menu text -individual colour
-
Hi
I'd like to give my shop text a different colour within the menu, at the moment I have added this
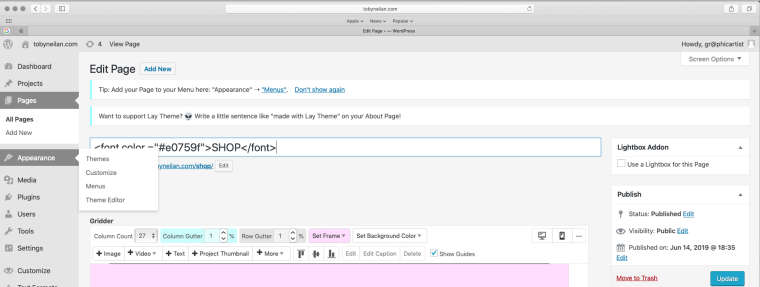
text as my title in the backend<font color ="#e0759f">SHOP</font>
however the code then appears on my toolbar see attachment.
Is there another way I could achieve this?Cheers
Toby
-
thanks - my website is www.tobyneilan.com
-
-
Hi Marius
I initially aded
<font color ="#e0759f">SHOP</font>
into my site title see screen grab below - it works but the code appeared in the toolbar again see screen grab below
edgrbnz - suggested I add his code to my CSS & HTML which I did and removed my code from site title, but I'm still seeing the code appear within the toolbar - it only disappearing once I've refreshed the page
but reappearing if I view another menu page and then return to the SHOP.

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it