Images not resizing height in slider
-
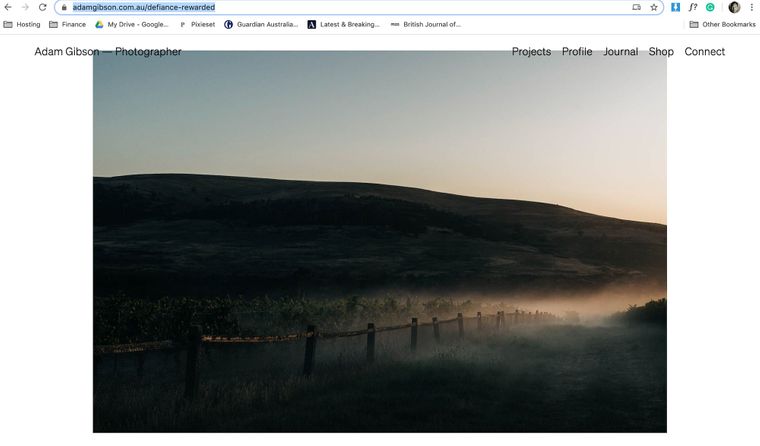
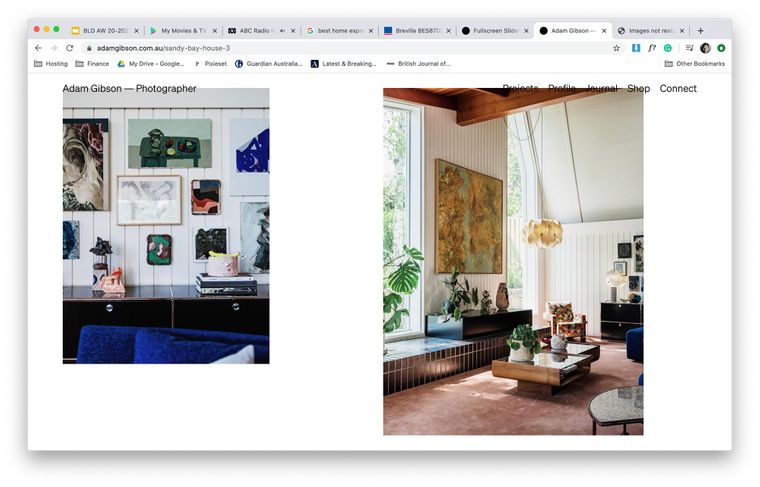
Hi. I think after the update, images in my fullscreen slider galleries. I feel like before I updated the site and plugin a few days ago the images would resize vertically on smaller browser sizes. It seems that now they are not, and the menu sits over the top of them instead.
See an example here from my laptop:

Link to site here: https://adamgibson.com.au/defiance-rewarded
-
Dear @adamgibson
you probably need to play with CUSTOM CSS and max-height to make the image not touch the top anymore.
Best!
Marius -
But it was working fine without that, before I updated...
-
Dear @adamgibson
Ok, thank you for writing. We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius -
Thank you.
-
maybe go to lay options -> fullscreen slider addon -> activate "Give elements a max-width and max-height and center them"
and set Max-width and max-height of elements to 80%
-
That doesn't really fix the issue. Previously, before I updated, the images resized within the frame and didn't overlap the navigation.
It's not an ideal situation now as it is. Is there a way you can revert back to the previous styling?

-
images in lay theme are always sized based on the width of your browser, not ur height
not sure, maybe you need to use a menu bar in customize -> menu -> menu baror make ur images smaller
there has never been any lay theme functionality that keeps 2 images in a fullscreen slider slide from getting cropped top and bottom. the only functionality like that is for when u only have one image per row and use the option described in my previous answer "activate "Give elements a max-width and max-height and center them""
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it