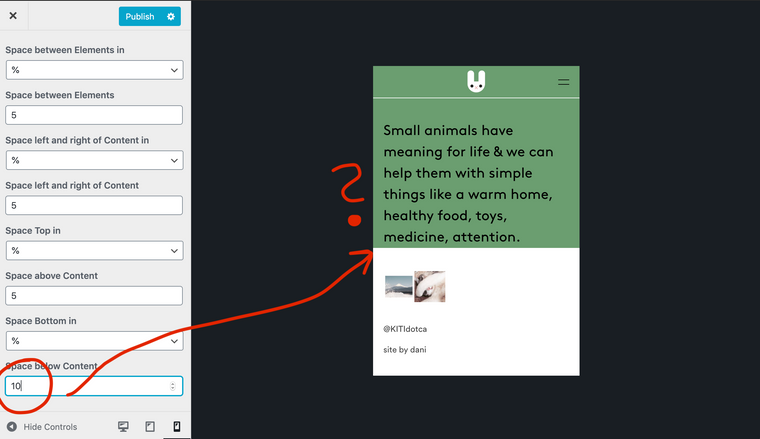
mobile spaces bug (still!)
-
ok i will fix it!!
-
:)
yes
and i'm re-developing the frontend of lay theme, so it will load faster
and i will fix that bug toocan you post the link of the page? The page that I see on your screenshot
-
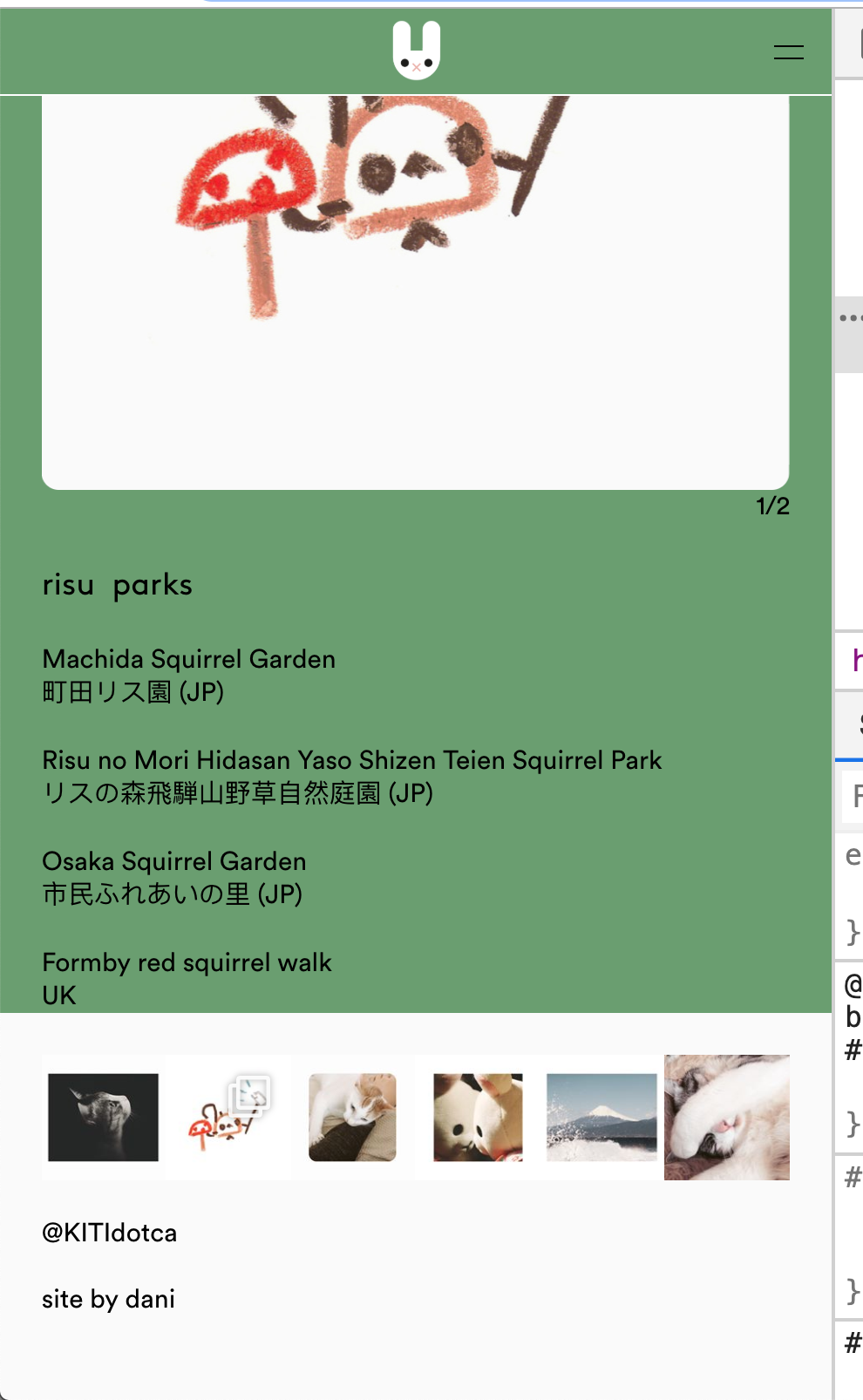
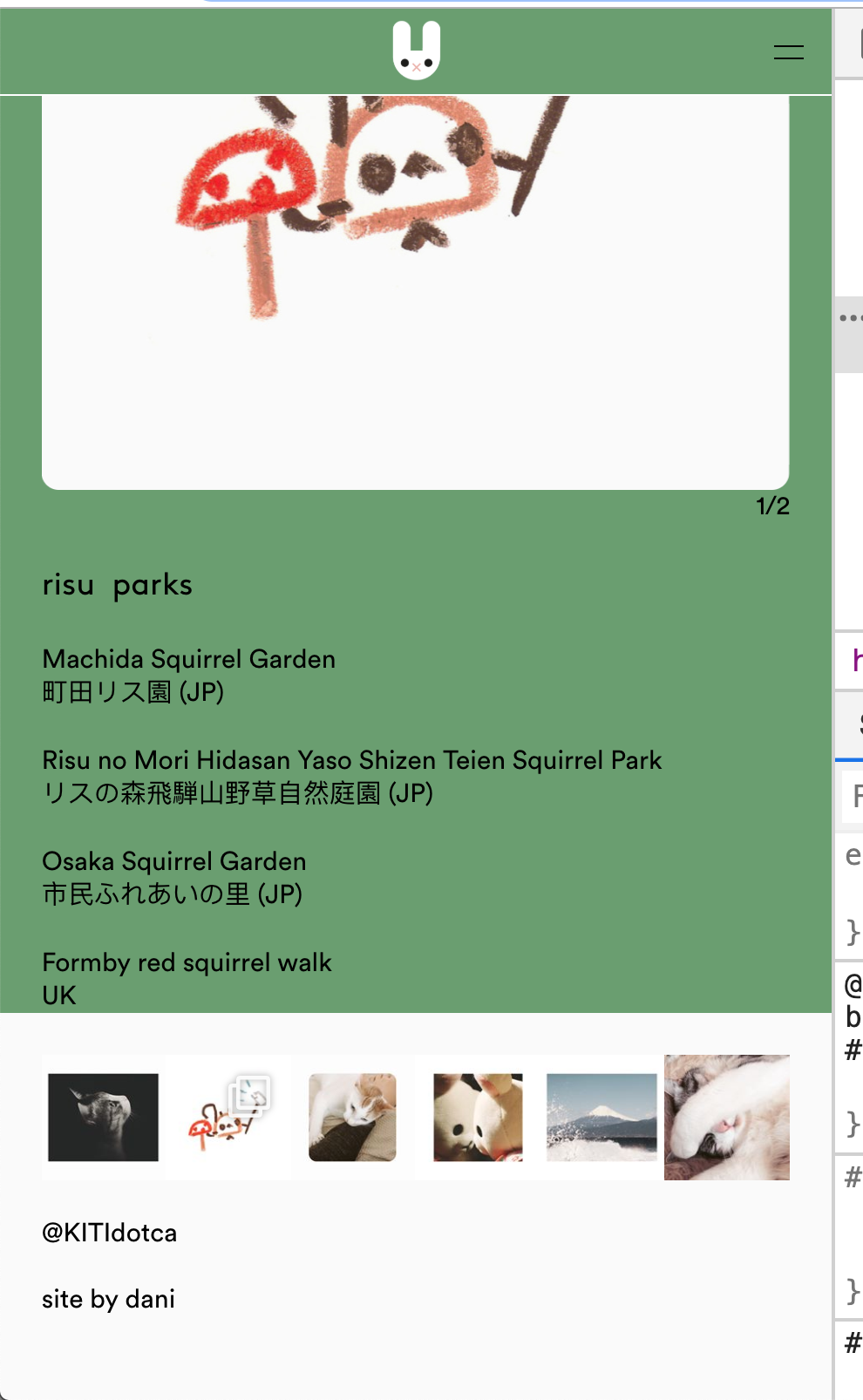
it is here right, between the footer and the green content
mh yea
You can use this custom css for your mobile css in lay options -> custom css / html:
#main-region.nocustomphonegrid #grid{ padding-bottom: 50px; }I understand it must be frustrating when this is a really old issue already. However, I haven't been aware of this issue so far.
I can feel you are really pissed off and I hope you will feel better soon and I will fix this yea <3
-
it is here right, between the footer and the green content
mh yea
You can use this custom css for your mobile css in lay options -> custom css / html:
#main-region.nocustomphonegrid #grid{ padding-bottom: 50px; }I understand it must be frustrating when this is a really old issue already. However, I haven't been aware of this issue so far.
I can feel you are really pissed off and I hope you will feel better soon and I will fix this yea <3
Hey Armin,
Yeah, I've been using CSS to fix the little bugs here and there. I posted that one a couple years back. I'll get over it <3I was impressed by the 'default' spacing in LAY, and typography—sensible, practical, almost Swiss.
A couple CSS things I add to every LAY site, if you want to integrate them into an update.
- {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.caption {
margin-top: 3px;
}
- {
-
:)
yes
and i'm re-developing the frontend of lay theme, so it will load faster
and i will fix that bug toocan you post the link of the page? The page that I see on your screenshot
@arminunruh said in mobile spaces bug (still!):
and i'm re-developing the frontend of lay theme, so it will load faster
One thing I noticed is that image heavy pages (like my page : http://danielcampbell.ca/) seem to load from the bottom up, because images at the bottom of the viewport often appear before the ones at the top (not simply to do with image resolution and file size).
Example here: https://www.loom.com/share/656fd6a1307b49079543b6921a6fd530
-
i think the images load at the same time, but the smaller ones just show up more quickly because they are smaller and are loaded faster
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it