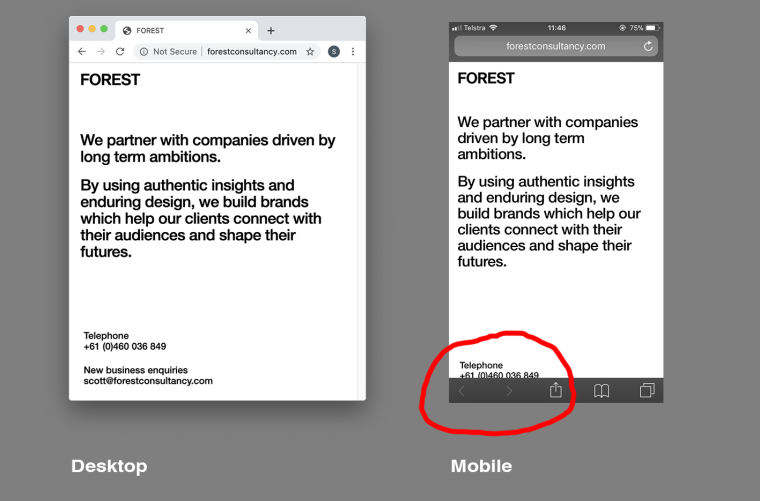
Footer covered by safari nav bar
-
Now I see!
Well… the only thing you could do about this is giving the footer more padding / margin / space to the bottom.
That iOS Safari Interface is designed to be over the content. It only hides while scrolling and comes back in as soon as you touch the bottom part of the screen (or scroll up).
Afaik there’s no efficient way to make it behave differently. -
Dear @scottmacc
You could give the footer a position absolute and bottom 20px.But that will have other consequences as well.
Not very recommendable.A padding bottom is a good idea @edgrbnz
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com