problem with space between content and edge (top frame). (fullscreen slider)
-
Hi there
Not sure if I am at the right place to ask this question. I am making a website with lay and for the first time, I'm experimenting with the fullscreen slider. I want my content to start after 7%. So I put the top frame to 7%. It looks good, as long as there is only one text block on the site. As soon as I want to put something else under it (f.e. a picture) the text slides up to a different position. I have no control over the top frame. It stays the same no matter the number/percentage I choose.
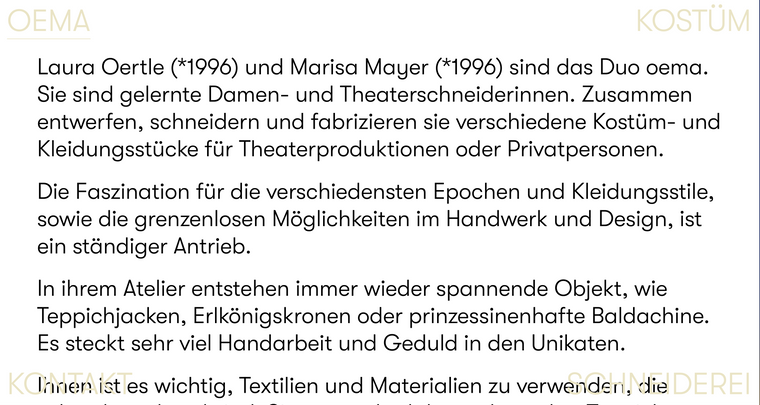
This is the site: https://oemakostüm.ch
You see the problem on the menu point «oema»
I hope there's someone who can help.
Grüsse
Eeva -
Dear @Eeva
in the fullscreen slider you cannot change the top padding of the page. You need to move the element downwards.
Best!
Marius -
Dear @Eeva
in the fullscreen slider you cannot change the top padding of the page. You need to move the element downwards.
Best!
Marius -
Hi Marius
I hope this question isn't answered somewhere else in this forum. I couldn't find anything similar.
I have another problem with the fullscreen slider. If I view my site (https://oemakostüm.ch/oema) in fullscreen on my computer I can not see the whole text (see screen shot). If I want to scroll down to read all the text I end up at the top of the page. Does Text need to onto a side and cant'b be longer than one «screen hight»? ( I have the same problem with my thumbnail grid in the end of projects and on the page «kostüm»»Grüsse
Eeva
-
Dear @Eeva
you can deactivate the fullscreen slider for this page.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it