Customize Lightbox-plugin arrows
-
Hello Armin,
is there a way to use custom images as arrows in the "Lightbox Addon"? Just as you can use them in the "Fullscreen Slider Addon"? There seems to be no option in the plugin configuration but maybe I can pimp the CSS.
I would like it to look this way: http://spielmaninbadcompany.com/welcomes-you
Thanks a ton!
Cheers, Arne -
Hey Arne!
Yeah I need to add that option. Try this css:#lightbox-region #lightbox-inner.cursor-left img { cursor: url("yourimageurl") 9 9, pointer !important; } #lightbox-region #lightbox-inner.cursor-right img { cursor: url("yourimageurl") 9 9, pointer !important; }The 9 9 are the x and y coordinates, they should be half of your cursor-image width and height
-
works fine as long as the pointer is in the image area. any way to keep the new arrow also outside?
-
Hi Louis,
possible but not really easy and probably not a clean solution.
Can you make a screenshot of your page and mark the are which you want with another cursor?
Best!
Marius
-
Hi Louis,
possible but not really easy and probably not a clean solution.
Can you make a screenshot of your page and mark the are which you want with another cursor?
Best!
Marius
@mariusjopen I'm looking for the same solution as Louis.
Is there a way you guys can show us how?
I'm also looking for a way to adjust the coordinates of the "X" icon for Lightbox.
Will there be any indication when you guys are going to apply these options?Cheers,
Dustin
www.dustinthierry.com -
Hi you two,
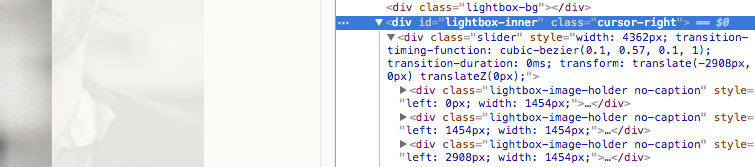
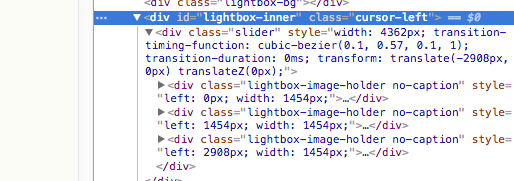
this might be a way to use the arrows also outside:
.cursor-left { cursor: url("yourimageurl") 9 9, pointer !important; } .cursor-right { cursor: url("yourimageurl") 9 9, pointer !important; }If you look here, the class is changing depending on the position of the cursor.
So you can address it with the Custom CSS:

About the X in the lightbox
I just made a small test and you can hide the div which contains the X with Custom CSS and then put a new div box in to the <head> section and give it the same class like the X box had.
Of course that new box needs to be positioned fixed etc.Let me know if you face trouble.
Best!
Marius
-
Hey Marius,
Thanks, it works!
I dont know how to work with div's and do all the wizardry.
I only need the "X" to have the same top-right position as the the last letter of my menu bar.
I would also like to know how I could change it to "Close". (if I wanted to.)And where can I change the maximum image size of the LightBox and have it perfectly centred?
Any help would be appreciated.
Cheers,
Dustin
-
Hi Dustin,
I really recommend you to learn the basic of CSS and HTML.
What you need is super basic
You want to make this course for free, try again and let me know if you still got trouble?
https://www.codecademy.com/learn/webToday it is really helpful to know at least the basics of coding.
You can position elements like this:
.element { position: fixed; top: 20px; left: 20px; }position fixed makes them not scrollable.
All very very basic CSS :-)
You can do it :-)
Marius
-
Hi Dustin,
I really recommend you to learn the basic of CSS and HTML.
What you need is super basic
You want to make this course for free, try again and let me know if you still got trouble?
https://www.codecademy.com/learn/webToday it is really helpful to know at least the basics of coding.
You can position elements like this:
.element { position: fixed; top: 20px; left: 20px; }position fixed makes them not scrollable.
All very very basic CSS :-)
You can do it :-)
Marius
-
Hi guys,
I know this topic already appeared quite often and I read your suggestions how to change the lightbox arrows. I tried it with CSS but it didn't work out. Could you please give me a hint, what I did wrong?
I placed this CSS code in Customize CSS:
#lightbox-region #lightbox-inner.cursor-left img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_left2.png") 9 9, pointer !important;
}#lightbox-region #lightbox-inner.cursor-right img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_right2.png") 9 9, pointer !important;
}Thank you!
Olga -
Dear @ArneRobot
Can you post a link to our website?
Then we can have a look and inspect that.Marius
-
Dear @ArneRobot
Can you post a link to our website?
Then we can have a look and inspect that.Marius
-
Dear @Olga-V
there are no custom cursors for the lightbox. Just arrows for next and prev.Best!
Marius
-
Dear @Olga-V
there are no custom cursors for the lightbox. Just arrows for next and prev.Best!
Marius
Hi @mariusjopen,
yeah, well. i wanted to change the arrows. is that possible?
if yes, which CSS code should I use?thank you for caring!
best,
O. -
Dear @Olga-V
you can change the arrows in thew LayTheme settings or even in the plugin of Lay which you use.
Best!
Marius
-
Hi @mariusjopen,
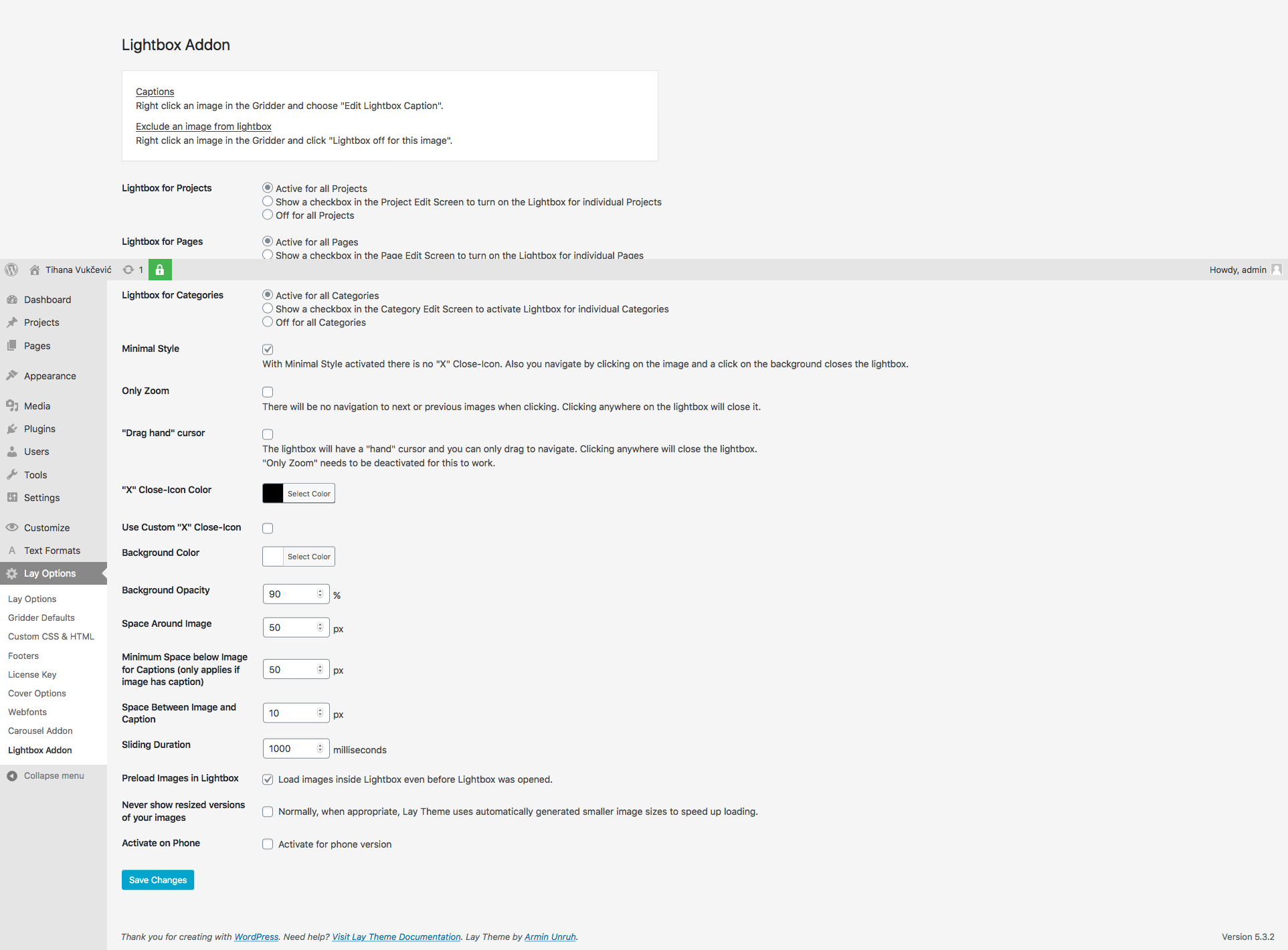
sorry, I really CAN'T find the setting option!
I can see it in the carousel addon though, but not in lightbox.Here’s a screenshot from my interface.

Best,
O. -
-
Yeah, well I already tried that code:
#lightbox-region #lightbox-inner.cursor-left img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_left2.png") 9 9, pointer !important;
}#lightbox-region #lightbox-inner.cursor-right img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_right2.png") 9 9, pointer !important;
}I don't know why I didn't work. Is sth. wrong with it?
Thanks,
O.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it