Footer BG-Color PLUS background image
-
Hi,
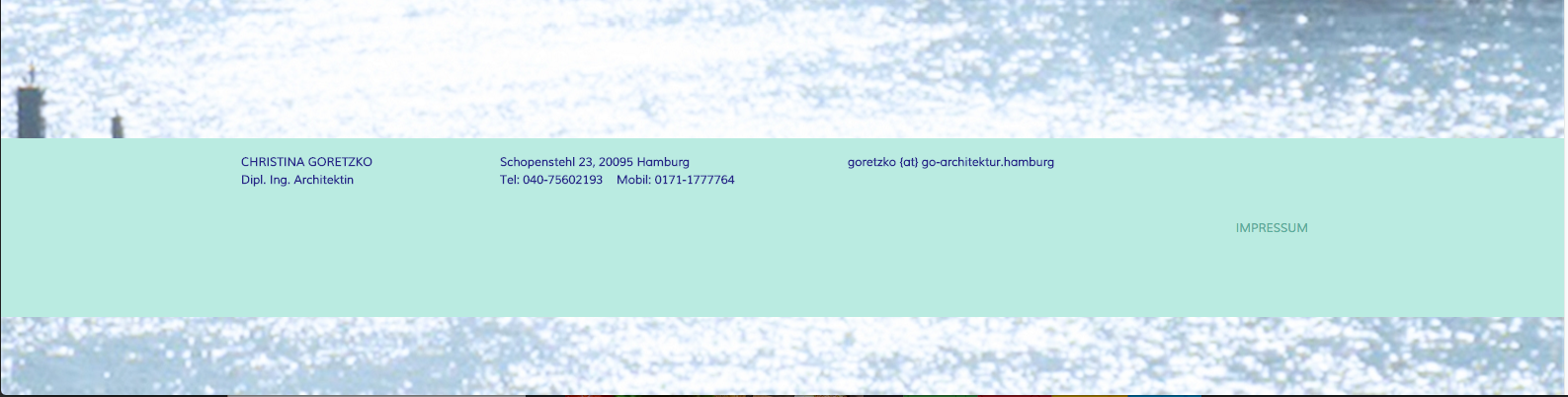
I wanted a footer on a page with a background image. But when I have a background image, the background color for the footer is not visible (seems to be behind the image). When I disable the image, the color in the footer becomes visible.
How can I solve this? -
can you post an image of how you want it to look in the end? maybe a photoshopped pic
-
hey!
yeah i noticed that the footer region does not use its background color at all. If you update to 1.7.8 that should be fixed. If u like u can try it out. -
yeah i think there is still an issue when using a background image, i will work on that in another update
-
Should be fixed now with lay theme 1.8.0
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it