Adjusting space between images in carousel
-
-
@Anders @mariusjopen Adding the following CSS did the trick:
.lay-carousel-wrap.show-multiple-slides .lay-carousel-slide img, .lay-carousel-wrap.show-multiple-slides .lay-carousel-slide video { padding-right:1%; } -
Dear @studioworkhorse
Ah great! Thank you for sharing and using LayTheme!
Best!
Marius -
That didn't work for me, but here is my solution, if you have single slides:
.lay-carousel-slide.is-selected { margin-left: 3%; left: -3%; } .lay-carousel-slide.swiper-slide-prev { left: -3%; }The numbers you can change to your liking, but they should all be the same.
-

when you edit your carousel, there is also this setting
-
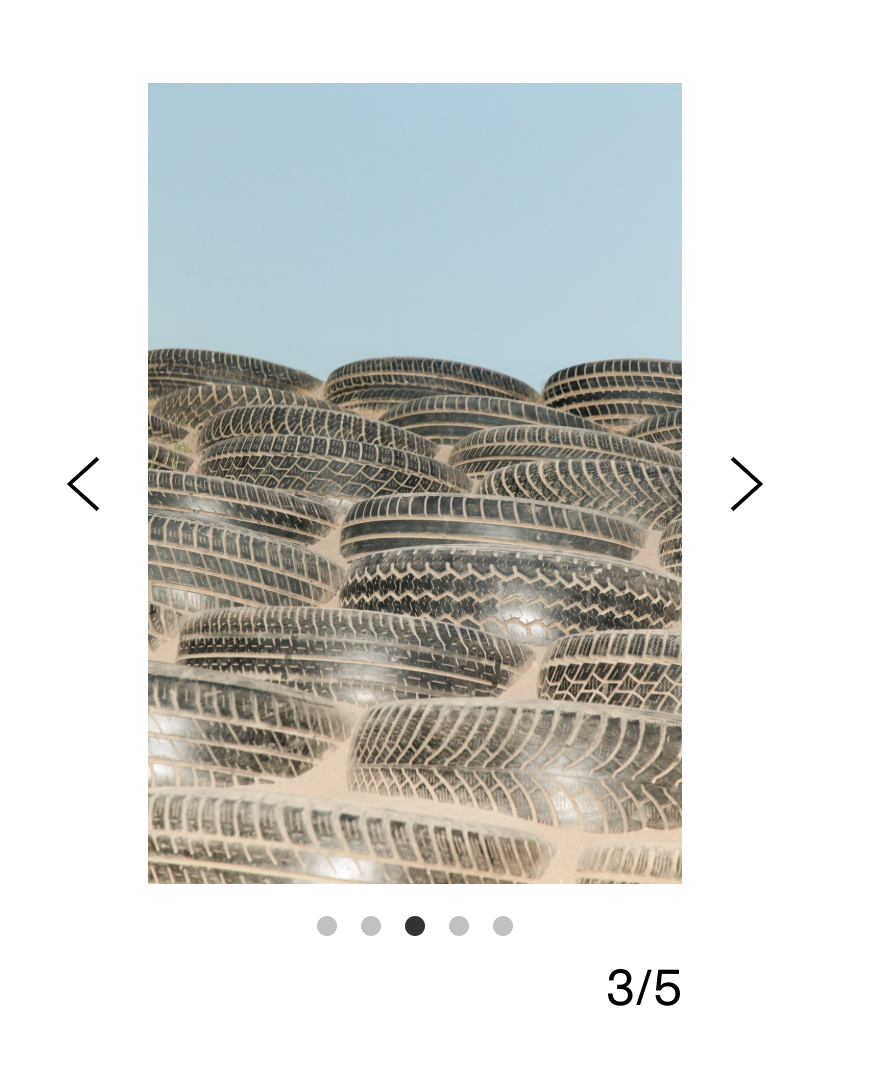
when using "aspect ratio of first element"
only one image at a time is shown:

the currently non existing space between images is just shown during the sliding animation.
i will show the "space between slides" setting for this case too with the next lay theme update.
i just tested it and it seems to work fine.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it