Video Thumbnail not showing
-
Hi!
I'm currently building our portfolio, but whenever I upload a video thumbnail in a project it doesn't show up when I post it on the homepage. So I only see the title of the project with a blank canvas (which is clickable tho). If I delete the video and only use the thumbnail photo it does show up. So wondering what goes wrong here:)
Thanks!
Andreas -
-
I am having the same bug issue. I am building the website locally so its difficult to show. If I place the projects using the "+ Project Thumbnail" it causes this issue. However selecting the same projects within the "+ Thumbnail Grid" it works again.
My layout requires multiple sizes of thumbnails so its not ideal to use the thumbnail grid option however.
Any help on the bug would be great!
-
Yea, I experienced this bug too yesterday for the first time!
I'm working on it. -
Hey guys I cannot reproduce this.
I looked into the problem that I saw and I think it is different from the one you have. The bug I found was that portrait videos are not shown when I use a landscape placeholder image. This is just for videos that are added through "+Video" -> "+HTML5 Video", not Video Project thumbnails.@Andreas
Are you sure you are using an h264 encoded mp4 file?
Please use a program like handbrake https://handbrake.fr/ (free) to create mp4s and then try again.
If that doesn't work please send a link to your website to info@laytheme.com along with a link to this topic.@adam please upload your website somewhere and send me a link to info@laytheme.com with a link to this topic and a link to your website.
-
Hi everyone,
I don't know if you have found already an answer to this bug, but I'm currently facing the same problem.I'm adding portrait videos as thumbnails, and the projects are clickable, but I can't see them on my computer. On my phone, they are showing up and are playing and are clickable, so I'm also not sure what to do with it. ^^
It would be great if you could help me with this!
You'll find the website I'm working on under https://preciflex.luca-gruber.de/
All the best
Luca
PS ( the videos are h264 encoded mp4s and they also show up in the preview in Wordpress on my computer, but not afterwards)
-
Dear @5a5uke
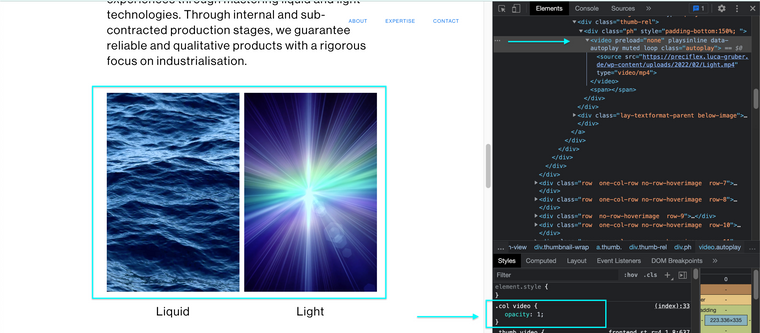
They video content is loaded but there is some CSS making them transparent, here if set the opacity to 1:

.col video { opacity: 1; }Does this mean anything to you? No custom CSS or JS?
If not i will take a closer look and forward to Armin as a bug 🌝
Best
Richard
-
Hi Richard,
Thanks for your kind reply. It's already great to see where the problem comes from. :)This video element is not part of any additional CSS we have added, so I guess it is a bug. It's also weird as even when I change the opacity to 0 in the CSS, the videos appear in the preview, but not anymore if you load them on the regular browser. (When I go back to "Customize", the videos are disappeared again, even though the code is still there.)
I will try to fix it with a friend on the weekend who is more advanced than me with CSS and JavaScript, but if you have any idea how to make it work, of course, it would be a great help! ^^
All the best, and stay safe!
Luca
-
Dear Luca
@5a5uke
You are running Lay Theme version 4.1.8:
<!-- Thank you for using Lay Theme 4.1.8 by 100k Studio -->Are you able to upgrade to the newest version within your Wordpress Admin area?
Appearance > Themes > Lay Theme >

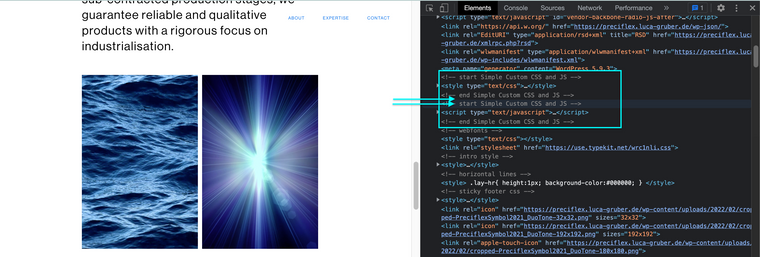
Also wthin the <head> content of your website is added some "Simple Custom CSS & JS"
.col video { opacity: 0; } .contact-grey { background: #f5f5f5; padding: 5px 20px 15px 20px; border-radius: 10px; /*box-shadow: rgba(0, 0, 0, 0.2) 3px 10px 40px;*/ color: #000; } .contact-grey h3 { color: #000; font-weight: 500; font-size: 26px; text-align: center; text-transform: uppercase; } .contact-grey .nf-field-label { color: #a4b0be; text-transform: capitalize; } .contact-grey .nf-form-content input:not([type=button]), .contact-dark .nf-form-content textarea { border-radius: 30px; box-shadow: none; color: #787878; transition: all .5s; } .contact-grey .nf-form-content input[type=button] { background: #033b77; width:50%; display: block; margin: auto; font-weight: 700; font-size: 22px; border-radius: 30px; } .contact-grey .nf-form-content input[type=button]:hover { background: #0373eb; color:#fff; text-decoration:none; box-shadow: rgba(0, 0, 0, 0.3) 3px 3px 15px; } .contact-grey .nf-error.field-wrap .nf-field-element:after { background: #ff6348; border-radius: 0 30px 30px 0; } .contact-grey .nf-form-fields-required { margin-bottom: 10px; color:#ff6348; } .contact-grey .nf-error .nf-error-msg { color: #ff6348; } .contact-grey .nf-error-msg, .contact-dark .nf-error .nf-error-msg, .contact-dark .ninja-forms-req-symbol, .contact-dark .nf-error .ninja-forms-field { color: #ff6348 !important; border-color:#ff6348 !important; } .contact-grey .nf-pass.field-wrap .nf-field-element:after { color: #2ecc71; content: "\f164"; } /* End Contact DARK Styles */I believe this to be the problem. How is this CSS Added to your Website?
It is currently setting the video to have 0 opacity, this is the issue?
Talk soon & best wishes ✨
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it