Scroll To Top: customize hover state
-
Dear @mariusjopen,
I'm looking for a way to change the color of a link "Scroll to top" on hover.
I added "Scroll to top" to a block and I can't give it another color during a mouse hover.I tried to target the ".scrolltotop" class, and to create an ID and a new class for this block.
Unfortunately I didn't succeed in making one of these solutions work.
I certainly made a writing error in my css code.Do you have an idea what could work?
Thanks :)
-
Dear @Ilina-Catana
you need to address the link inside the class and also make use of !important.Best!
Marius
-
Dear @mariusjopen,
thanks a lot for your answer!About the link inside the class:
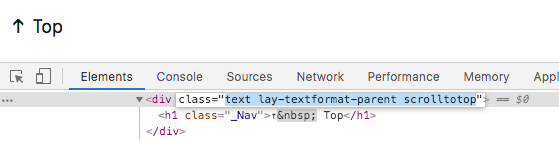
I inspected the page and can't find a "href" for "text lay-textformat-parent scrolltotop" (see screenshot).
Would it be something like ".scrolltotop a"?Thanks a lot!
Best,
Ilina
-
:D
.scrolltotop:hover>*{ color: blue!important; } -
Dear @mariusjopen
thanks you so much!
It was the ">*" that I was missing...
Problem solved, and I learned something :) :)Thanks for taking the time!
Best :)
Ilina
-
-
Dear @mariusjopen
thanks you so much!
It was the ">*" that I was missing...
Problem solved, and I learned something :) :)Thanks for taking the time!
Best :)
Ilina
@Ilina-Catana could you please share full code and the instruction on how to do it? also trying to customize the hover state of the scroll to top. Thank you
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it