Mobile Menu top space top does not work
-
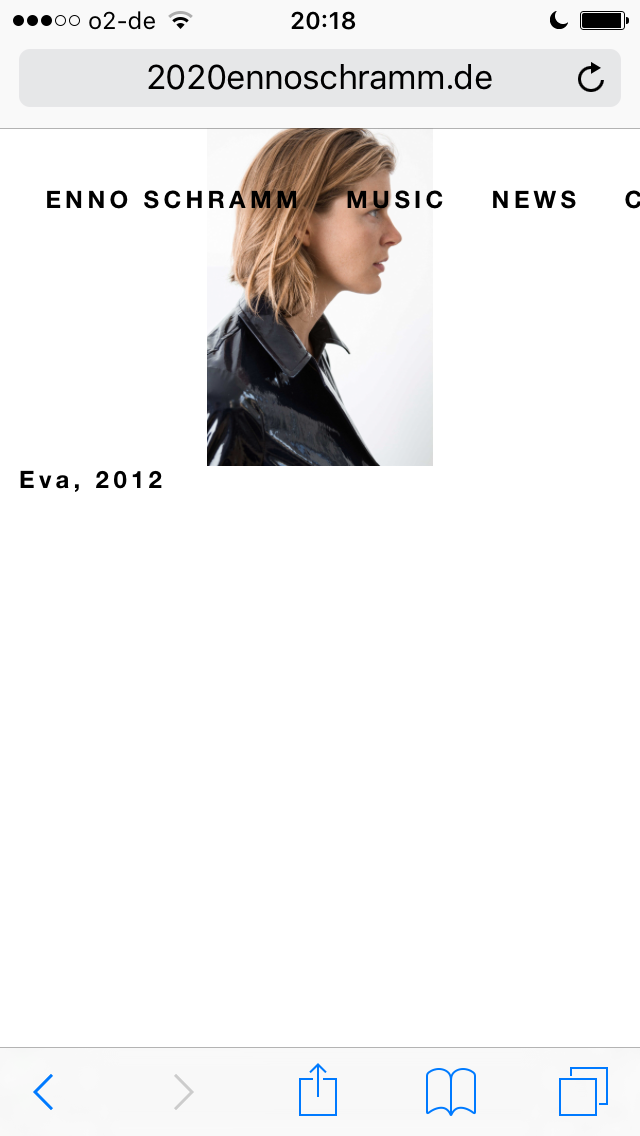
The domain is http://2020ennoschramm.de/now
In the mobile version I'm using the Desktop Menu Style.
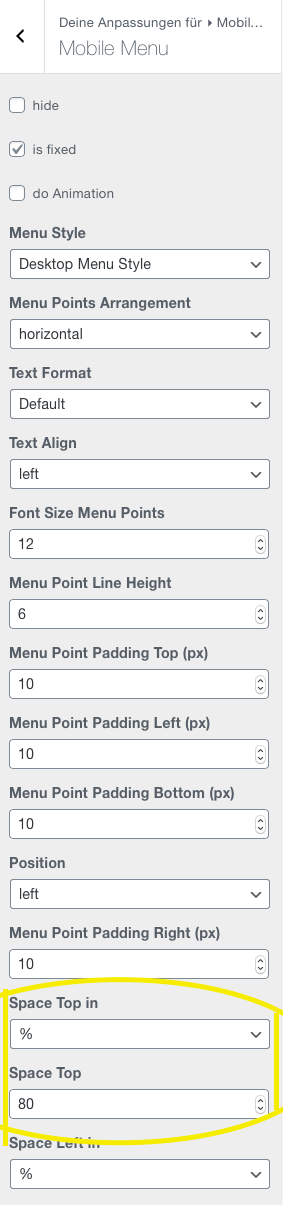
Now the top space doesn't apply.I chose top space 80% but the menu is still at the top of the mobile version.
Any idea?
Many thanks
Daniel


-
Dear @danny
are you talking about the mobile nav?
To have it in % is not really a good idea, because it is relative to the screen height.Best!
Marius
-
Dear @mariusjopen,
thanks - yes I'm talking about the mobile nav.
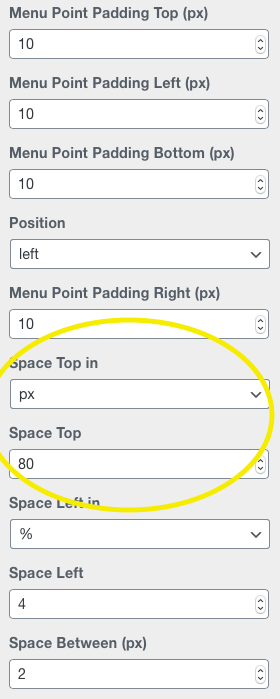
I changed it to px - but that didn't changed anything.
The top space doesn't apply.Could you have a look?
Thanks!
Best, Daniel !

-
-
Dear @mariusjopen
the menu should move under the image and the title of the image.
Is there any reason why the Space Top doesn't apply?Thanks!
Daniel
-
Dear @danny
Sometimes it is possible that problems like this happen. In this case I would just use CUSTOM CSS to move it down.
Best!
Marius -
Dear @mariusjopen,
Dear @Armin-Unruhthanks, but shouldn't that work since it is such a general element?
One of the reasons I work with Lay theme is that I don't need necessary Custom CSS. Which I'm not capable of.
And since this work is for client - it would be rather difficult to explain why he would suddenly need to pay extra hours for a feature that is part of lay theme.
I would be very glad if you could have a look into it.
Thanks and best wishes
Daniel
-
Dear @mariusjopen,
Dear @Armin-Unruh,did you got my message? Would appreciate it, if you could get back to me.
All best
Daniel
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it