Accordion Bug
-
Hi! I'm having the same problem here with the code provided by @Richard. The accordion is only working in right way if you use it in the bottom page html. If you use it inside the composer with "+ html" the accordion buttons appear but nothing happens when you click them.
Adding a a height property in CSS to the panel doesn't seem to work either.
-
Dear @Suzanne
Could you please post a link to your website with the Accordion?
I can have a better look - Likely the Accordion contents need a height set with CSS.
In @egorkraft 's case:
you must give your '.panel' in CSS a height. the class active is indeed being added to your accordion outer:

But it cannot show anything because it is 0px high.
Set Height:
.panel { height:50px; padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; }Talk soon & have a wonderful day :)
Sincerely
Richard -
Dear @Suzanne
Could you please post a link to your website with the Accordion?
I can have a better look - Likely the Accordion contents need a height set with CSS.
In @egorkraft 's case:
you must give your '.panel' in CSS a height. the class active is indeed being added to your accordion outer:

But it cannot show anything because it is 0px high.
Set Height:
.panel { height:50px; padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; }Talk soon & have a wonderful day :)
Sincerely
RichardThanks @Richard, it's finally working! Besides adding a height property to "panel" I just had to add to the paragraph a class like "_Quote". Without a class the "<p>Lorem ipsum...</p>" wasn't working, so adding it makes it work even as in the bottom:
<p class="_Quote">Lorem ipsum...</p> -
Thanks @Richard, it's finally working! Besides adding a height property to "panel" I just had to add to the paragraph a class like "_Quote". Without a class the "<p>Lorem ipsum...</p>" wasn't working, so adding it makes it work even as in the bottom:
<p class="_Quote">Lorem ipsum...</p> -
I found a solution how to implement the accordion using the same code snipped as provided above but in laygridder.
CSS:
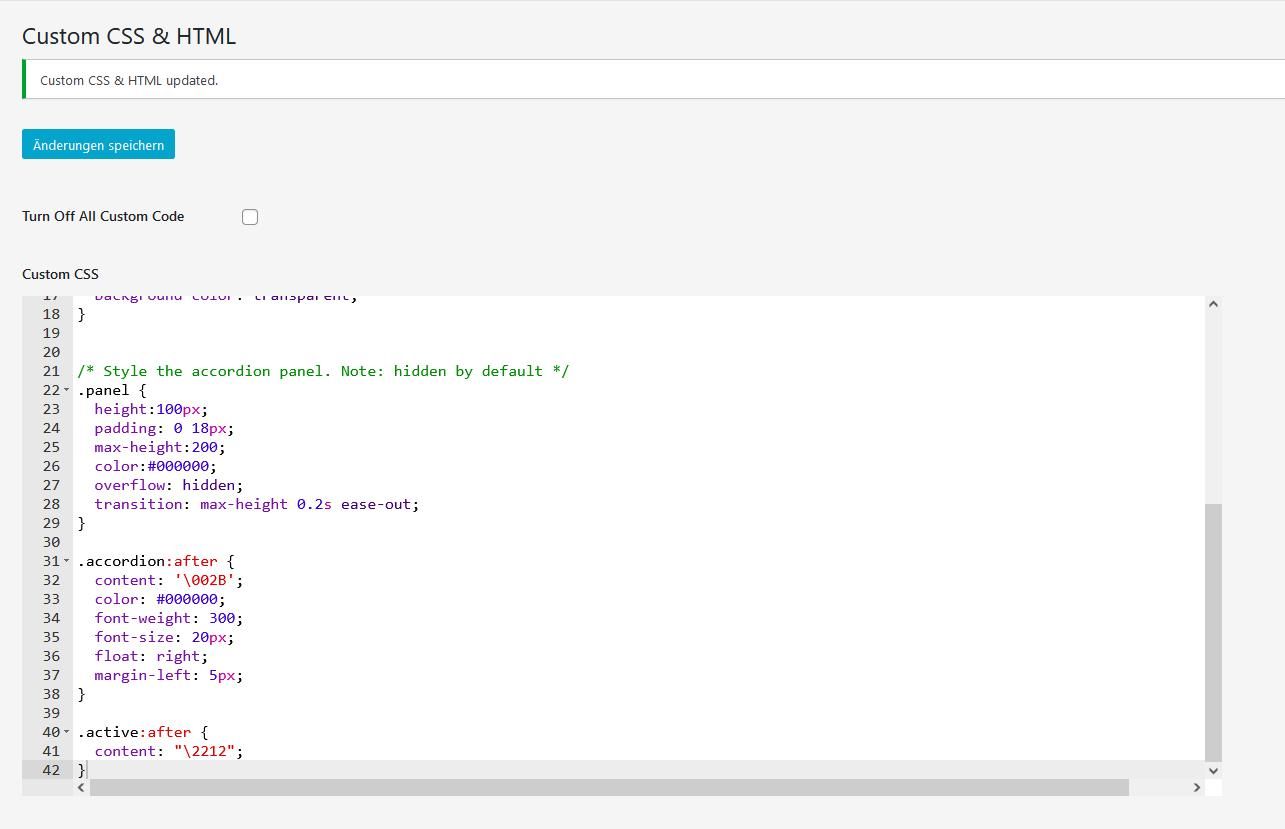
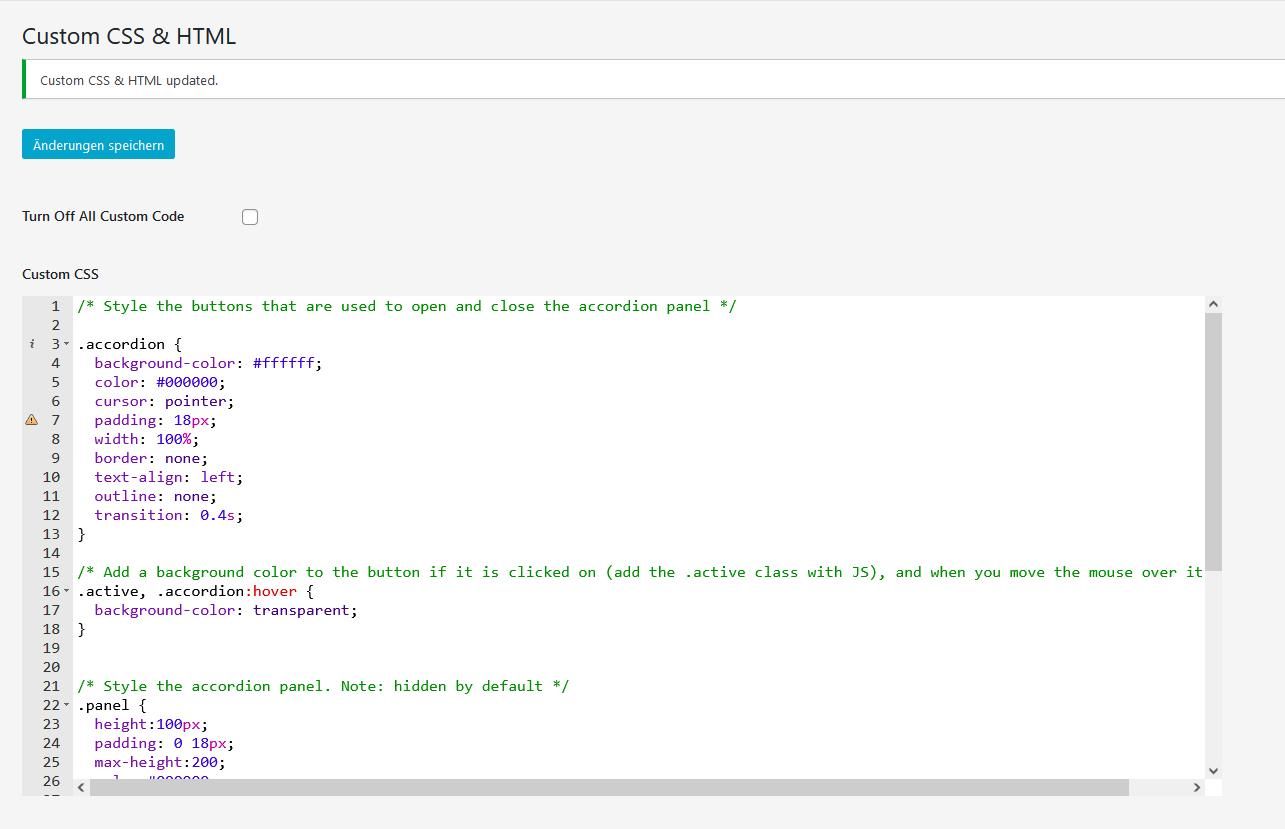
/* Style the buttons that are used to open and close the accordion panel */ .accordion { background-color: #2d2d2d; color: #444; cursor: pointer; padding: 18px; width: 100%; text-align: left; border: none; outline: none; transition: 0.4s; } /* Add a background color to the button if it is clicked on (add the .active class with JS), and when you move the mouse over it (hover) */ .active, .accordion:hover { background-color: transparent; max-height: 100px; } /* Style the accordion panel. Note: hidden by default */ .panel { padding: 0 18px; background-color: #2d2d2d; max-height: 0; overflow: hidden; transition: 0.2s ease-out; border-top: 1px solid grey; }jQuery:
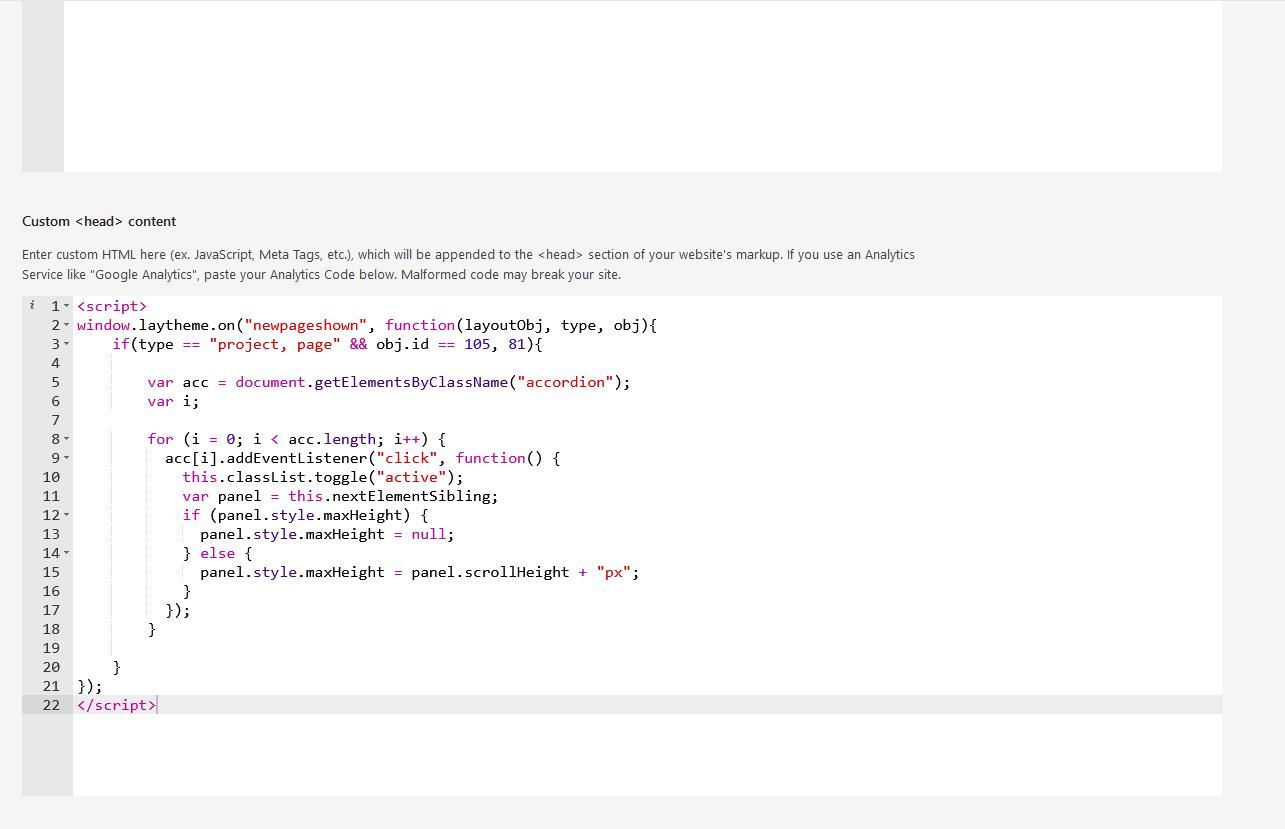
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "project, page" && obj.id == 105, 81){ var acc = document.getElementsByClassName("accordion"); var i; for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.maxHeight) { panel.style.maxHeight = null; } else { panel.style.maxHeight = panel.scrollHeight + "px"; } }); } } }); </script>And then just add the "accordion" class to the first row and the "panel" class to the second row and so on...
Could maybe help when you are setting it up for clients because it's easier like that and they can edit their content directly in laygridder.
-
Thank you very much to all people in this thread.
I can't believe I managed to set up my accordion almost perfectly (although I'm not understanding much CSS and no jQuery at all).You can see it here: https://practice.de/faq-2/
Just one last thing I can't seem to get right:
The text inside the panels needs space to the top and the bottom, but doing it with padding affects also the closed panels. How do I do that correctly?
Besides, I would like the button to change to grey only on hover, but get back to white when the panel is active. How can I achieve that?
All the best — BEN
-
I wasn't able to get it working with your code above, but for me it was possible to change the spaces by changing the row gutter inside gridder to a smaller size.
Also for others that weren't able to figure it out or like this method better. I found this very easy to apply.
You set a panelbutton class to the text of your accordeon title and a panel class to the row underneath you like to expand. If you accidentally set the panel class to a text instead of the row it will give you an ease in animation for that text, but also makes your margins bigger ( not sure why but if you like it, use it?)
If you find the content is too big for the accordeon, you can change the panel.style.maxHeight, but making it bigger makes the ease animation more choppy so maybe move some numbers around.
Like mentioned above you can change the % margins in the gridder.
Custom CSS:
</script> .panelbutton { border-top: 1px solid grey; cursor:pointer; } .panel { padding: 0 20px; overflow: hidden; transition: 0.2s ease-out; }Custom HTML at bottom:
</script> var toggleStates = []; var buttons = document.getElementsByClassName("panelbutton"); var panels = document.getElementsByClassName("panel"); function ApplyButtonState(index) { var panel = panels[index]; if (toggleStates[index]) { panel.style.maxHeight = '200px'; panel.style.margin = null; } else { panel.style.maxHeight = 0; panel.style.margin = 0; } } if (buttons.length != panels.length) { console.error('panelbutton and panel count mismatch!'); } else { for (var i = 0; i < buttons.length; i++) { var button = buttons[i]; toggleStates.push(false); ApplyButtonState(i); button.toggleStateIndex = i; button.addEventListener("click", function(evt) { for (var j = 0; j < toggleStates.length; j++) { var toggleStateIndex = evt.currentTarget.toggleStateIndex; var foldedOut = toggleStateIndex === j; if (foldedOut && toggleStates[j]) foldedOut = false; toggleStates[j] = foldedOut; ApplyButtonState(j); } }); } } </script>curious to hear what you think. You can find an example on https://remcovandun.nl/home/accordeon/
-
Thanks for the update @Remco-van-Dun 💥
-
Hi!
I was wondering if it would be possible to merge the accordion function with this code.
I would like to be able to insert multiple "read more" buttons on the same page that become "read less" as the content expands, and also expand more content leaving them visible.
This is my test https://www.aliceguarnieri.eu/test-yeah/Thank you!
Alice -
Dear Alice
@Alice-guarnieri
This is quite a long thread now - unsure exactly what "this Code" is - the most recent by @Remco-van-Dun ? 🌝
Nice Test - I see that the "read-more" becomes "read less" on the first accordion, Is this a solution? or the problem is that the second "read-more" is not functioning?

Sorry if i have mis-understood Alice and talk soon, Best wishes! ✨
Richard
-
Nice @Alice-guarnieri,
I see you were able to change it to a button and switch the read more to read less. I'd love to see what you did with the code too. Would be nice to see each accordeon open after the click, I think that is what you want to achieve?
-
@Remco-van-Dun said in Accordion Bug:
accordeon
Hi guys,
thank you for your reply!
I did many tests starting from @remcovandun code but I didn't manage to open multiple accordeon in the same page. Could you please give me some advices to achieve this?Thanks!
-
@Alice-guarnieri said in Accordion Bug:
I'm not sure, but it could help if you post the code of what you did so far?
-
Hi.
I started building a website using Laytheme. Unfortunately i'm struggling with the same problem, that is discussed in this thread.
I went with the https://www.w3schools.com/howto/howto_js_accordion.asp - then i tried every option, that is offered here, but the content in the box is still not showing.
@Richard do you have any idea, what is wrong?
You can find the page here https://neu.nenadpopovic.com/projekte/haus-v/
the accordion should be the infobox below the carousel. Thanks in advance:)
Philipp
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it