mobile menu style 1: space top and bottom
-
hi!
I have a question about the settings of the mobile menu in the costumizer.
I generally would like to use style 1, but I can't manage to get defined the hight of the space in top and below the menu, just between the single menu points.
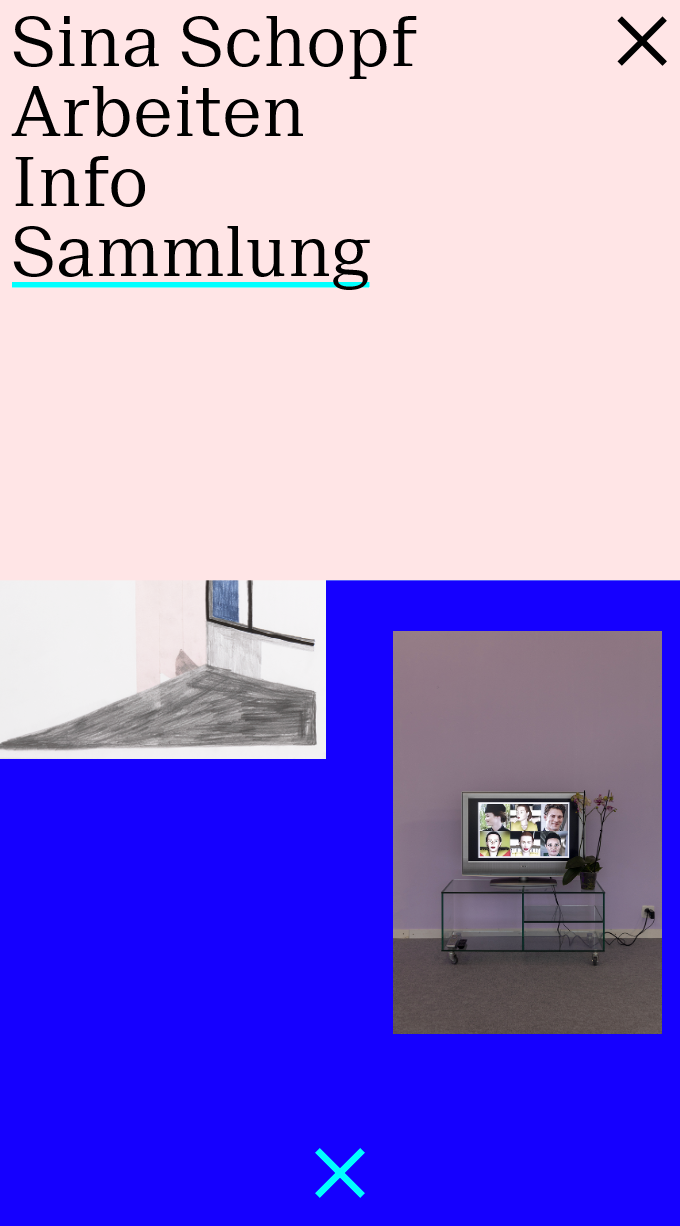
maybe it's easier to understand what I would like to do with this sketch image:

The pink rectangle would be the menu, which should have some blank pink space in the lower part with no menu points on it.
Thanks for your help, I am really glad you did such a great theme by the way!
best, Florine -
Dear @florine
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it