"no-animation" not working...
-
Hi - "no-animation" not working when applied to an element grid with text elements.
See this page on mobile for an example:
https://www.studioworkhorse.com/huckberry
If you look at the "project" and "sector" text, they still animate on scroll even though I have applied "no-animation" to the element grid.
-
Dear @studioworkhorse
did you click on the element IN the Gridder?
http://laytheme.com/documentation.html#element-transition-on-scrollBest!
Marius
-
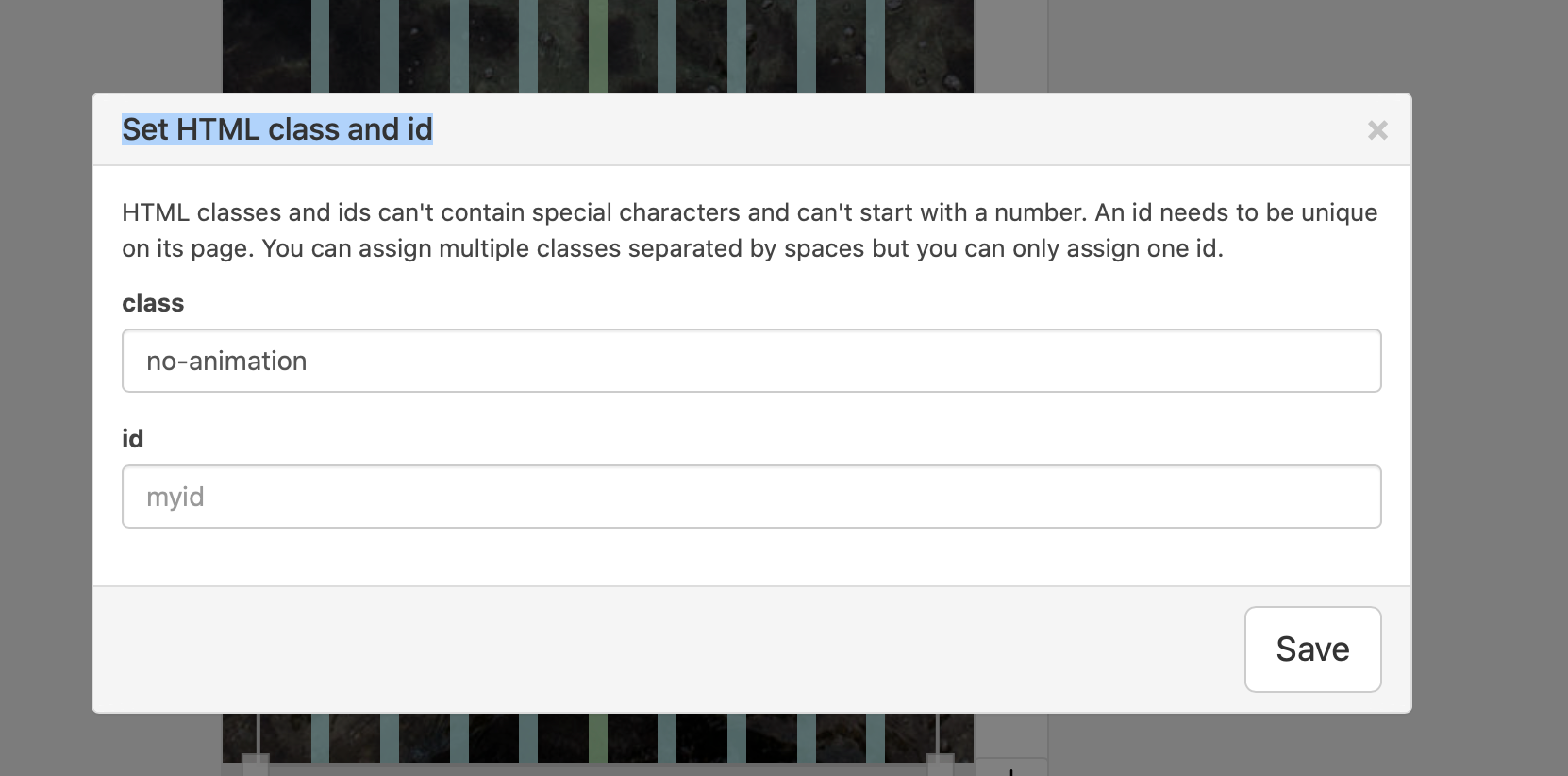
@mariusjopen Yep, it's applied inside the gridder. Screenshot attached:

But if you view this URL on a phone and pull down until the "sector" and "project" details disappear and let go, it still animates on scroll.
https://www.studioworkhorse.com/huckberry
Here is a video of the issue:
https://www.youtube.com/watch?v=cMLPTwV0Owo&feature=youtu.be
-
-
Amazing website man, will work on fixing this!
-
@arminunruh @mariusjopen Thank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it