Second Footer Option
-
Hey Armin,
I was wondering if it would be possible to add a »Second-Footer« -Feature. So that you can load multiple pages inside a project.
I played around a bit with the splitscreen solution using the footer, that's been a topic here before. It works out pretty well, but unfortunately, if I use the footer for building a split screen or other fancy stuff I can't add an actual footer at the bottom.
Cheers, Daniel
-
-
I am trying to do this, but can't work out how. Has it been made possible?
-
Dear @billykioso
Currently a second footer option is not available,
However if you wish to add simple content to a footer such as links and text etc you could create a custom Div Box using "More - HTML" within the Gridder options
Then set it's width and height and fix it to the bottom of your page and style it's internal content within Using Custom CSS.
Best
Richard -
Thank you for getting back. Can I please ask you to have a look at what I am working on and give me some feedback?
https://fromwhereiamstanding.empathymuseum.com/home
At the bottom of the page I have a footer with logos, etc. which works just fine. But the reason I needed a second footer is for the top of the page.
At the top of the page I have a sentence "Empathy Museum presents" followed by the site title "from where I am standing" (a click on either of them always takes you to the homepage).
I wanted the "Empathy Museum presents" sentence to be a footer/header floating above the site title, However, as I can't do this, I have made "Empathy Museum presents" into the site title and the actual site title is just a text box on each page. I know this is not ideal, but it is the only fix I found.
If there is something simple I could do instead, it would be great to know. Many thanks!
-
Dear @billykioso
To set you off in the right direction you could try something like this :)
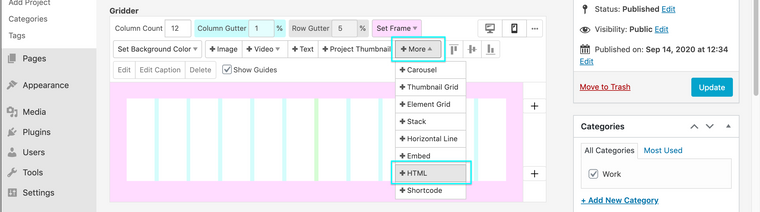
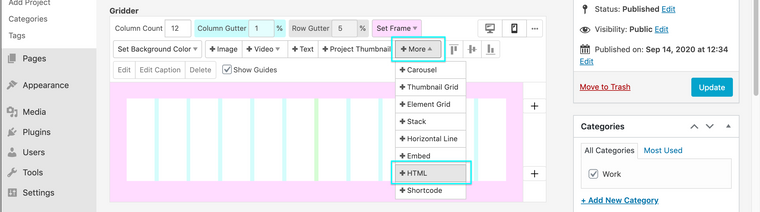
In Your 'Footer' choose "+More - HTML" from the Options in the Gridder Menu:

Add some Code like this:
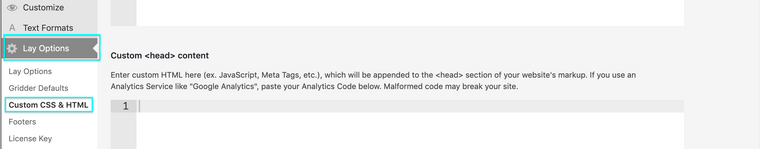
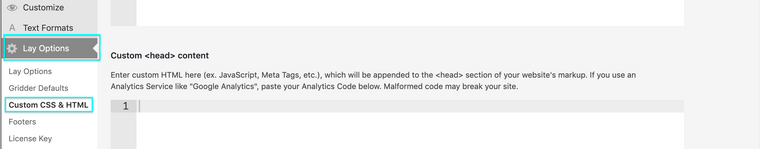
<div class="custom-site-title"> <span>Empathy Museum presents</span> </div>And then in "Lay options - Custom CSS & HTML" in the Custom CSS area at the top of the page:

Add some Code similar to this:
.custom-site-title{ font-size:18px; font-family: helvetica neue,sans-serif; position:relative; top:3px }And from there you can tweak the code to suit your needs.
Also for some additional help:
https://laytheme.com/documentation.html#custom-css-stylingAll the best and good luck!
Best wishes and have a wonderful dayRichard
-
Dear @billykioso
To set you off in the right direction you could try something like this :)
In Your 'Footer' choose "+More - HTML" from the Options in the Gridder Menu:

Add some Code like this:
<div class="custom-site-title"> <span>Empathy Museum presents</span> </div>And then in "Lay options - Custom CSS & HTML" in the Custom CSS area at the top of the page:

Add some Code similar to this:
.custom-site-title{ font-size:18px; font-family: helvetica neue,sans-serif; position:relative; top:3px }And from there you can tweak the code to suit your needs.
Also for some additional help:
https://laytheme.com/documentation.html#custom-css-stylingAll the best and good luck!
Best wishes and have a wonderful dayRichard
@Richard-Keith thank you, it didn't work straight away, but I found a fix by putting the
<div class="_runningheader">
<span>Empathy Museum presents</span>
</div>in the "Custom HTML at top" section instead.
That seems to work fine!
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it