page padding only for specific mobile pages
-
hi, for my main page its cool not to have any paddings on the sides with my mobile page:

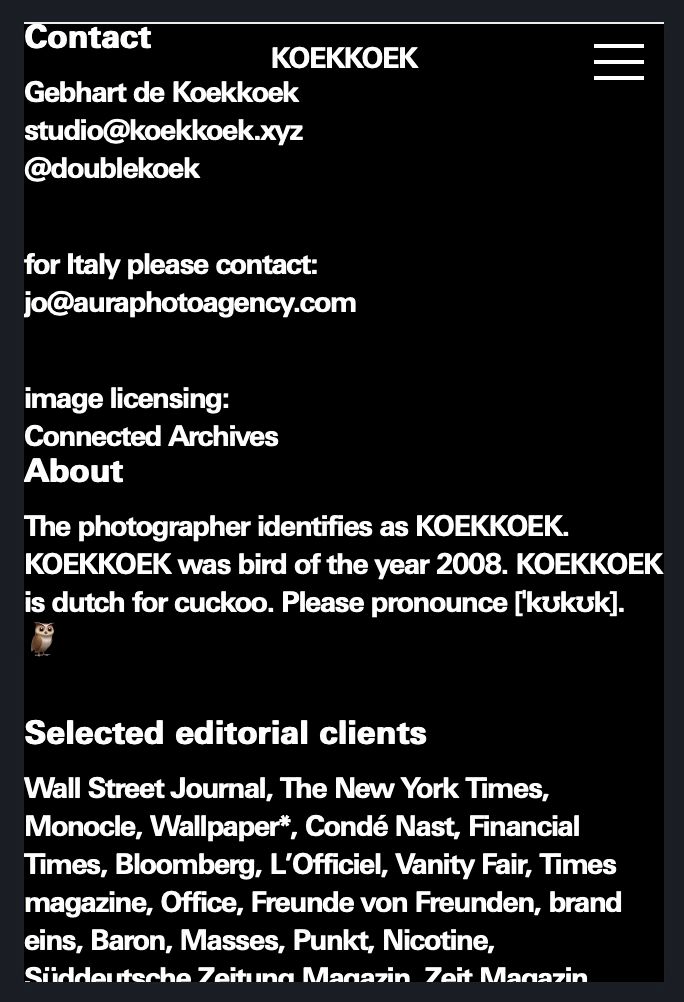
but for the other pages it would be great to have paddings.

it works very well with the page paddings on top and everywhere for the desktop site. but the mobile site just ignores my top-paddings. how to fix that?
website: http://koekkoek.xyz
-
Dear @gdk
did you look around in all the settings of LayTheme? you can set padding in the CUSTOMIZER and also in the Grid Settings.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com