Anchor points in touchdevices not working
-
I think there might be a bug in the code:
<script> window.laytheme.on('newpageshown', function(){ if(window.location.hash.length > 0){ var id = window.location.hash; if(jQuery(id).length > 0){ jQuery('html, body').animate( { scrollTop: jQuery('#' + id).offset().top }, { duration: 1200 }); } } }); </script>Let me know if that helped!
Best!
Marius -
Hey Marius!
Thanks for your reply, implemented the little fix above, actually made the situation worse:If you check on the site, www.indofutures.com ; navigate to another page e.g. www.indofutures.com/info and then click on the 'project' navigation entry. All visual content now disappears.
The mobile menu still does not work - is this a laytheme limitation?
Thanks
Cyrus -
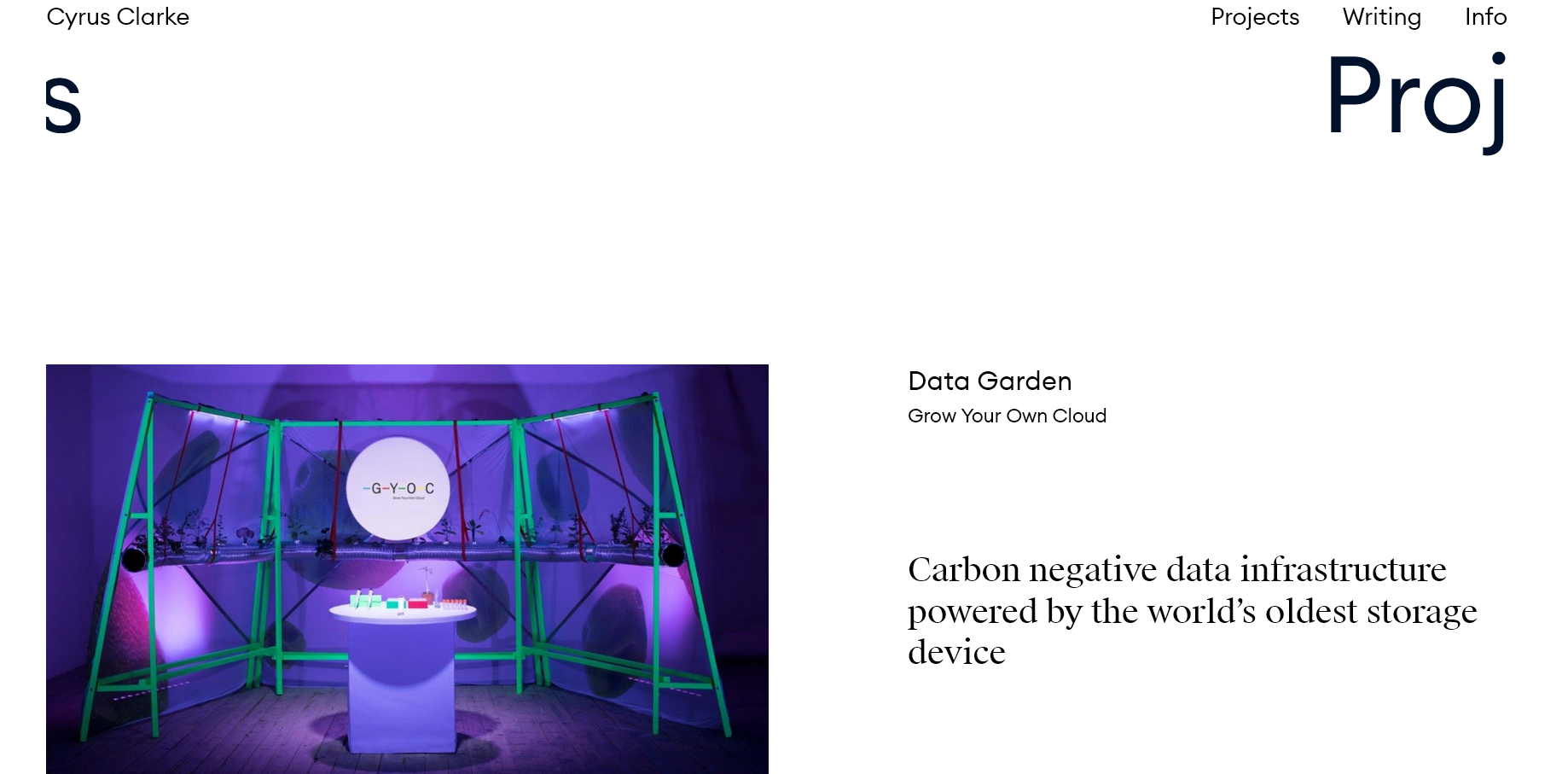
Just to add some visual references in case the problem isn't obvious. You can ignore the position of the title "Projects' as it's a scrolling marquee...
Screenshot of page after navigating back using the 'Projects' link

Expected result (normal load)

Basically all image assets fail to load now.
-
Dear @gyoc
sorry for the delay. We are looking into it right now and will get back on Monday.
Best!
Marius -
Hey @mariusjopen please do get back to us when you have a chance :)
-
Dear @gyoc
It's my Fault that this reply has come so late & should have been much much sooner, forgive me.
If you have not found a solution could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
And we will take a deeper lookThank you for your patience, For using Lay Theme and for being awesome.
Best wishes
Sincerely
Richard -
Dear @gyoc
It's my Fault that this reply has come so late & should have been much much sooner, forgive me.
If you have not found a solution could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
And we will take a deeper lookThank you for your patience, For using Lay Theme and for being awesome.
Best wishes
Sincerely
Richard@gyoc @Richard
Did you both found a solution for the above mentioned problems since then?
Could you maybe post it here? -
Dear @fabiandraxl
Because this thread is quite long and contains different points - Could you please clarify the problem you have again? 🌝
Talk soon & best wishes
Richard
-
Dear @fabiandraxl
Because this thread is quite long and contains different points - Could you please clarify the problem you have again? 🌝
Talk soon & best wishes
Richard
Hej @Richard,
I meant the problem with the mobile anchor points which have not worked on my mobile layout, but in the meantime was able to locate the problem.
Even when elements on the rows are synced between mobile and desktop-layout the custom ID for the anchors were not synced. I had to ad it manually on both layouts and it started to work.
Maybe a Bug you should further look into or should it be like that? :P
Thanks,
Fabi -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it