Breaking point for Tablet
-
Hi there!
I actually have finished my website sometime ago, and i remember i never had this problem with the breaking point on a tablet.
Only recently, when i scale down my browser to tablet size, the layout disintegrated, and i have no idea what could be the problem.
Could you please help?


-
-
Yes it is already set by default for Tablet 1024px and iPhone 600px. But i think the problem lies that there's not really a tablet layout to arrange / organise my layout. Perhaps that explains why it breaks?
And strangely i only have this problems on my main page. The content pages (with almost the same layout) are not affect.
Could you please advise how i could resolve this? Thx in advanced!
-
Dear @evey_k
you could set your own breakpoint for this specific case with media query and CUSTOM CSS. I think that this is the fastest way.Best!
Marius
-
I'm very sorry @mariusjopen, i really need your help on this. I'm not fit in media query.
All i know is i have to put these on my CSS, but i don't know what should appear on the HTML content / head:@media only screen
and (min-device-width : 768px) {
}@media only screen
and (min-device-width: 481px)
and (max-device-width: 1024px)
and (orientation:portrait) {
}@media only screen
and (min-device-width: 481px)
and (max-device-width: 1024px)
and (orientation:landscape) {
}--
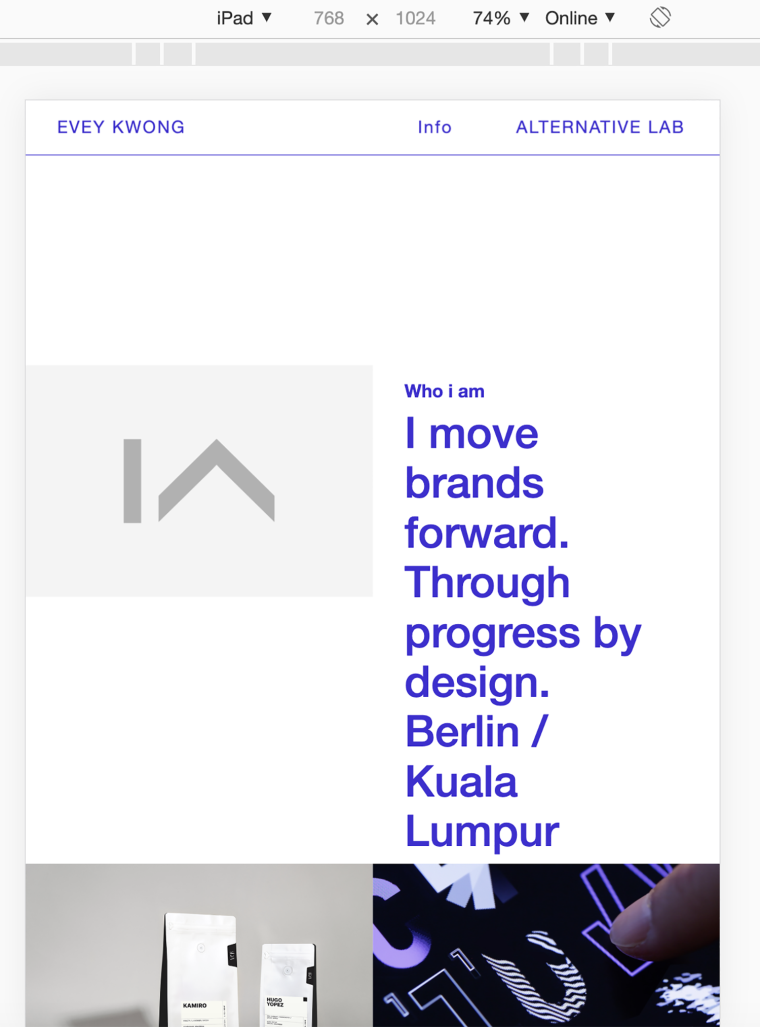
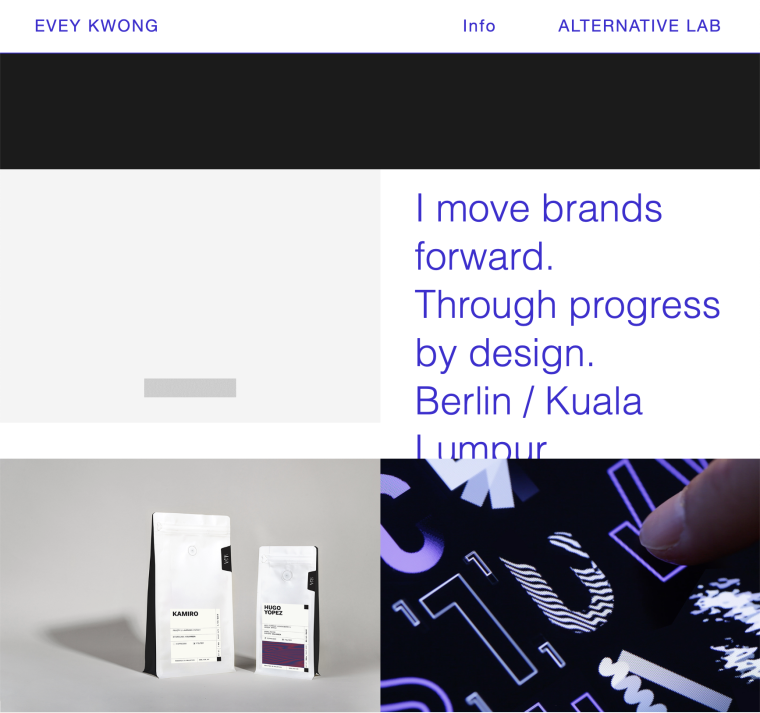
Here is again screenshot when scaled down (tablet size):

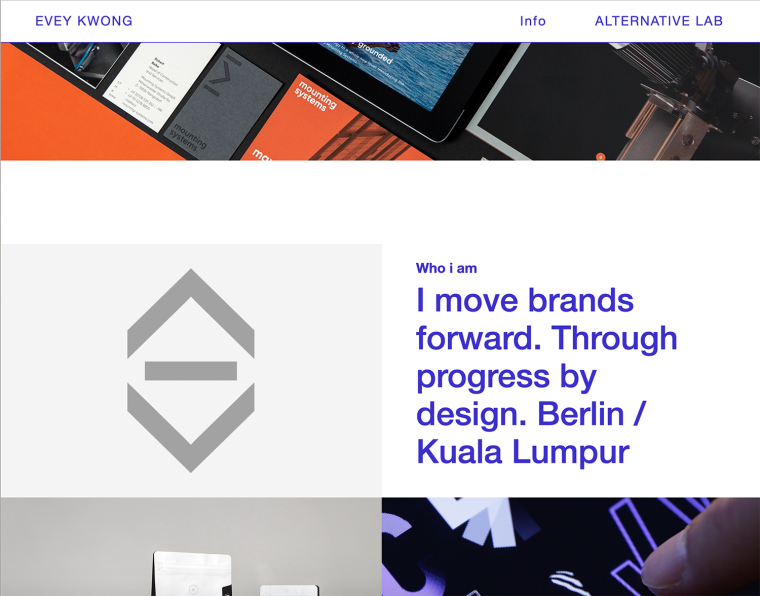
http://eveykwong.com/Please help, thank you so much!
-
@media only screen and (max-width: 700px) { ._h5 { font-size: 30px; } }Try to add something like this into the CUSTOM CSS section.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it