image alt tags doesn't work / don't appear in code
-
-
Hi Marius,
Thank you for your reply. I see that it works in the testpage but in our website it doesn't work.
For example:
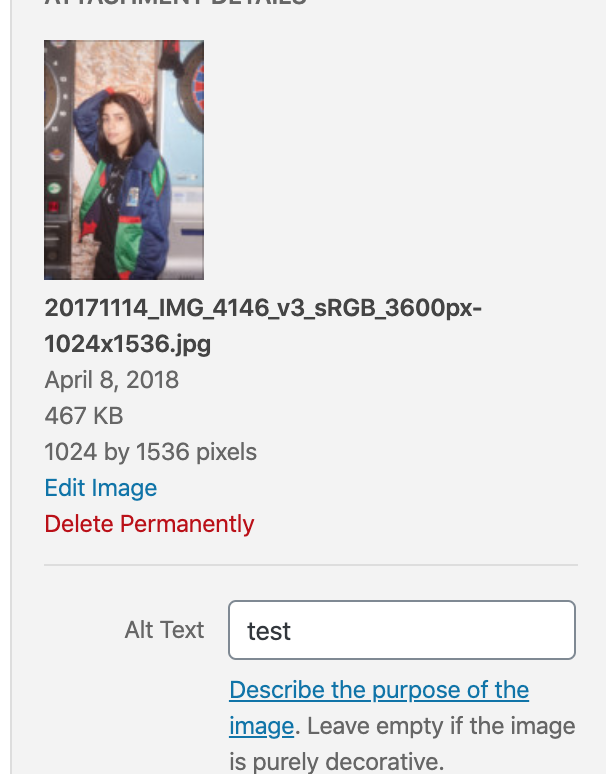
https://ibb.co/PtcnjXLI've add the alt tags here, but If I look in the code I couldn't find the specifiek alt tag.
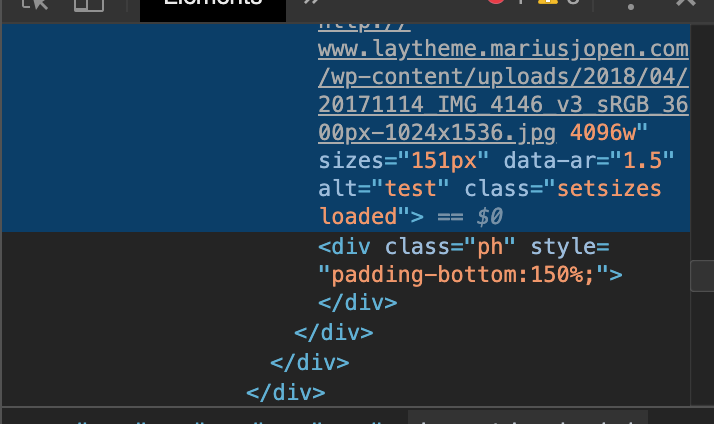
All the images have (automatically?) the name of the title of the page as alt tag as you can see in the code:
https://ibb.co/W3xjnxSAs you can see the title page seem like to overrule the alt tags that we've added?
(We use the Yoast SEO plugin for our SEO) -
Dear @TvDalen
this seems to be a YOAST thing. Can you deactivate it for a second and see if the problem remains?Best!
Marius
-
Dear @TvDalen
I can see. All your images have the alt text: "Studio Bureau | Concept-en ontwerpbureau | Creative Agency — Work"Best is if you write me a PM and include your username, password and a link to this conversation.
Best!Marius
-
Dear @TvDalen
I can see. All your images have the alt text: "Studio Bureau | Concept-en ontwerpbureau | Creative Agency — Work"Best is if you write me a PM and include your username, password and a link to this conversation.
Best!Marius
@mariusjopen I have send you a pm with username and password.
-
@mariusjopen I have send you a pm with username and password.
Hi @mariusjopen I've send a chat message, I'm curious if you all ready had time to login and check our website?
-
Dear @TvDalen
I had a look in your admin and like you said, it is not possible to change the alt tags.
I do not want to mess around with your website too much.I will have a chat with Armin about it.
Best!
Marius
-
Dear @TvDalen
I had a look in your admin and like you said, it is not possible to change the alt tags.
I do not want to mess around with your website too much.I will have a chat with Armin about it.
Best!
Marius
@mariusjopen Thank you for your response, We would like to hear the reaction of Armin and are curious to the solution.
-
will be fixed in the next update
-
please update lay theme now and then it should work
-
please update lay theme now and then it should work
@arminunruh Thank you, we have updated our website with the latest Laytheme.
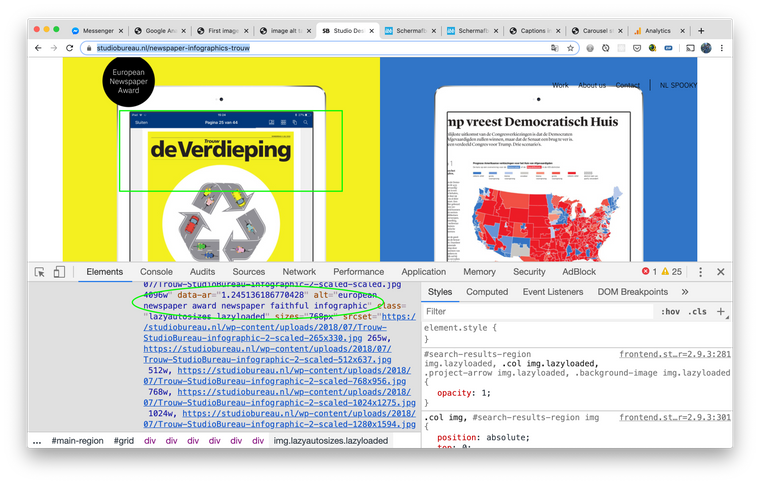
If I check an image witg alt tag in Google Chrome with right mouse click on the image. I see the right alt tag. https://ibb.co/QbyzfhfBut if i just check the HMTL source on the page, I still see the wrong/ page title alt tags.
check: https://ibb.co/svVJdqzSo I'm not sure if Google sees the alt tag right now?
-
i need a link to a page where an image has an alt tag that is set by you and then also please send a screenshot of the exact image that you'll want me to look at
-
oh i see it is here:
https://studiobureau.nl/newspaper-infographics-trouwand its this pic

so when an image does not have any alt tag, it will just revert to the usual alt tag that lay theme sets which is the site title.
so maybe what you're seeing in your page source code is just a different image that has no alt tag.
also if you set an alt tag for an image in the media library, you'll still need to re-insert that image into the grid for the alt tag to update, sorry about that :O
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it