After Update Footer no longer transparent
-
Hello after the update the background color of the footer was no longer transparent. It is now always white.
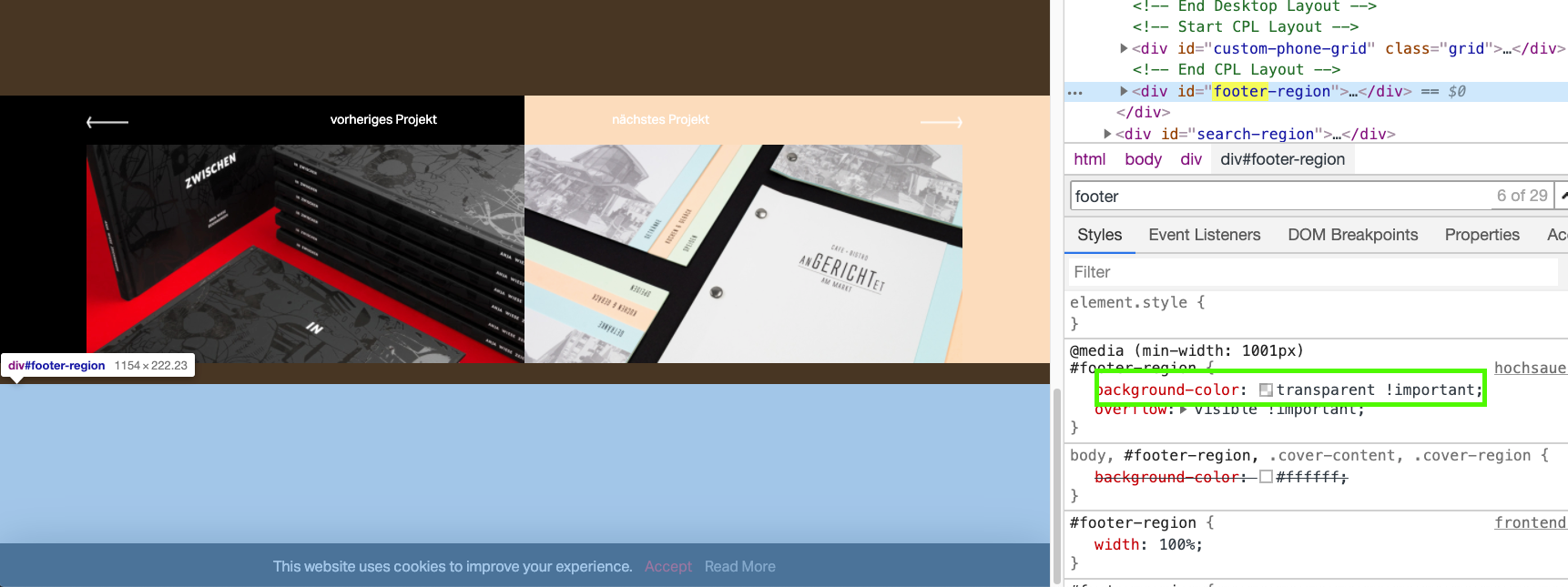
When I check it with chrome it says that it is transparent.
Any idea how I can fix this?Example: https://studio-boldig.de/hochsauerland-honig
Custom CSS for Desktop Version:
#footer-region{
background-color: transparent !important;}In addition, the font at the bottom of the contact form is no longer white or is not displayed at all.
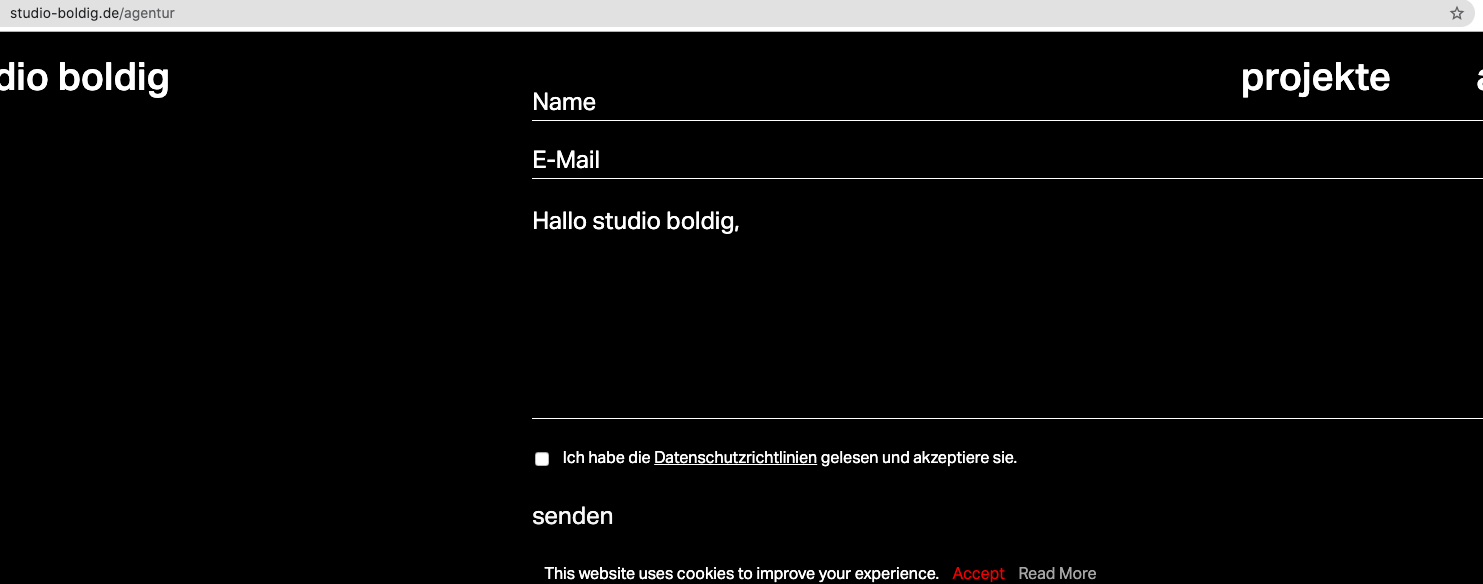
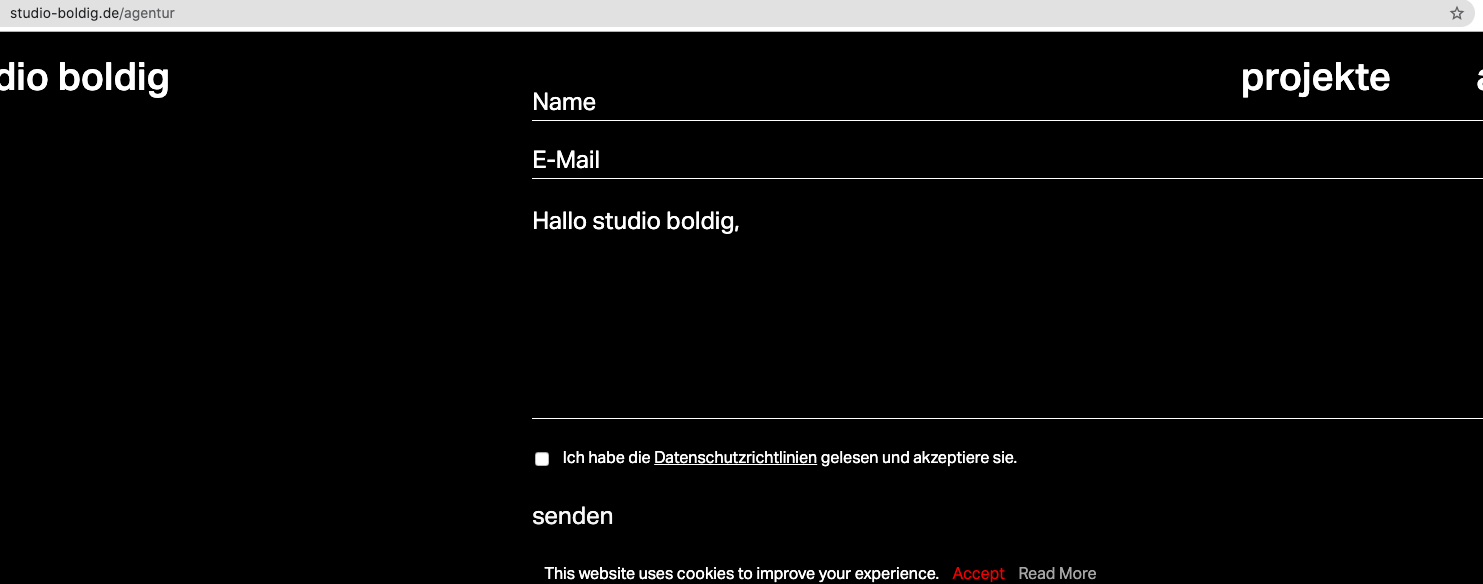
Example: https://studio-boldig.de/agentur
Best regards
Marcin -
seems to be transparent
but i mean the background is just white because behind the footer the background is white
maybe its best to do background: black!important;

-
Thanks for the quick answer.
Every project has a different background color, so the footer should be transparent, so that the footer becomes brown, as in this example. That's how it was before the update and he didn't make it white. For the projects, the background is also #483523, as in this example. -
mh mh
yea i changed the way the background color is set :/ the color is no longer set on the body element but the gridder's grid element
so in your case you could write some javascript (in lay options -> custom css & html -> custom <head> content)
<script> window.laytheme.on('newpageshown', function(){ setTimeout(function(){ var color = jQuery('#grid').css('background-color'); jQuery('#footer-region').css('background-color', color); }, 0); }); </script>haven't tested this, could work!
-
mh mh
yea i changed the way the background color is set :/ the color is no longer set on the body element but the gridder's grid element
so in your case you could write some javascript (in lay options -> custom css & html -> custom <head> content)
<script> window.laytheme.on('newpageshown', function(){ setTimeout(function(){ var color = jQuery('#grid').css('background-color'); jQuery('#footer-region').css('background-color', color); }, 0); }); </script>haven't tested this, could work!
-
unfortunately, it's not working. I think I'll do it for each page separately via body and the id. The main thing is that it works again.
Do you have an idea why the contact form is not displayed correctly anymore?
-
i think the contact form appears correctly:

always make sure to write a link to where ur issue is please
Can´t display em. just px
What do you mean?
-
i think the contact form appears correctly:

always make sure to write a link to where ur issue is please
Can´t display em. just px
What do you mean?
@arminunruh thx armin, i found already the issue :)
great theme!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it