Fullscreen Slider – white nav on dark backgrounds
-
Hey @arminunruh
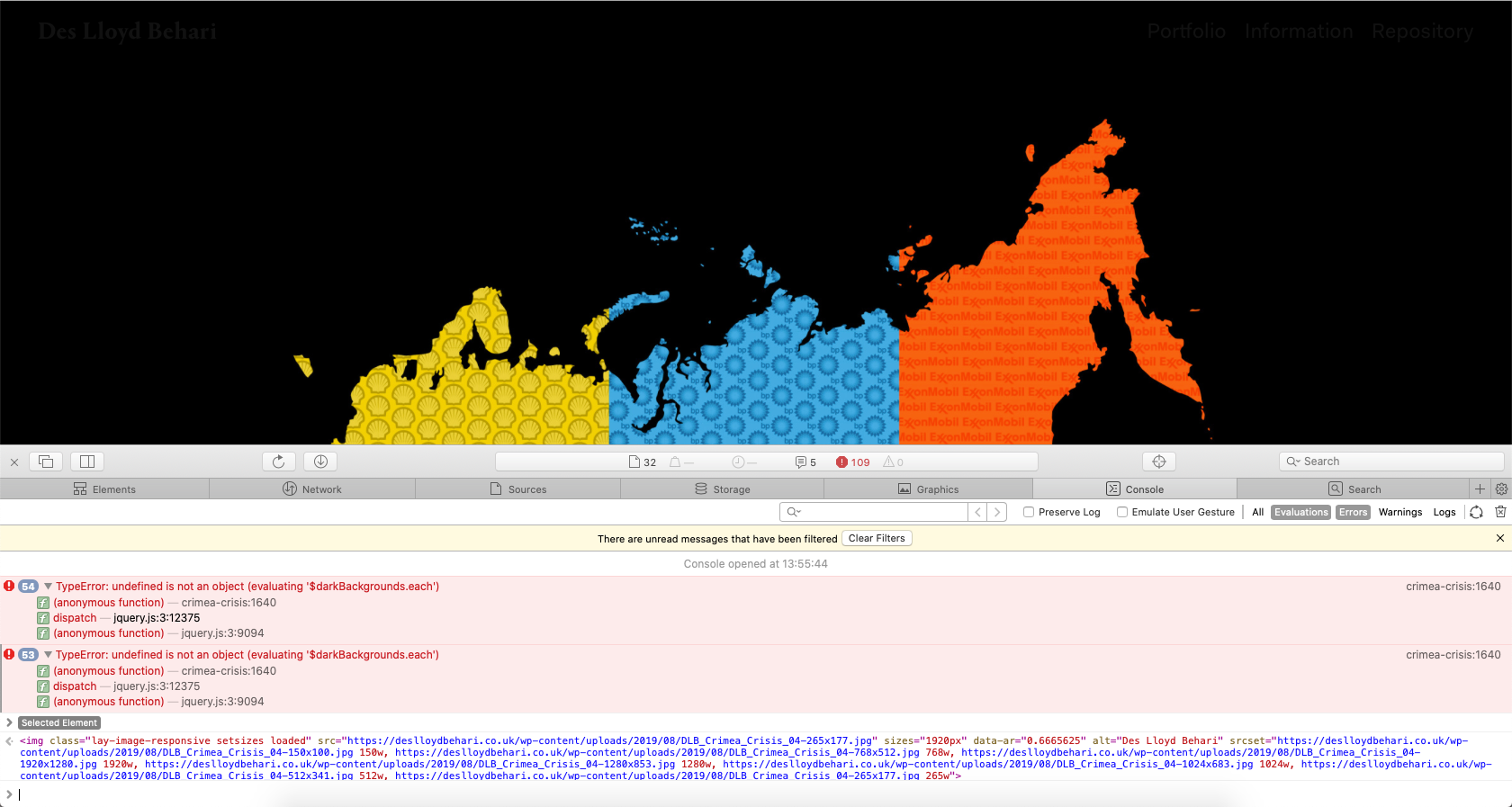
For some project pages I have the Fullscreen Slider in use which changes the sitetitle and nav from black to white for slides which have dark backgrounds. This all worked fine prior to the recent Lay updates, but now the JS / CSS no longer seems to work for this. I‘ve checked the console which shows a lot of error messages.
Here is a link for an example of what I’m referring to: https://deslloydbehari.co.uk/portfolio/crimea-crisis
Any thoughts on this would be appreciated?
Thanks,
Des

-
can you change this line
Frontend.GlobalEvents.on("newpageshown", function(layoutObj, type, obj){
to
window.laytheme.on('newpageshown', function(){
in lay options -> custom css & html -> custom head content
-
Hey @arminunruh ,
Thanks for this.
For some projects which have dark backgrounds / images on the first row, I have the sitetitle and nav load in white (instead of on scroll / mouse move). Using this code in the Custom CSS & HTML…
jQuery(window).on("fpAfterLoad", function(){However, I do not have the fullscreen slider enabled for the mobile version of the site, so this code doesn’t work on mobiles.
If I use this code it works for both desktop and mobile, but of course only on scroll, not on load.
jQuery(window).on("scroll", function(){I did try this, but it didn’t work…
jQuery(window).on("load", function(){Is there a way for this to work on load for the mobile version, which doesn’t have fullscreen slider enabled? Have been trying, but can’t find a solution.
Also, could it work if the mobile-title was an SVG? For the mobile version, it uses the desktop menu, but want to have the mobile-title different (just my initials) so it fits on the same line as the menu.
Link: https://deslloydbehari.co.uk/portfolio/crimea-crisis
Thanks,
D
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it