On scroll sticky CSS headers
-
Hello everyone,
I would like to apply sticky CSS headers to my layout:

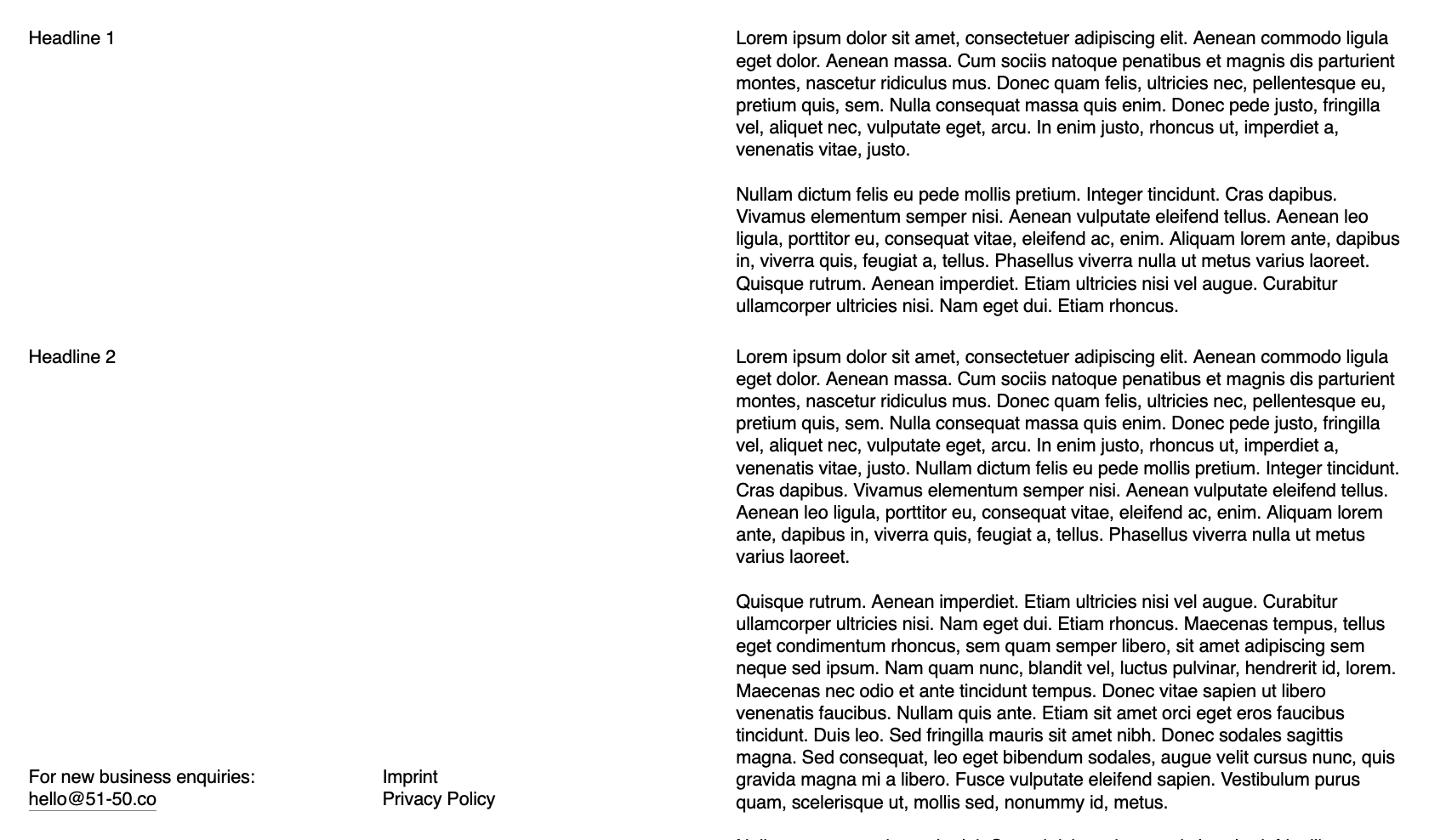
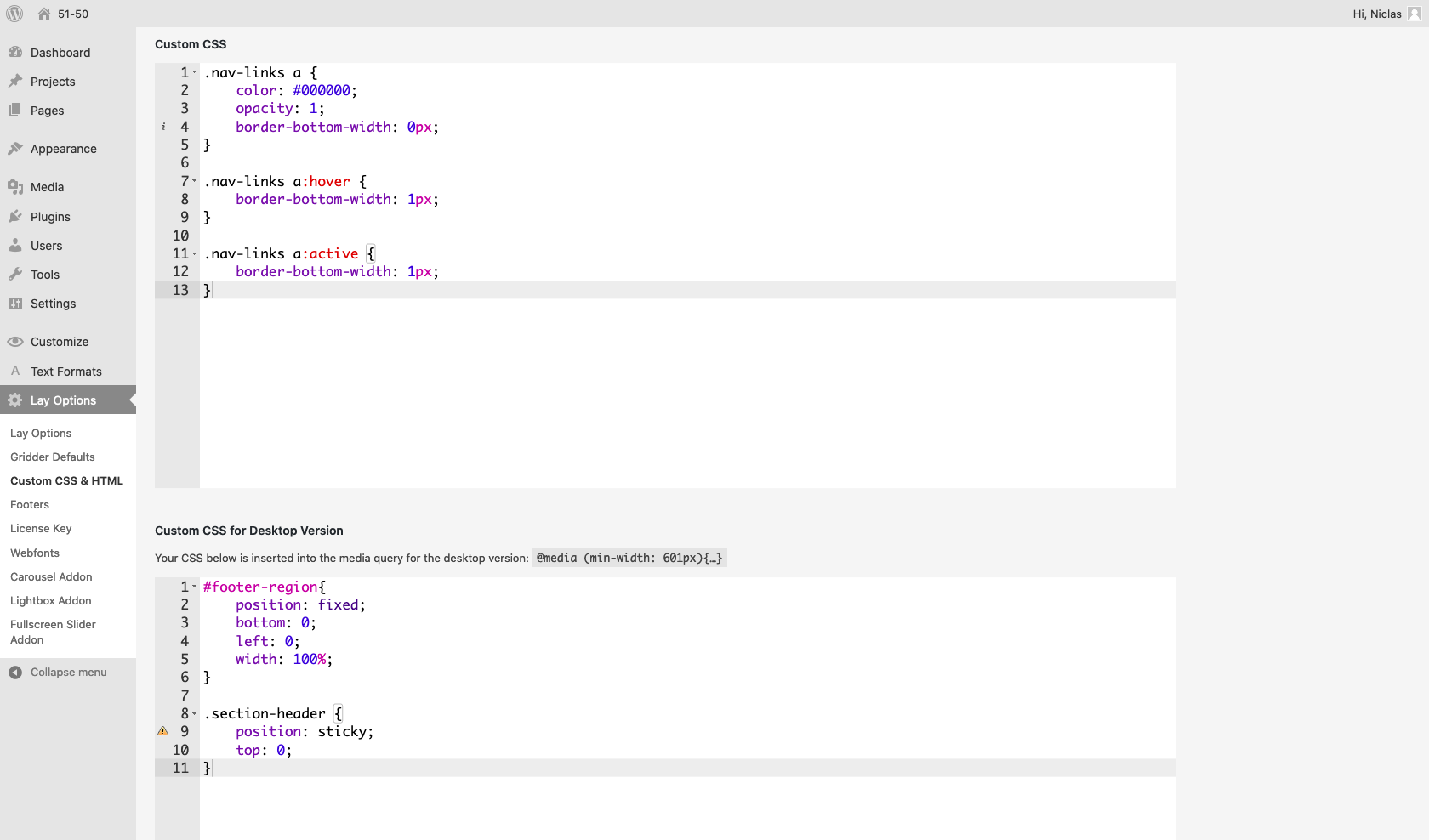
On scroll I would like the headlines on the left to stick to the top left position until the next headline appears and also sticks. I've found this codepen which demonstrates the behaviour but I can't get it to work in LayTheme. This is what I have in written in my Custom CSS section:

I'm presuming that I'm missing something that would link headline and paragraphs?
Any help would be much appreciated!
– Niclas
-
Dear @nic
can you post a link to a page which uses the same effect which you want?
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius -
Dear @nic
can you post a link to a page which uses the same effect which you want?
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
MariusHey @mariusjopen
Thank you for your response. My current website is restricted with htaccess and I don't really want to share the credentials in the forum, I hope that's okay!
This Codepen shows the functionality that I would like to achieve: https://codepen.io/kevinpowell/pen/KEjMEv
This website also has a similar functionality for example: https://www.inselhombroich.de/
All the best!
– Niclas -
Dear @nic
it is difficult to help you, when I cannot see your code :-)
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it