[solved] SVG Transparency Issue
-
Hi everybody.
I cant seem to figure this out on my own. Been browsing the web for quite a while now and unfortunatly i am not a trained webcoder.
So I like using SVGs to have crispy graphics at any solution, and also because I like the cutout effect. And its been working fine for thumbnails, titles etc.
Now the really weird part: I have this page here, where i added the svg once as a background image. As you can see its cutout just fine. Than i selected the exact same file and put it in as a "regular" image in the gridder. And it displays with a white background!
http://richardlennox.de/philosophy
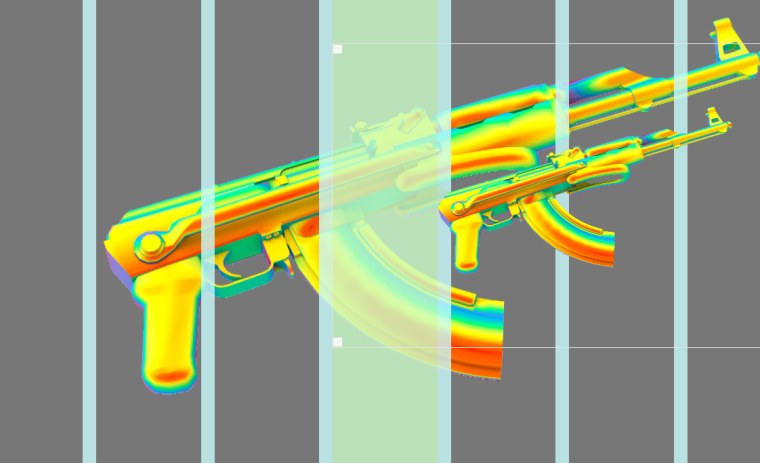
Gridder Screenshot:

And the weirdest thing is... it looks like i would want it in the gridder preview.
PS: I used SVG Support Plugin and Now "Safe SVG", no difference
Could anybody please help me with this or redirect me to a solution?
-
Hmm… 🤔
There’s probably something wrong with the SVG.There is a lot going on in terms of color and shapes. Best is to reduce the shapes everything as much as possible before exporting.
Nonetheless there still could be shapes or background areas that are in there that get interpreted wrong by your browser. (btw. which one are you using?)If you open the SVG in sublime text or a similar code editor you can check how many paths and elements are in there. And also erase unnecessary lines of code.
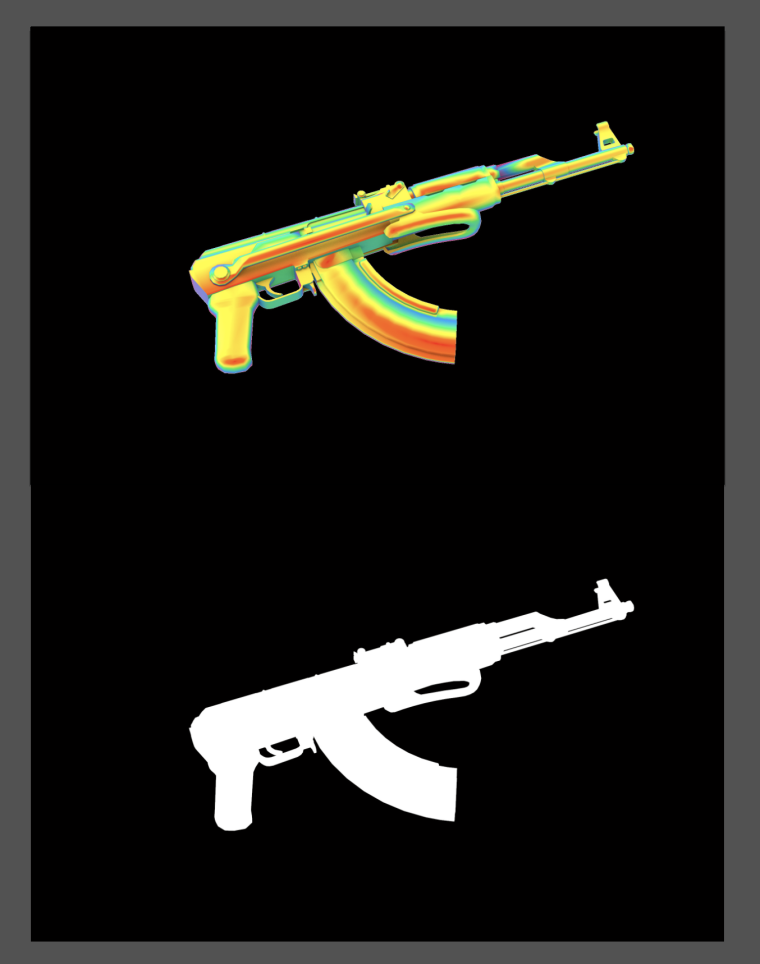
I downloaded and opened it in illustrator, after opening there’s an error regarding appearance. And inside Illustrator it looks like this:
So there’s definitely something wrong with your SVG.
For complex images like these I’d just recomment to go for a png in decent resolution. that always works and also is able to do transparency.
Cheers!
-
hi there,
thanks for the reply.
i see what you are saying there, but i doubt thats the reason tbh.
i ve put in another graphic, which could hardly be too complex and i have exactly the same issue.
http://richardlennox.de/philosophy/
also... why does it work fine as a background image? thats the thing that make the least sense to me.
-
I don’t know…
Every SVG (even animated ones) I’m using in any (lay-based) website are working just fine.
I wouldn’t recommend using SVGs for big colorful graphics in general . They’re ok for icons, simple logos or simple illustrations. If there are too many paths inside a SVG even desktop software like Sketch is generating a lot of load for the computer to render these.Your new SVG-graphic isn’t optimised either:
There are a lot of groups in groups in groups and empty layers. Since SVGs are essentially code you are adding to your website there can be a lot of weird things happening.
So first thing would be to get your vector files as clean and lean as possible an then export for screens via Illustrator and try again.Or try replacing the images / background image with PNGs and see if the error persists.
(you can use transparent PNGs in fairly high resolutions when optimising them with imageAlpha or similar. So there would be no real perceivable difference between a SVG and a high-res PNG.)
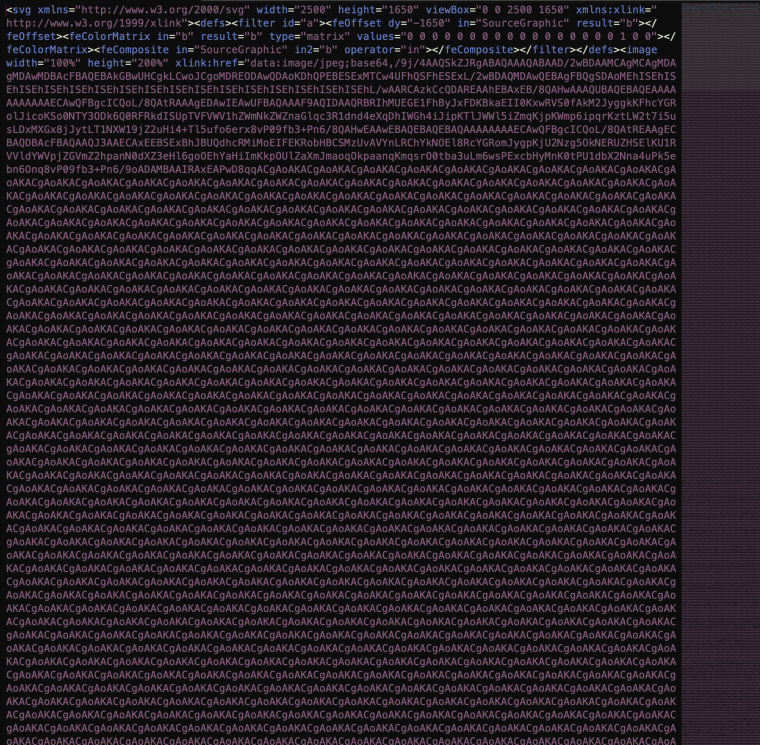
That’s the code of your rainbowAK:
(as you can see in the right section that document is miles long and it’s nothing more than an image (jpeg;base64) with trimmarks inside a SVG – so basically it already is a very complicated PNG)

That’s the code of your last SVG bocal__thumbnail:

That’s a fairly complex (but optimised) logo I’m using on one of my sites:
(no strokes, as less shapes as possible to render the image)

-
This post is deleted!
-
This post is deleted!
-
ok so i found out that the color is related to the "lazy load placeholder" color i can select in the layoptions.
the issues also persists with png
http://richardlennox.de/philosophy
however, it just keeps the color and appearently never finishes loading.
is this a proper bug or what is happening?
-
so i cleared the lazy image placeholder color and voilá: issue solved.
so it wasnt an issue with the SVG really but some weird behaviour with the lazy load.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it