Burger position issue
-
Hi there @arminunruh and @mariusjopen,
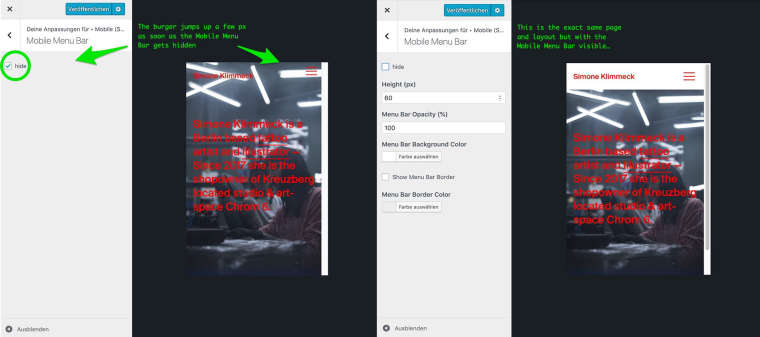
I think I found a 🐞 with the mobile menues (sorry! 🙈):I deactivated the Mobile Menu Bar on this site and the burger jumped to a different position as it was in the same layout with the visible Mobile Menu Bar.
I searched for an option to alter the placement of the burger but couldn’t find anything…Here are some screenhots w/ notes:

Is there a way to fix this / get this fixed?
Thanks in advance!! -
Dear @edgrbnz
ok. Thank you for letting us know.
I assume that no CUSTOM CSS interferes with that?We will have a look and thank you for using LayTheme and being an active forum member :-D
Best!
Marius
-
Hey @mariusjopen
I just checked to make sure – No, there’s only very little custom CSS, none of that could possibly interfere with the burger as far as I can see:Custom CSS
/*footer links*/ #footer-region a { border-bottom: none !important; } .scrolltotop p:hover { color: #efcece !important; } /*caption styling*/ .caption { margin-top: 4px; } .caption a{ border-bottom: none; }Custom CSS for Desktop Version
/*max-width & alignments*/ ._center-block{ max-width: 1440px; margin: auto!important; } ._center-1200{ max-width: 1200px; margin: auto!important; }Thank you very much for checking!
Talk soon! -
ehehe
so, it's not a bug.
when you set the height of the menubar, the burger position is changed to stay in the center of the menubar.
if you hide the menubar, the burger will go back to its default position.if you'd like to change the position of the burger, you can do so by css:
.burger-wrap { padding-top: 20px; padding-right: 20px; } -
Damn! Thanks @arminunruh !
It would make a lot of sense to also have these settings in the customizer, though.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it