Left <p> element and center <p> same line Fullscreen slider
-
hello !
I would like to add a caption under each of my image.
The idea is that i have a <p> element at the left and another one <p> element on the same line and centered like this——————————IMAGE———————————
1/2 ——————— —Title ————————————How can i do ? because when i add a "text-align center" on one <p> element of my caption it simple not work. Stay on the left.
-
Hey!
Please enter this css in "lay options" -> "custom css & html"
.center-caption{ position: absolute; left: 0; top: 0; width: 100%; text-align: center; } .caption{ position: relative; }When you edit your caption you can click the "<>" button to open the code editor.
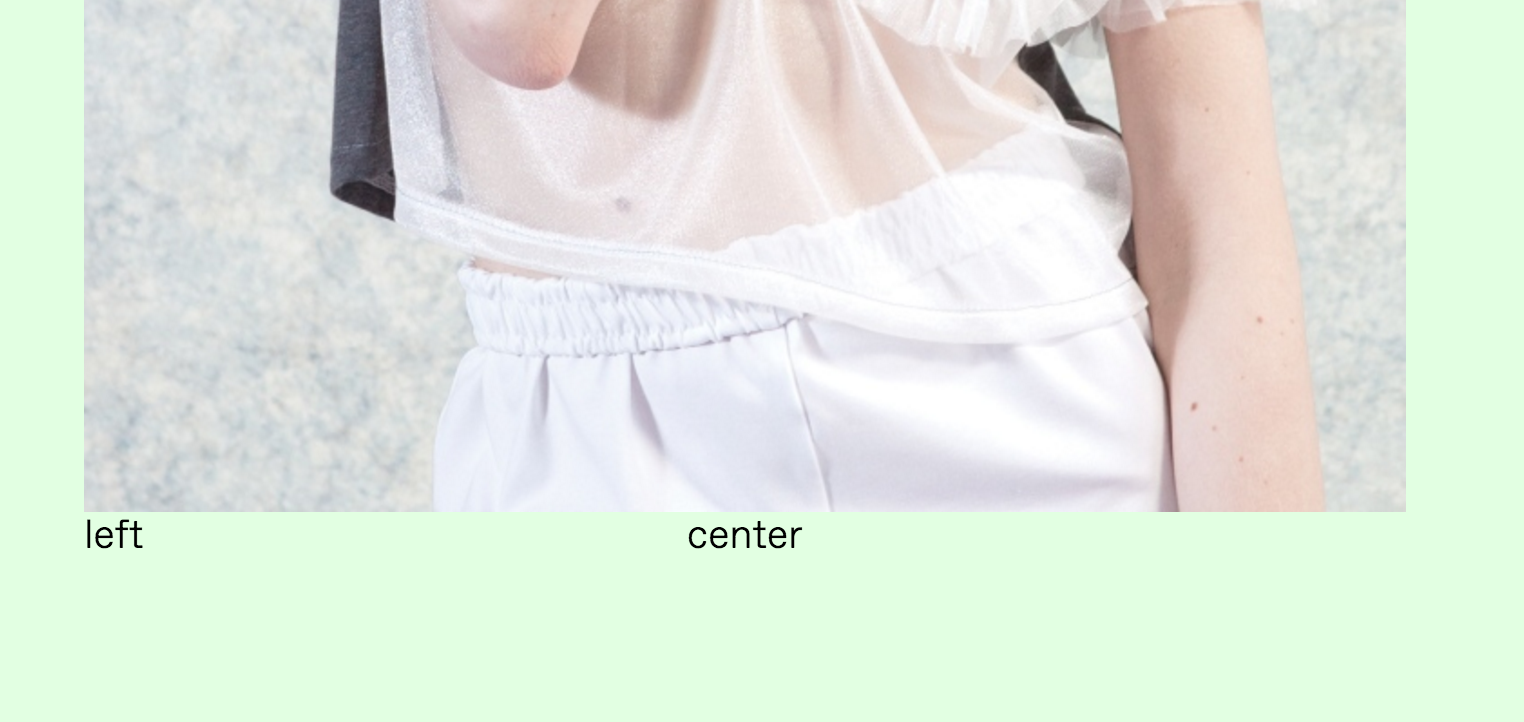
Then enter this html:<p>left <span class="center-caption">center</span></p>this is what it looks like on the frontend:

i know that this is kind of a lot of work for something simple and i'm gonna write it down and see if i can solve this in a more elegant way one day.
-
@arminunruh said:
<p>left <span class="center-caption">center</span></p>
Hi Armin ! All good it works ! Thanks for your answer :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it