Anchor points in touchdevices not working
-
Hello there @Armin-Unruh
The web i am currently building uses anchor points to create an index (Wikipedia style) in Desktop and touchdevices. I name the ID of the target row on the <a href>, and it worked wonders on all platforms.
http://videscreuades.com/edicion-2019
The thing is, after the update the anchorpoints in the mobile version do not work. Here's the code used in the page:
<p class="_SmartphoneTextN1" style="text-align: center;"> <a id="view-more" style="color: black;" href="#VC19-P1">1. El proyecto</a> <a id="view-more" style="color: black;" href="#VC19-P2">2. Protagonistas</a> <br /> <a id="view-more" style="color: black;" href="#VC19-P3">3. Rutas</a> <a id="view-more" style="color: black;" href="#VC19-P4">4. Exposición</a> <a id="view-more" style="color: black;" href="#VC19-P5">5. Galería</a> </p>I haven't been able to find any explanation to why. Also, I put this script on the custom <head> part to ease the scroll effect.
<script> jQuery(document).ready(function(){ jQuery('body').on('click', '#view-more', function(event) { event.preventDefault(); jQuery('html, body').animate( { scrollTop: $anchor.top }, slow); }); }) </script>Any help on how to make it work? I'd hate to rethink all the web navigation just for this since it's supposed to be a simple code.
Thanks.
-
please remove your scrolling code
<script> jQuery(document).ready(function(){ jQuery('body').on('click', '#view-more', function(event) { event.preventDefault(); jQuery('html, body').animate( { scrollTop: $anchor.top }, slow); }); }) </script>the scrolling code is already part of lay theme
now also update lay theme please, as i fixed an issue with anchorscrolls and then see if it works again -
Thanks @arminunruh but the anchor point problem still persists on touchdevices after removing the script and updating the theme.
-
yea can u update again? then it should work i think
-
Having a similar problem with touch, but also just issues with the anchor behaviour generally. Have updated Lay to the latest but not solving my problem:
site: http://indofutures.com (test domain for now)
I'm using some this script below to navigate to a section on the site using the #id no matter what page they are on.
<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery(id).offset().top }, { duration: 1200 }); } } }); </script>On the site I'm using this to navigate to the Projects section of my homepage, using the 'Projects' entry in the navigation. This section currently has an anchor on an empty row with id=projects. To make this very visible during testing I've written the word anchor in this row so I could see what was going on.
(I'm using an anchor to an empty row in this way as the row I would like to anchor to (the row with the marquee 'Projects') has offsets and spacing and scroll behaviour seems to be very erratic with those settings(?)
Anyway, I am running into 2 issues:
1: Scrolling behaviour is not consistent:
Depending on which page I click the 'Projects' link, the position I am taken to on the home page and project section is different. For example on the home page when I click on Projects it takes me to the anchor top which is perfect as this is this account for the space of the stick navigation. However if I click through from other pages e.g. any project page or the info page, there is a large gap to the anchor and I can even see part of the section above (which is black) which ruins the aesthetics.(This behaviour is true on Firefox and Chrome, have not tested other browsers. The behaviour also seems to be slightly different between the browsers.)
2: On mobile from the hamburger nav there are a few issues with the same link
a) On homepage If I tap on 'Projects' entry nothing happens - the menu stays open and I'm not navigated to the section
b) On other pages if I open the menu and tap 'Projects' I am just taken to the homepage but not the relevant section.
Would love to find a solution to this, I was looking at the site of the OP and seems they changed the navigation since it is not working on mobile which I hope to avoid!
-
I think there might be a bug in the code:
<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery('#' + id).offset().top }, { duration: 1200 }); } } }); </script>Let me know if that helped!
Best!
Marius -
Hey Marius!
Thanks for your reply, implemented the little fix above, actually made the situation worse:If you check on the site, www.indofutures.com ; navigate to another page e.g. www.indofutures.com/info and then click on the 'project' navigation entry. All visual content now disappears.
The mobile menu still does not work - is this a laytheme limitation?
Thanks
Cyrus -
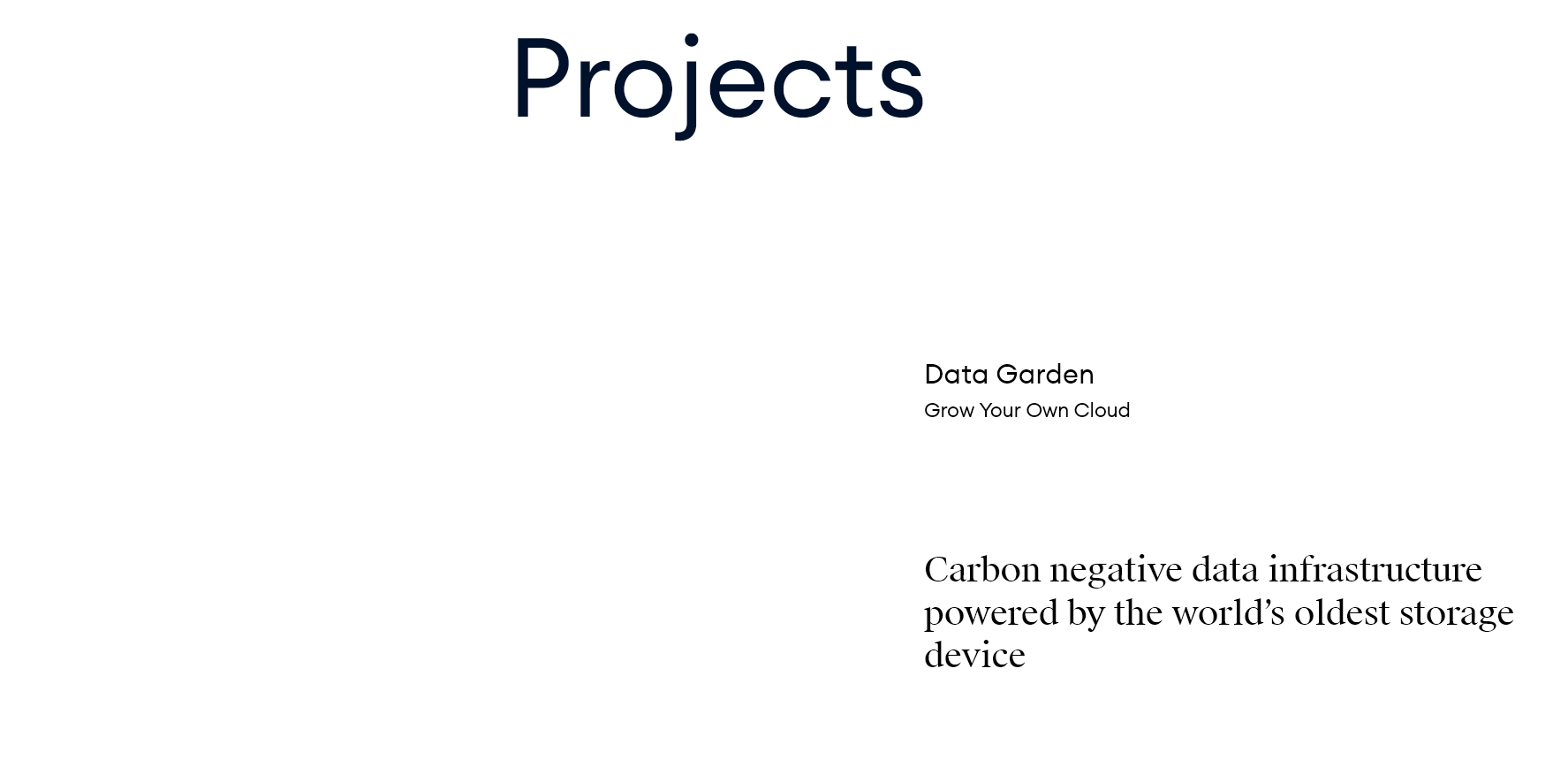
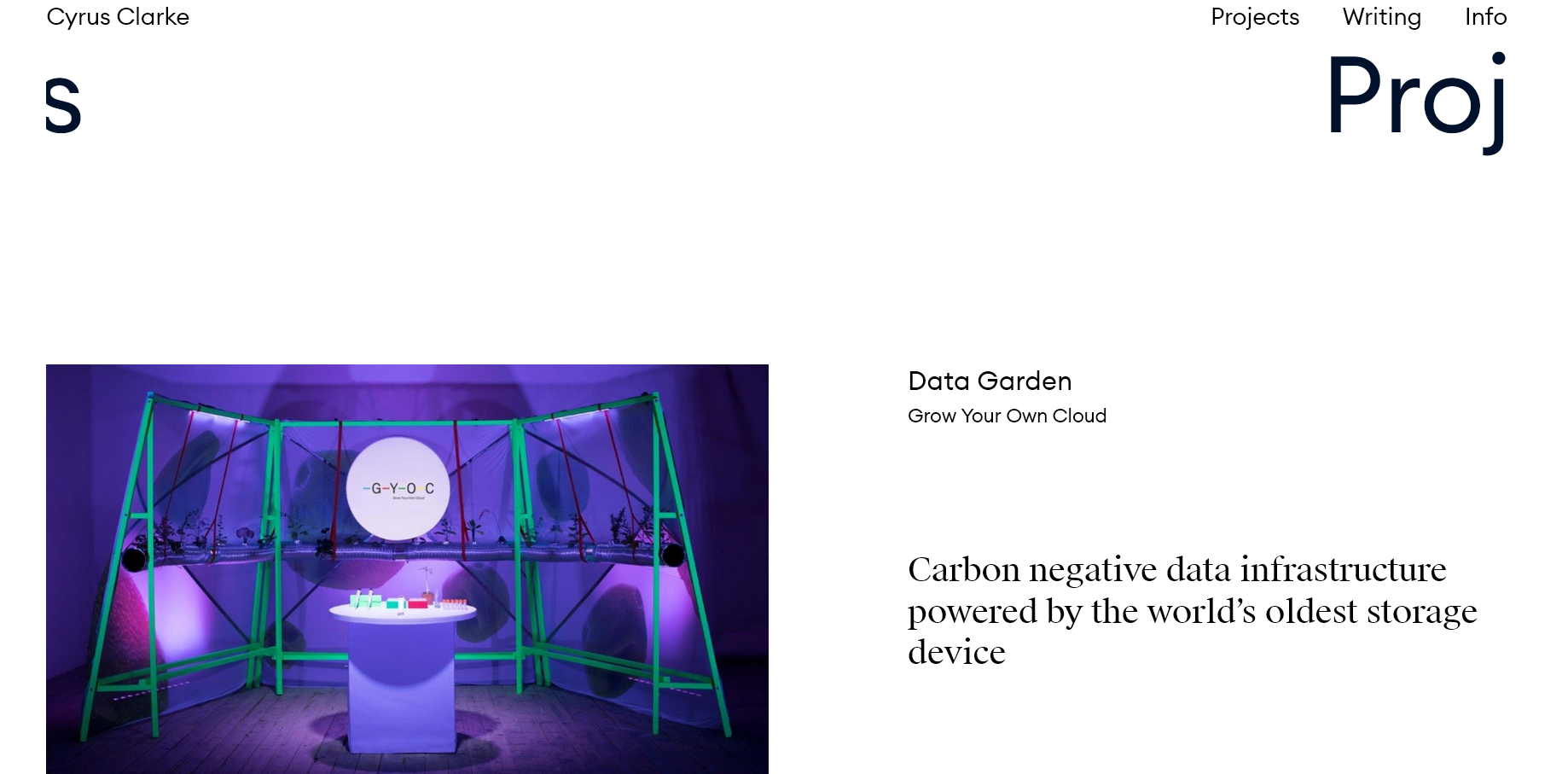
Just to add some visual references in case the problem isn't obvious. You can ignore the position of the title "Projects' as it's a scrolling marquee...
Screenshot of page after navigating back using the 'Projects' link

Expected result (normal load)

Basically all image assets fail to load now.
-
Dear @gyoc
sorry for the delay. We are looking into it right now and will get back on Monday.
Best!
Marius -
Hey @mariusjopen please do get back to us when you have a chance :)
-
Dear @gyoc
It's my Fault that this reply has come so late & should have been much much sooner, forgive me.
If you have not found a solution could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
And we will take a deeper lookThank you for your patience, For using Lay Theme and for being awesome.
Best wishes
Sincerely
Richard -
Dear @gyoc
It's my Fault that this reply has come so late & should have been much much sooner, forgive me.
If you have not found a solution could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
And we will take a deeper lookThank you for your patience, For using Lay Theme and for being awesome.
Best wishes
Sincerely
Richard@gyoc @Richard
Did you both found a solution for the above mentioned problems since then?
Could you maybe post it here? -
Dear @fabiandraxl
Because this thread is quite long and contains different points - Could you please clarify the problem you have again? 🌝
Talk soon & best wishes
Richard
-
Dear @fabiandraxl
Because this thread is quite long and contains different points - Could you please clarify the problem you have again? 🌝
Talk soon & best wishes
Richard
Hej @Richard,
I meant the problem with the mobile anchor points which have not worked on my mobile layout, but in the meantime was able to locate the problem.
Even when elements on the rows are synced between mobile and desktop-layout the custom ID for the anchors were not synced. I had to ad it manually on both layouts and it started to work.
Maybe a Bug you should further look into or should it be like that? :P
Thanks,
Fabi -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it