Columns misalignment V 3.0.9
-
Spotted an issue of column misalignment between elements in rows set to browser height and elements in normal rows. Although elements are placed in the same columns they show misaligned in the website.
Cheers,
Cruz
-
hey i cant reproduce this do you have a link to where i can see this happening?
also please send a screenshot of where the error on that page is, like which images should align -
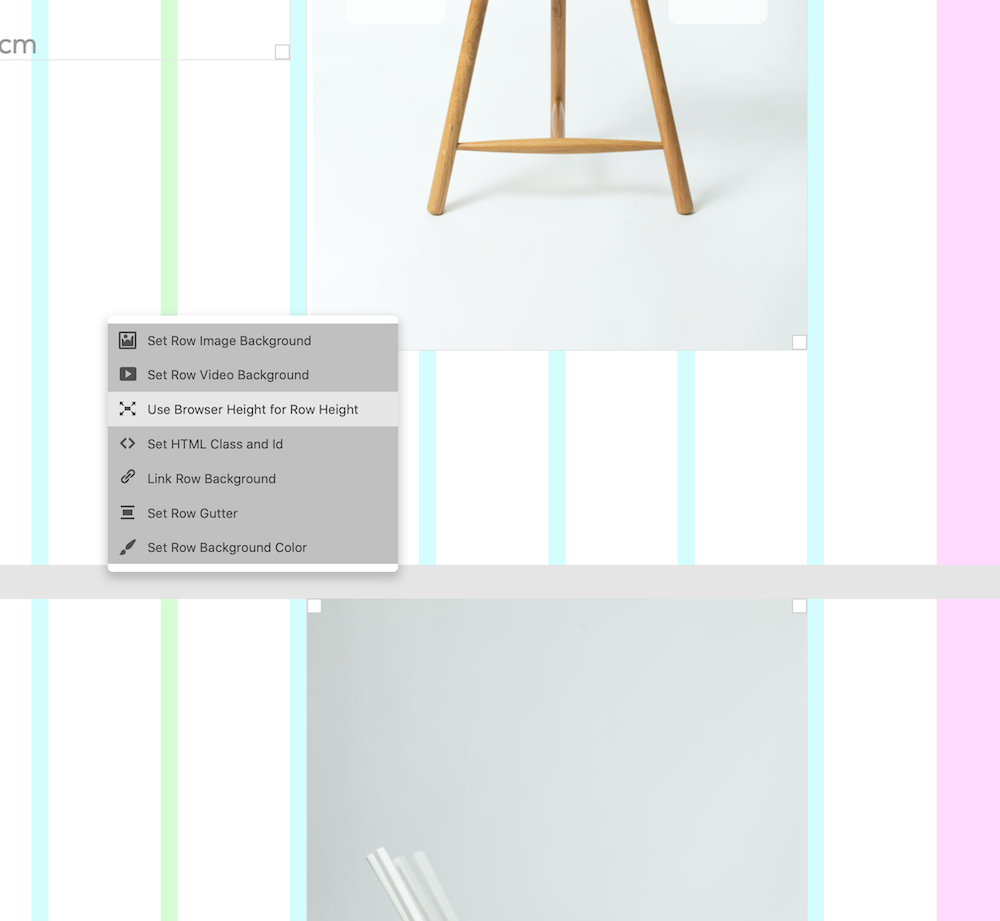
Sorry, somehow I wasn't able to upload them in the previous post. The row above is set Browser Height.


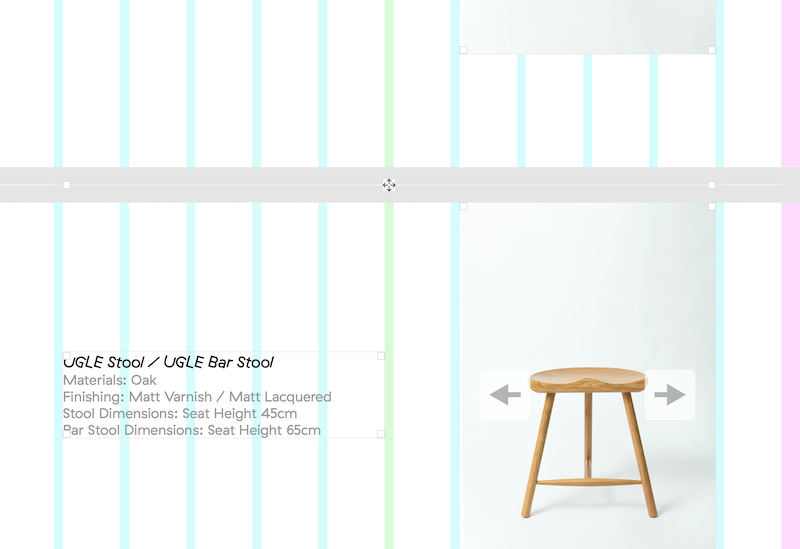
I first noticed it as I have Horizontal Lines aligned to images as seen below.


-
ah yes yes
can you post a link please?
can you also disable all plugins and see if that does anything
-
Hey thank you.
Plugins don't affect it and besides, a part from the add ons, I just have email obfuscation and BackWPup on.The website is not yet public but will be happy to send the url privately.
I think it must be something to do with a text box I have on the left side of the row. Although everything was aligned before v3.
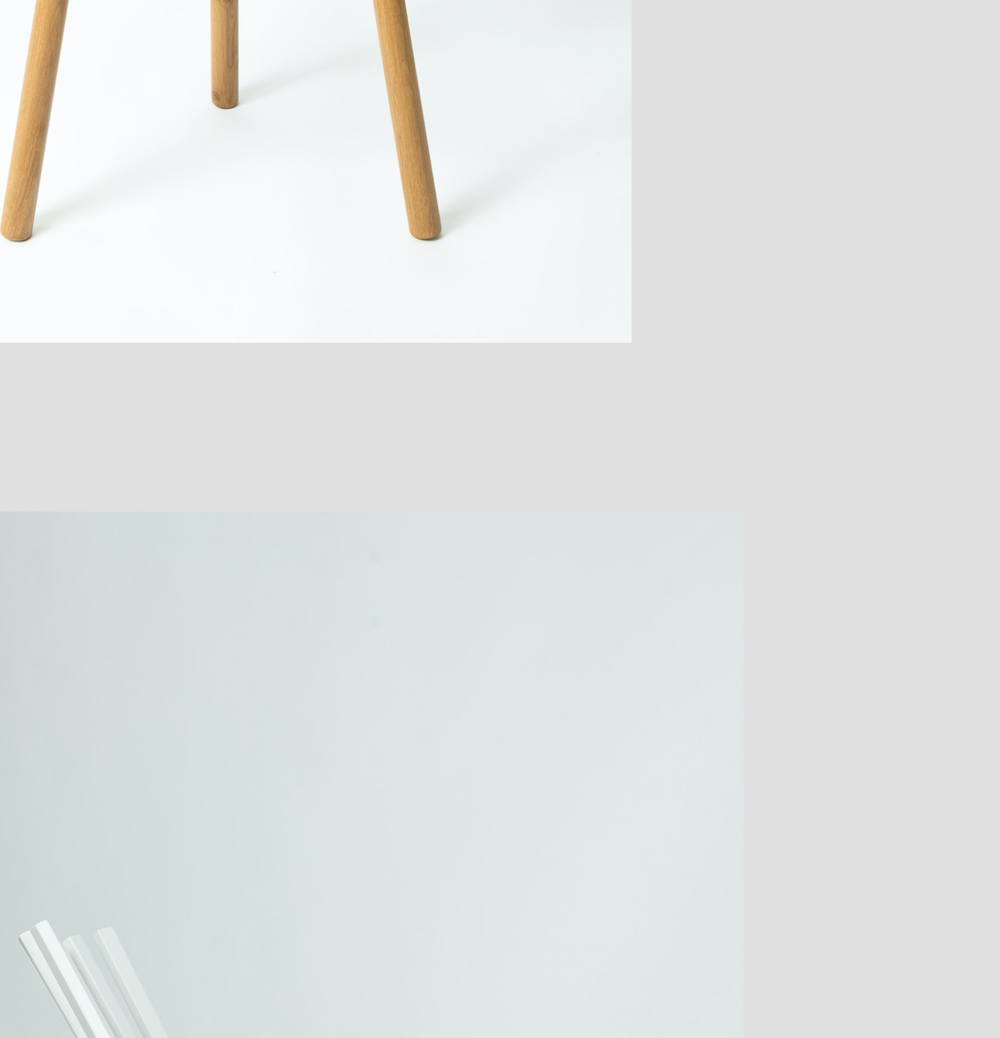
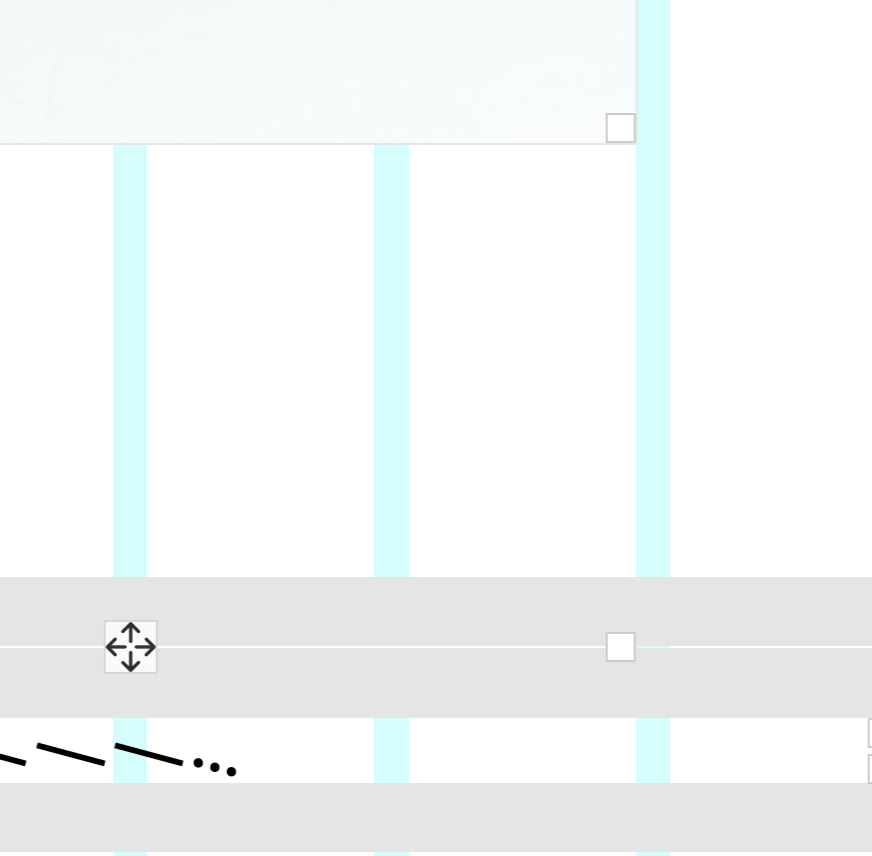
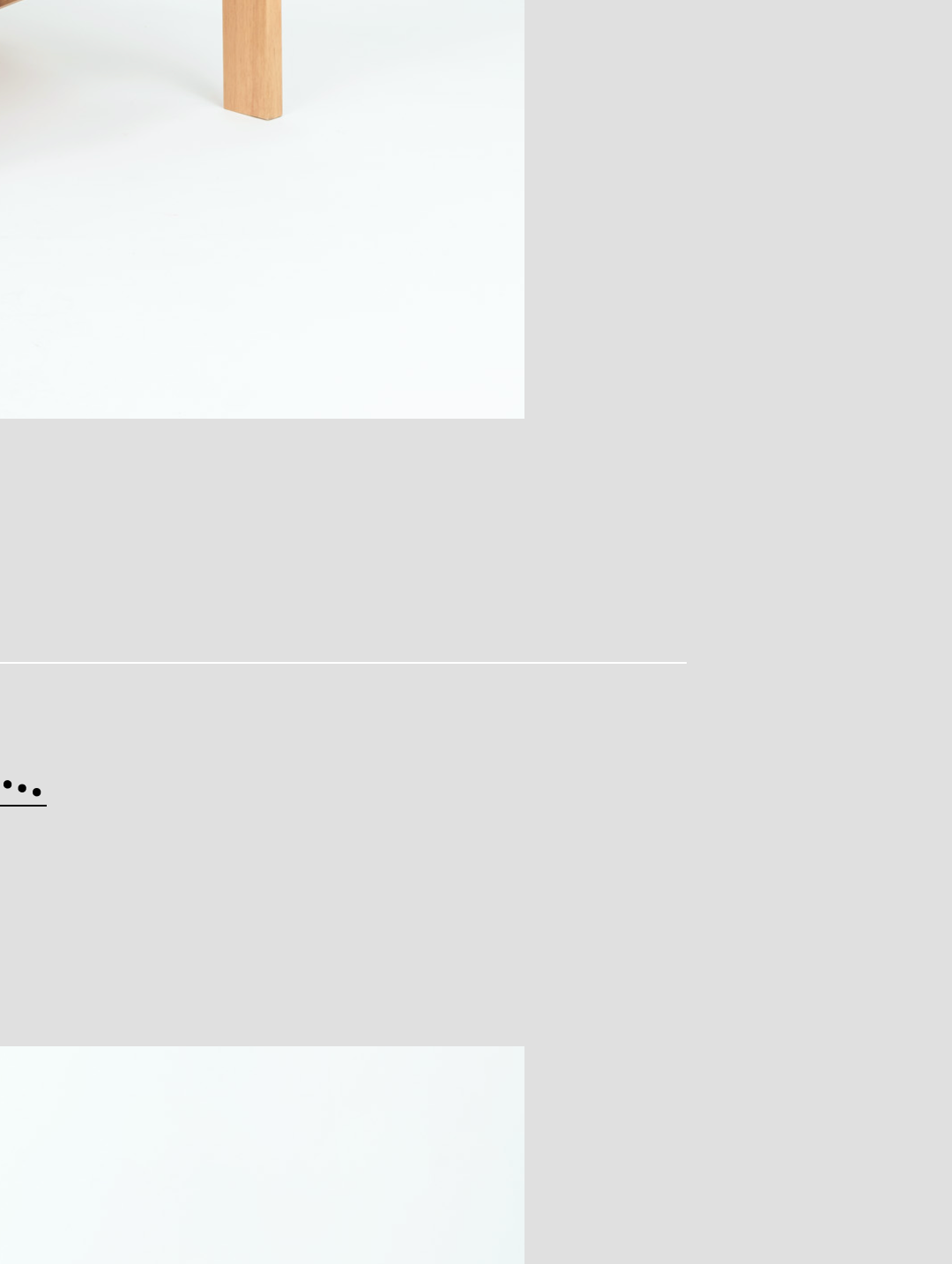
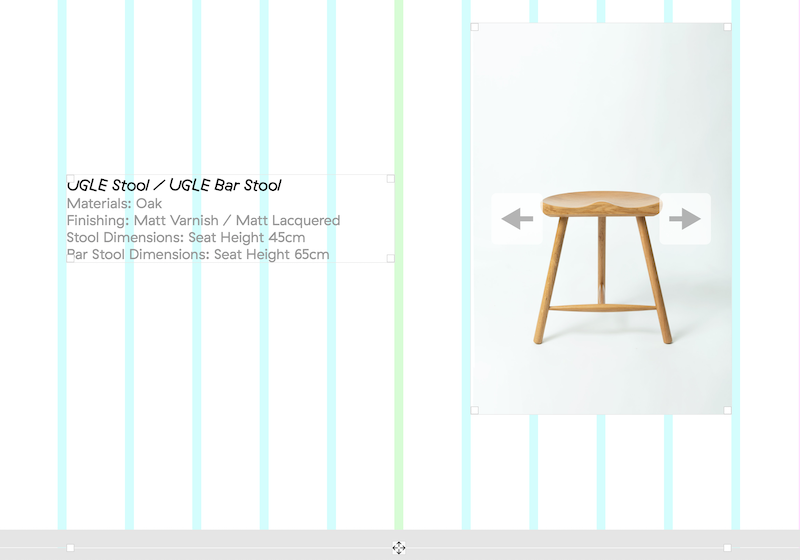
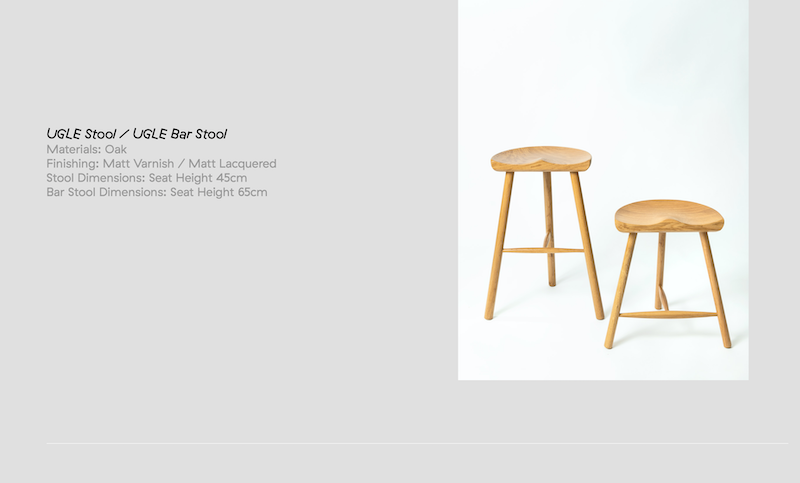
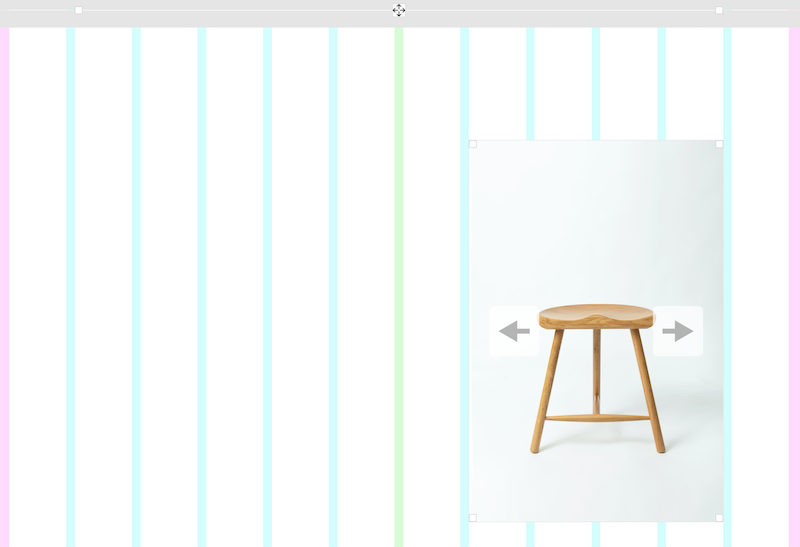
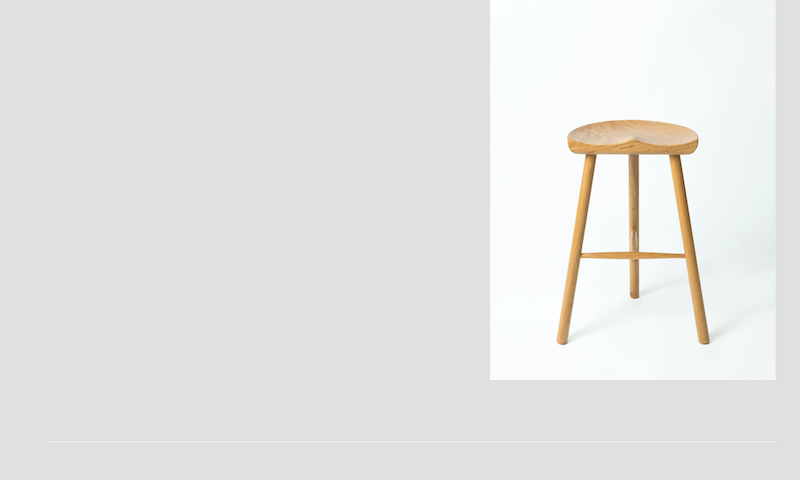
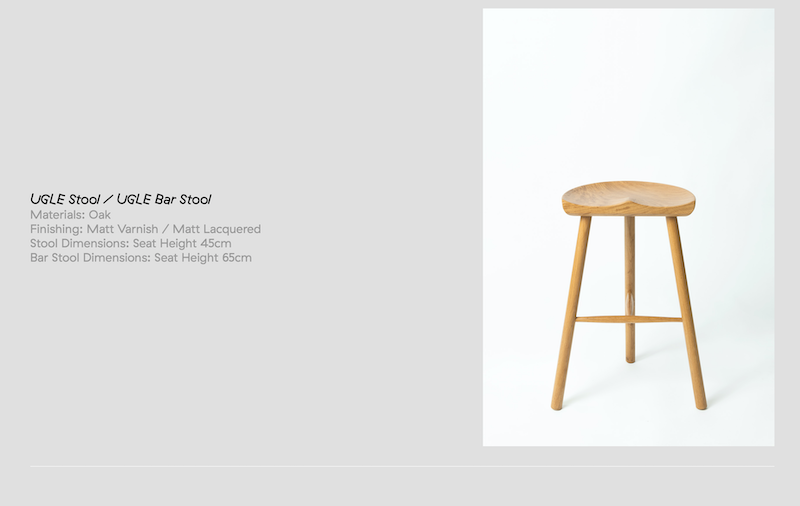
Here are 3 examples. All Carousels are placed in the same columns and should align to the right with the horizontal line.
1 Browser Height row + text box + carousel = misaligned result


2 Browser Height row + NO text box + carousel = aligned correctly to line on the right


3 Normal row (without browser height set) + text box + carousel = aligned correctly to the line on the right


-
thanks a lot for the great explanation, very good!
can you send the link to info@laytheme.com along with a link to this topic?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it