Custom font not showing on mobile
-
Hi,
For some reason, some custom fonts aren't showing up on mobile (iOS and Android). They all work perfectly on desktop version.
I've tried adding them as text formats, they've of course been uploaded to webfonts.
Here's the page : https://templemagazine.co/font
If anyone has an answer to this problem I would be very grateful!
-
Dear @jsphbngrnd
ok I see.
When you resize the browser on desktop to mobile -> the fonts work.
But when you open it on a phone -> they dont.Can you try some other fonts for testing reasons?
Meanwhile I will look with Armin.
Best!
Marius -
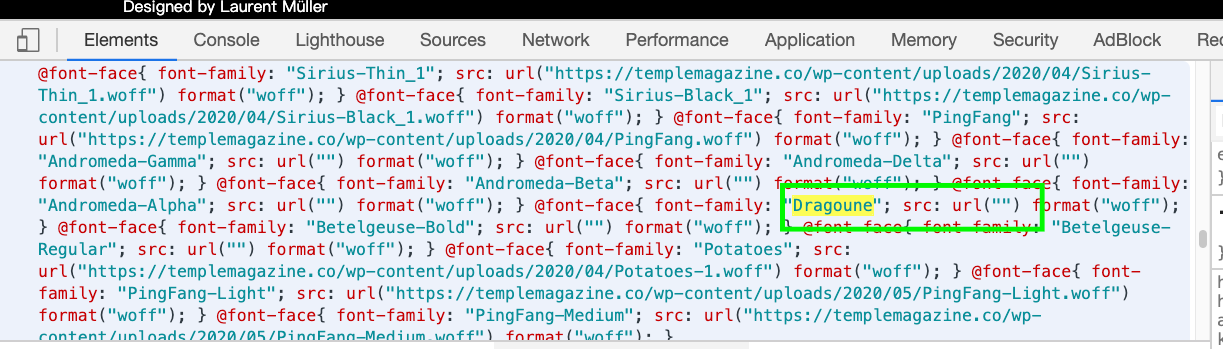
when you look at the font code
marius also when you look at the font code :Dyou see

there is no source set.
can you delete the fonts in lay options -> webfonts and then re-insert them there?
if that doesn't help please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.comreally not sure how this could have happened
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it