Page showing only content of first row in gridder
-
Hi there,
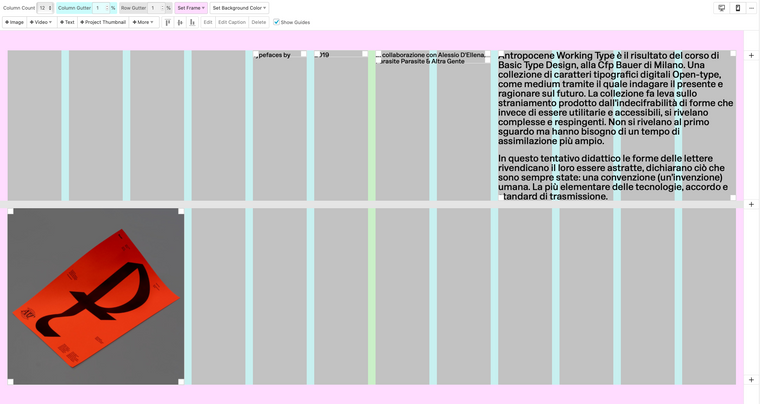
I'm having an issue using multiple rows on a page: the website (ex: http://www.bourgeoiscesar.com/awt) show content only for the first row, and on the following ones it just doesn't appear. Use browser height for row Height is not activated.
here attached a screenshot of the Gridder for the linked page:

Any idea what is the problem?
Thanks!
-
Hey,
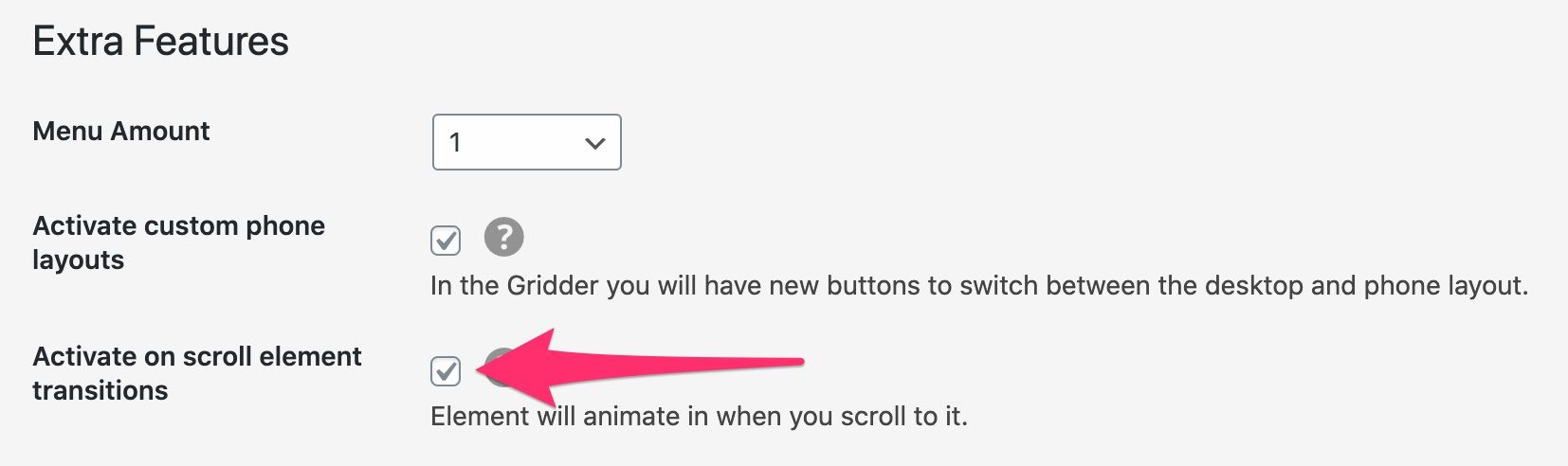
Thanks for you answer.I've the v3.2.0 and Activate on scroll element transitions feature is not activated. Using safari at the moment.
-
so that page has fullscreen slider activated
can you see in your lay options -> fullscreen slider addonif you can activate settings that make it possible to like scroll down or use a click to go to the next row
because the problem is theres no way i can go to the next slide
you could also just disable fullscreen slider -
Yesss, Thanks!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it