Carousel Focal Point
-
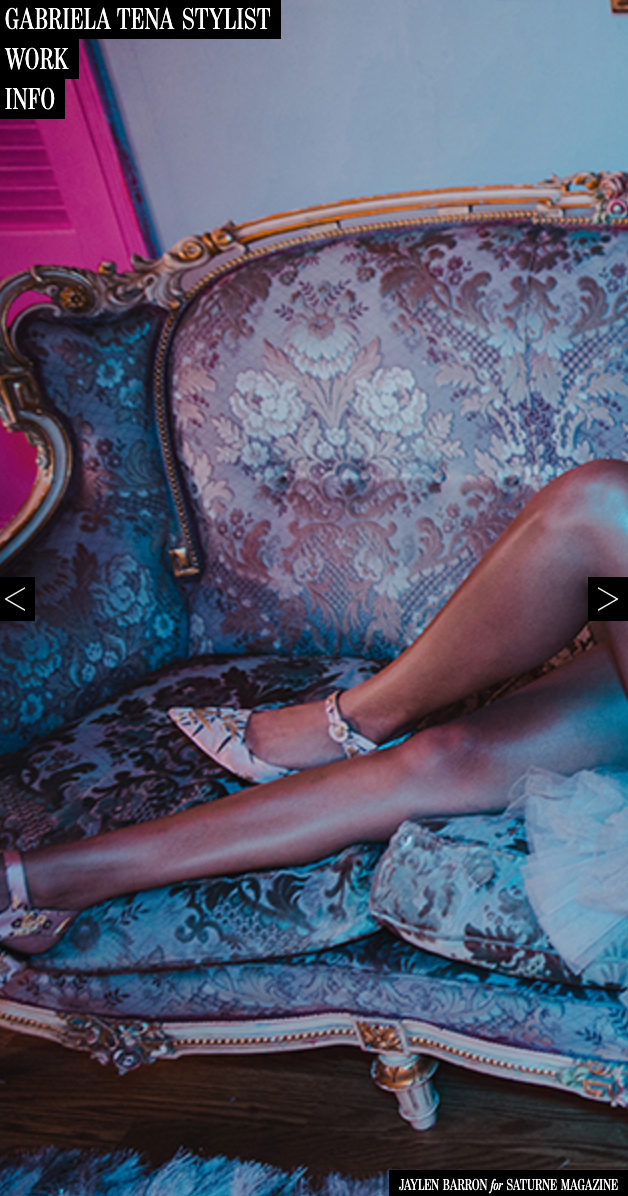
I am using a full-screen carousel slider with both portrait and landscape images set to full height. It is working well, except for one issue: I am unable to set the focal point of cropped images. Is there any way to manage this? I have tried to use another plugin (wp-smartcrop), but it does not work. For example (view in mobile if possible): http://www.lagabstyle.com/jaylene-for-saturne-mag/
-
Dear @hddunlap
I see what you mean.You want to slide until this image is in the center and not in the beginning.

We will get back to you in a bit!
Best!
Marius
-
Hey @hddunlap
Look at the screenshot that Marius provided.
If you look at ur website, great work btw, you see the slide that is visible on the screenshot is very wide. That slide is wider than the viewport. It is not about how the image is positioned inside the slide, the slide is just a certain height and the width of the slide is based on the aspect ratio of the image.
Anyway,
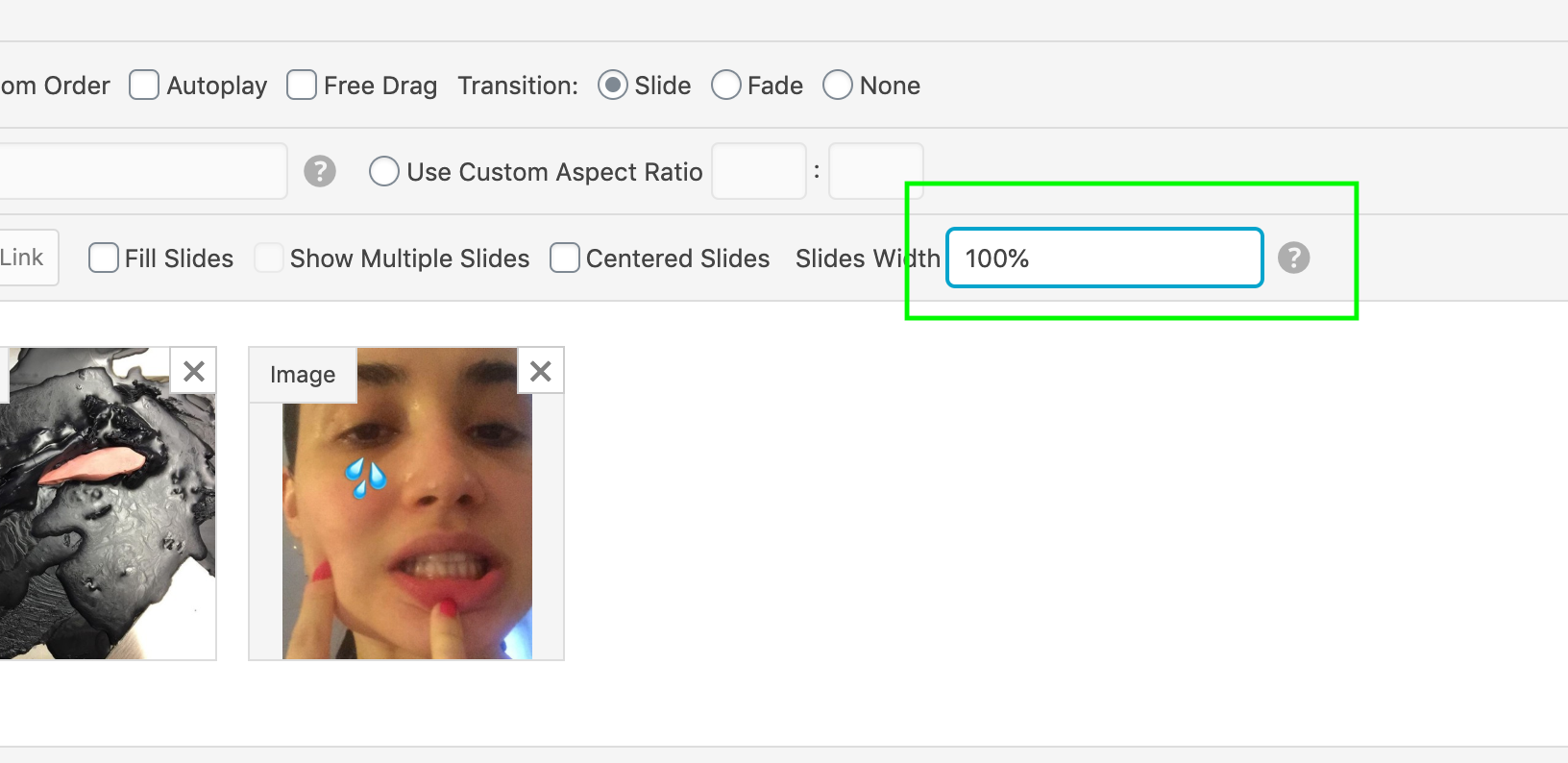
what I think is best is if you create a custom phone layout: http://laytheme.com/documentation.html#custom-phone-layoutsand in your custom phone layout create a carousel that uses slide-width of 100%:

If you need more control about which part of the image is shown please crop the image in photoshop to be a portrait image instead of a landscape image. Then upload it and use that version of the image in your carousel in your custom phone layout.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it