Double submenu
-
Hi Guys,
I tried working with a double submenu but it doesn't work yet.
The code i used works horizontal and i guess there have to be more space in the menu.Website: http://www.phelim-hoey.nl/
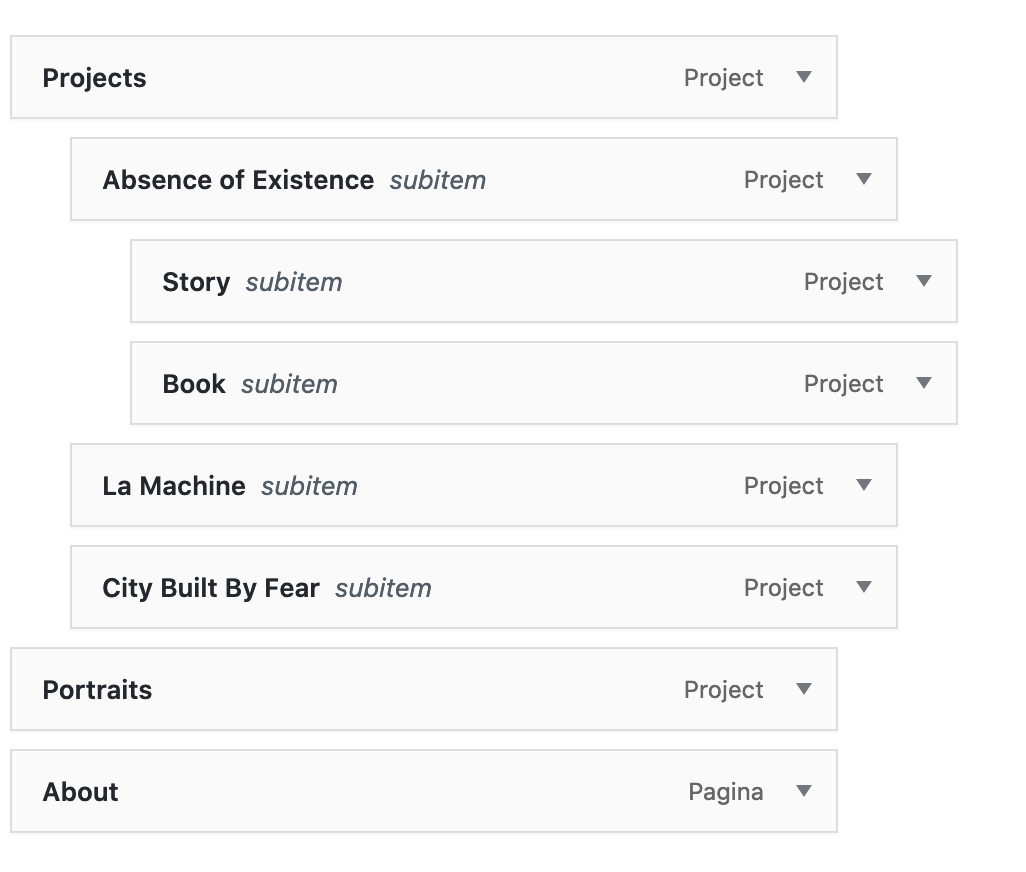
This is the concept:

And i tryed this code:
/submenu/
nav.primary .sub-menu li{
display: block;
position: relative;
}
.sub-menu{
padding-top: 10px!important;
opacity: 0;
transition: opacity 200ms ease;
-webkit-transition: opacity 200ms ease;
pointer-events: none;
position: absolute;
}
nav.primary li:hover .sub-menu{
opacity: 1;
pointer-events: auto;
}
/**/any suggestions?
Thanks! -
Dear @JORDN
this question has been asked and answered quite a lot in the forum already.
You can have a look :-)Best!
Marius
-
Dear @JORDN
ok. I misunderstood. You want a DOUBLE submenu.
Can you set it up once more on your website and I have a look?Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it