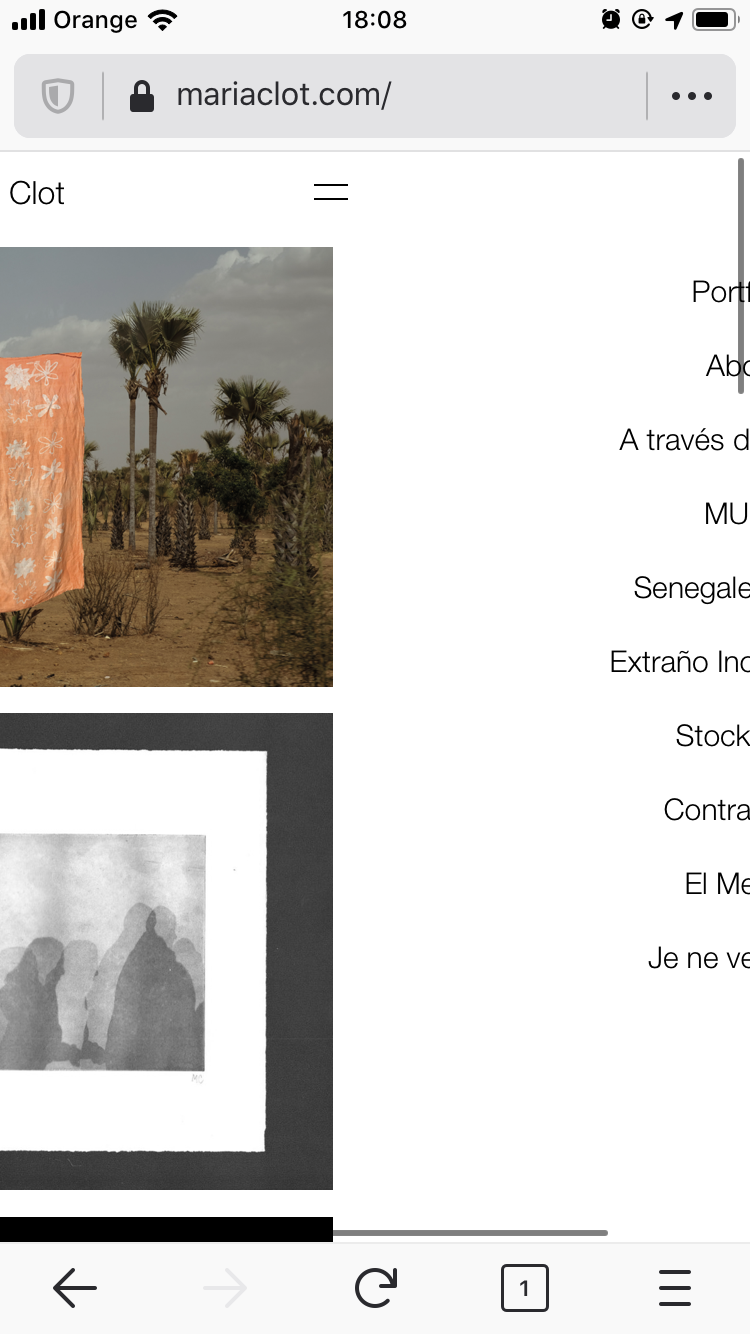
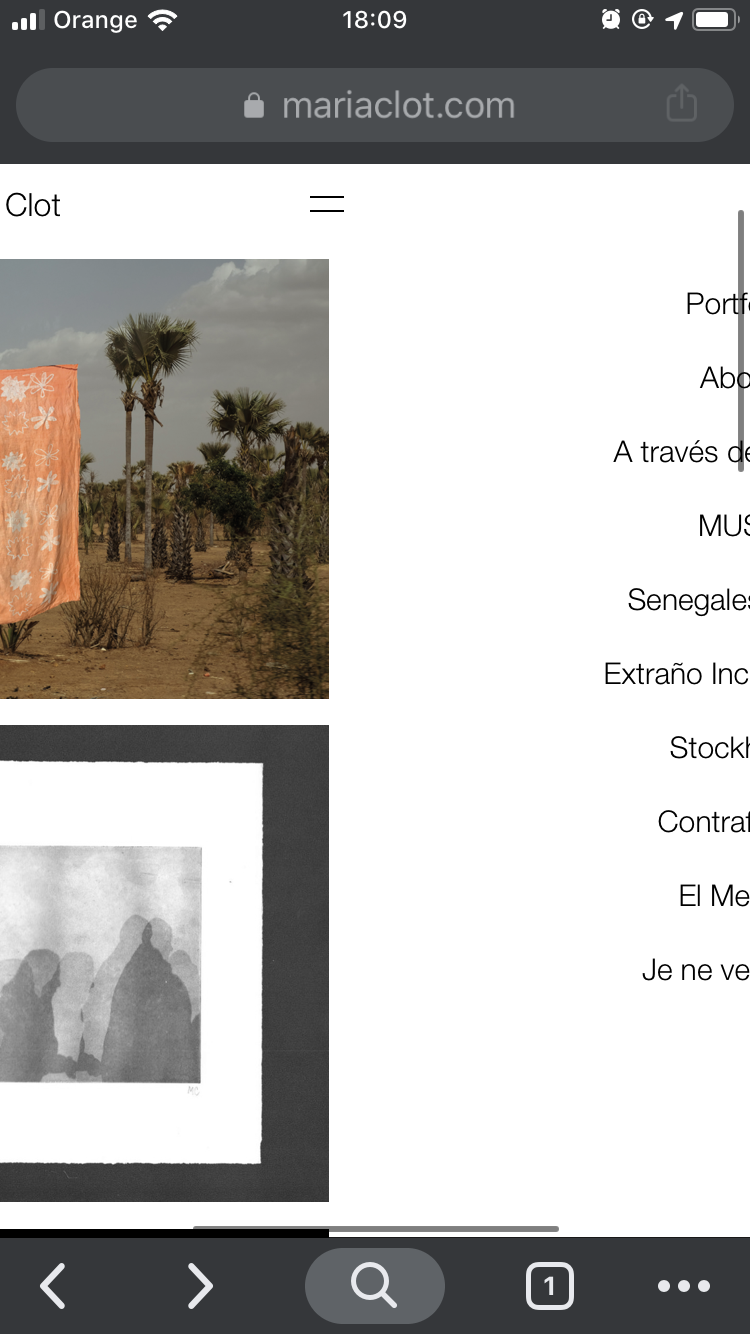
Mobile menu style 2 settings bug
-
Yes sorry, now the menu setting of fixed is on. Currently the website is being used to show the projects to clients/studios, so it has to work smoothly. But the goal is to have it un-fixed.
I'm using IOS 13.1.3, and also tried to disable the plug-ins, but the problem persists.
Also tried from different browsers: Firefox and Chrome, and the same problem happens.

-
Dear @vakira
Do you have any third-party plugins installed or CUSTOM JS code? Is it possible to deactivate it for a moment to see if the problem remains?Marius
-
Hi!
I am experiencing this exact same issue. I've deactivated all non-laytheme plugins, deleted custom css, etc. User can scroll to the right to view mobile menu. Any fixes on this? Thanks!
website: temporary.archimuse.us
Tom
-
Dear Tom @tkracauer
I will forward this for further inspection :)
In the meantime if a quick solution is needed please add the following code to
'Custom CSS' - within 'Lay-Options - Custom CSS & HTML'body{ overflow-x:hidden; }Thank you for your patience & for using Lay Theme.
Sincerely
Richard -
Dear Tom @tkracauer
I will forward this for further inspection :)
In the meantime if a quick solution is needed please add the following code to
'Custom CSS' - within 'Lay-Options - Custom CSS & HTML'body{ overflow-x:hidden; }Thank you for your patience & for using Lay Theme.
Sincerely
Richard -
-
hello everybody
if the menu is not fixed, you can scroll it away and that is intentional
but of course you shouldnt be able to scroll left and right, i'll take a look and fix this now
-
hey after thinking about this further:
using the option not fixed is for being able to scroll down and away from the menu once it is opened.
being able to scroll left and right only happens when the menu is not fixed. and this is a weird unexpected ios safari behaviour:
https://stackoverflow.com/questions/14270084/overflow-xhidden-doesnt-prevent-content-from-overflowing-in-mobile-browsersfor full-screen menus like menu style 2 or 1 i think it doesn't even make sense to be able to scroll down and away cause it will always just look like it is a bug.
so i'll just disable the option of being able to scroll down for these 2 styles -
oh well after thinking about this further:
when using the fixed option it also fixes and unfixes the menu icon and menubar
so i'll instead just always fix the actual menu when it is menu style 2 or 3 instead of removing that option for those two
-
ok i will release the update soon,
until then you can use this css:
nav.mobile-nav{ position:fixed!important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it