Customize Lightbox-plugin arrows
-
Hi Dustin,
I really recommend you to learn the basic of CSS and HTML.
What you need is super basic
You want to make this course for free, try again and let me know if you still got trouble?
https://www.codecademy.com/learn/webToday it is really helpful to know at least the basics of coding.
You can position elements like this:
.element { position: fixed; top: 20px; left: 20px; }position fixed makes them not scrollable.
All very very basic CSS :-)
You can do it :-)
Marius
-
Hi Dustin,
I really recommend you to learn the basic of CSS and HTML.
What you need is super basic
You want to make this course for free, try again and let me know if you still got trouble?
https://www.codecademy.com/learn/webToday it is really helpful to know at least the basics of coding.
You can position elements like this:
.element { position: fixed; top: 20px; left: 20px; }position fixed makes them not scrollable.
All very very basic CSS :-)
You can do it :-)
Marius
-
Hi guys,
I know this topic already appeared quite often and I read your suggestions how to change the lightbox arrows. I tried it with CSS but it didn't work out. Could you please give me a hint, what I did wrong?
I placed this CSS code in Customize CSS:
#lightbox-region #lightbox-inner.cursor-left img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_left2.png") 9 9, pointer !important;
}#lightbox-region #lightbox-inner.cursor-right img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_right2.png") 9 9, pointer !important;
}Thank you!
Olga -
Dear @ArneRobot
Can you post a link to our website?
Then we can have a look and inspect that.Marius
-
Dear @ArneRobot
Can you post a link to our website?
Then we can have a look and inspect that.Marius
-
Dear @Olga-V
there are no custom cursors for the lightbox. Just arrows for next and prev.Best!
Marius
-
Dear @Olga-V
there are no custom cursors for the lightbox. Just arrows for next and prev.Best!
Marius
Hi @mariusjopen,
yeah, well. i wanted to change the arrows. is that possible?
if yes, which CSS code should I use?thank you for caring!
best,
O. -
Dear @Olga-V
you can change the arrows in thew LayTheme settings or even in the plugin of Lay which you use.
Best!
Marius
-
Hi @mariusjopen,
sorry, I really CAN'T find the setting option!
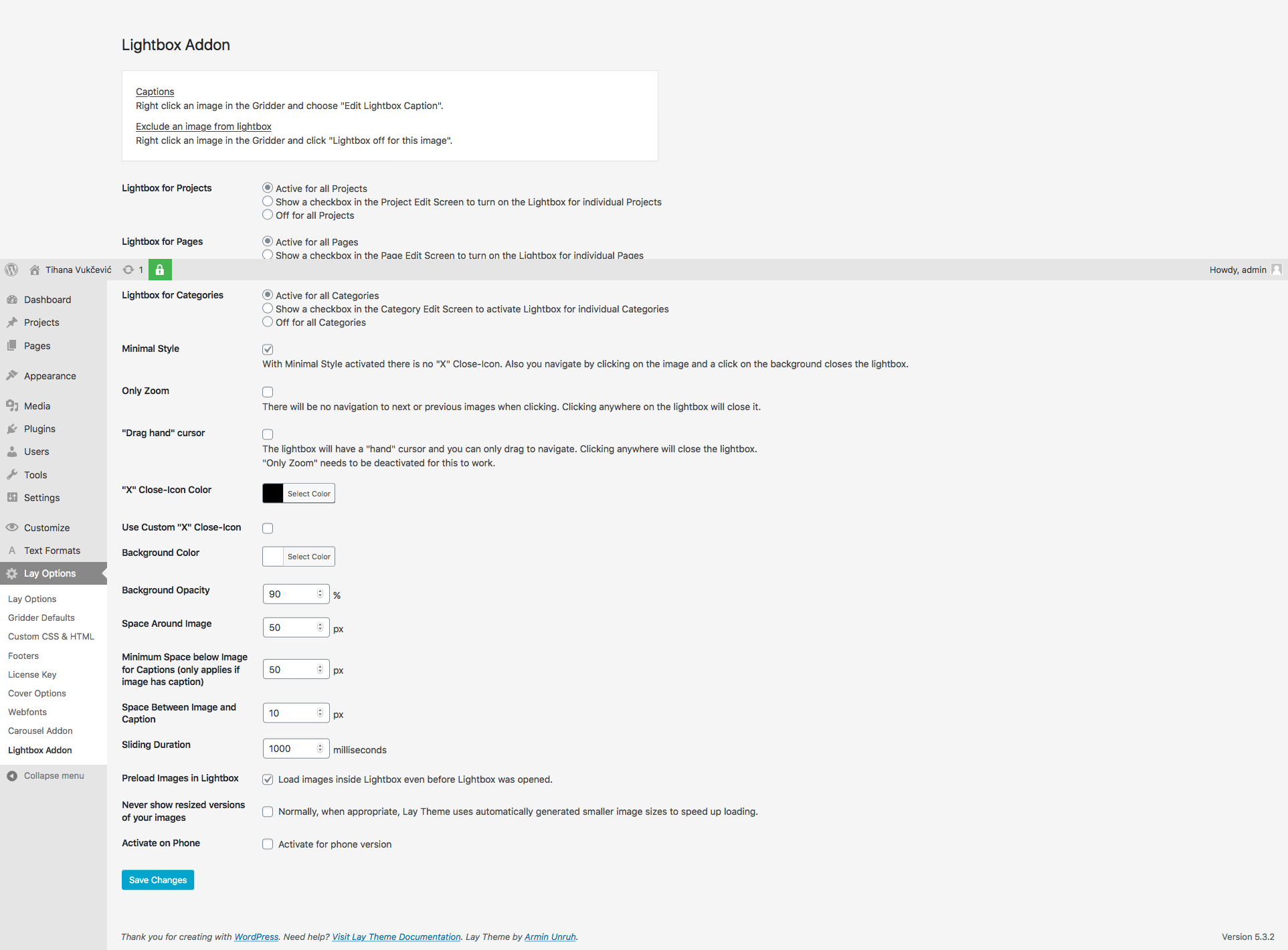
I can see it in the carousel addon though, but not in lightbox.Here’s a screenshot from my interface.

Best,
O. -
-
Yeah, well I already tried that code:
#lightbox-region #lightbox-inner.cursor-left img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_left2.png") 9 9, pointer !important;
}#lightbox-region #lightbox-inner.cursor-right img {cursor: url("http://tihanavuk.com/wp-content/uploads/2020/01/cursor_right2.png") 9 9, pointer !important;
}I don't know why I didn't work. Is sth. wrong with it?
Thanks,
O.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it