image sizes for best sharpness
-
What image sizes do you recommend for best resolution and sharpness of images? Does it have to be a large image, around 1500px even if I want to sho the image small. Thanks!
I tested some images and it looks like the images in the carousel are less sharp as if I embed them as a single image. Any recommendations on the settings in the carousel.?
link text second image of the page is a single image and the third a carousel.
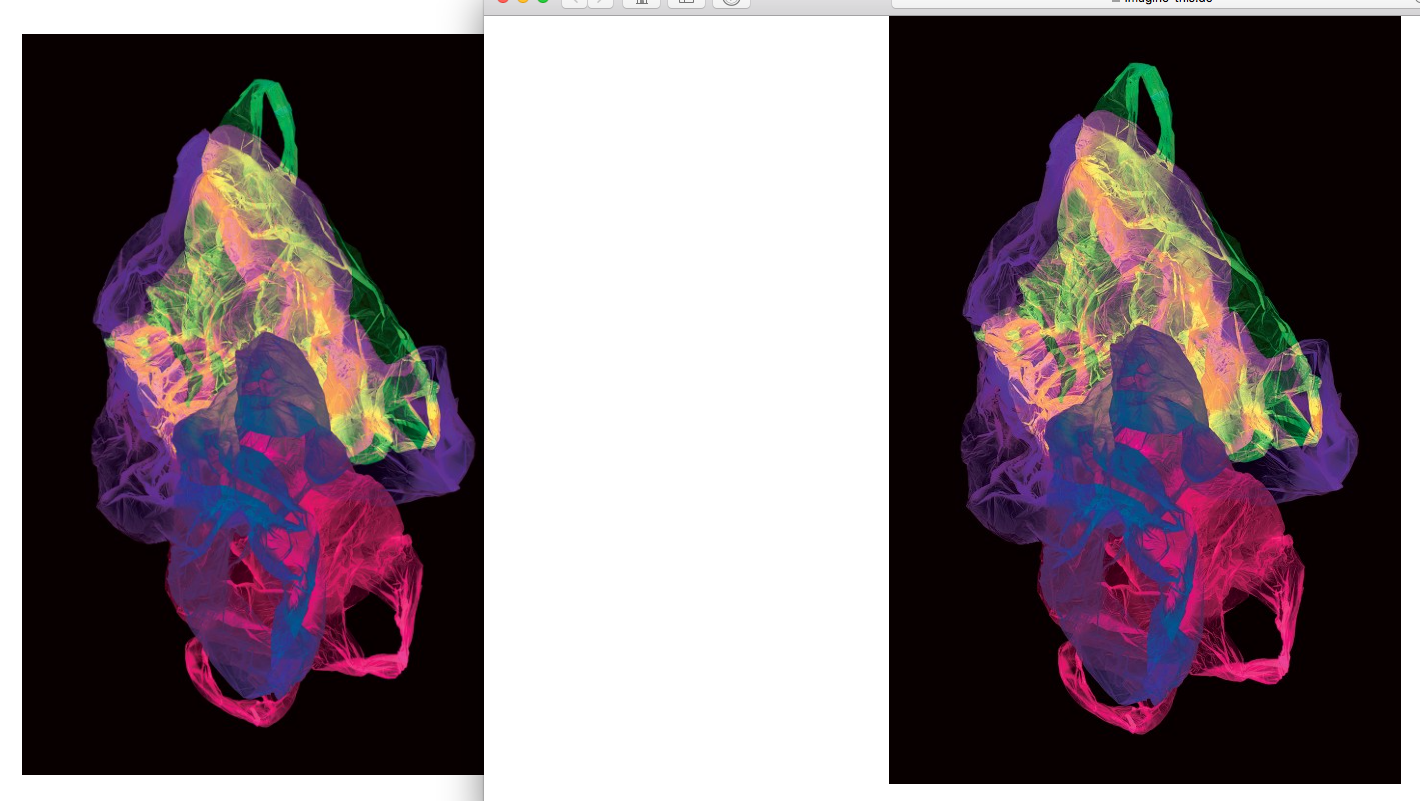
Also on the east image of this page (https://imagine-this.de/category/portfolio-1/). I opened up the image with right click in a new window and it also looks sharper.

Thanks! -
hey silke
i took a look at the images and the code
the code of the images is the same
and im not sure if i see a differencebut i do see some of your images arent sharp and i believe it is because you uploaded images that are too small
one thing you could try is upload wider versions of the images, at least like 1500px wide and use those.
When u upload an image, many smaller sizes are generated.
When an image is shown small, only the appropriate image version will be shown. There are ppl who even use images with 4000px width for really large retina screens. -
hey silke
i took a look at the images and the code
the code of the images is the same
and im not sure if i see a differencebut i do see some of your images arent sharp and i believe it is because you uploaded images that are too small
one thing you could try is upload wider versions of the images, at least like 1500px wide and use those.
When u upload an image, many smaller sizes are generated.
When an image is shown small, only the appropriate image version will be shown. There are ppl who even use images with 4000px width for really large retina screens.@arminunruh thanks! Unfortunately my Wordpress lets me upload only images sizes max. 2500px but I tested 2000px size images and they look much better.
But the single images are still sharper than the carousel images:
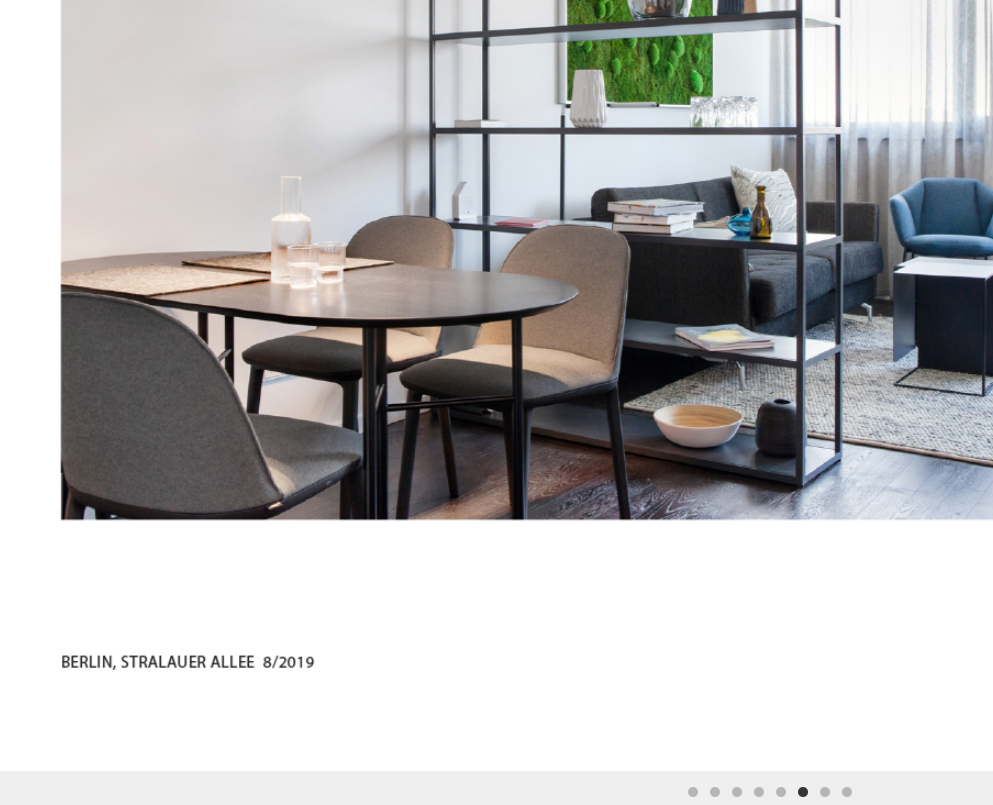
slider screenshot

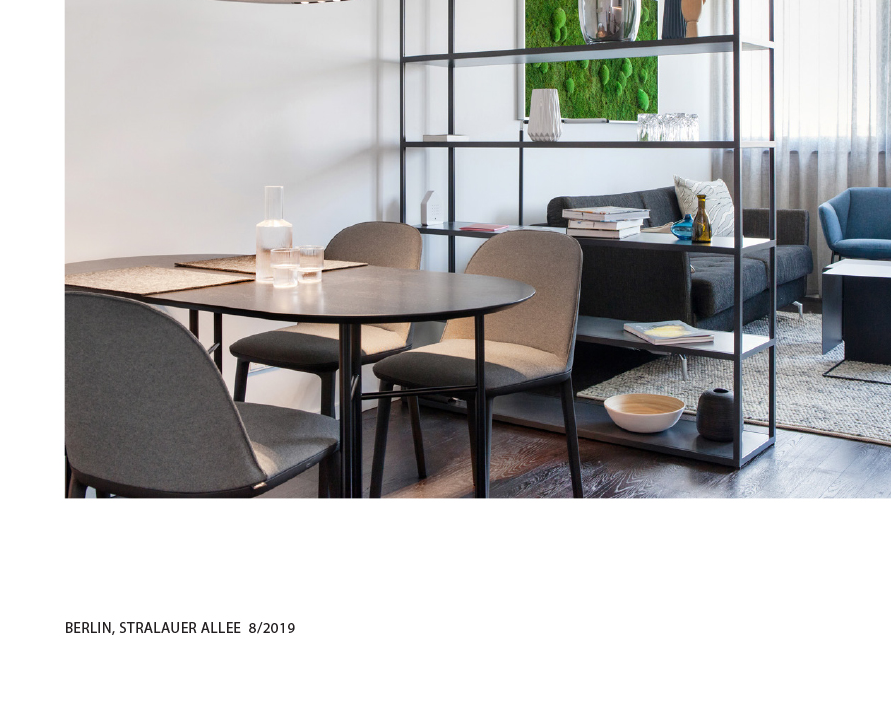
single image screenshot.

On my mobile device they both look sharp. -
Dear @Silke
Ok, thank you for writing. We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius -
Dear @Silke
Ok, thank you for writing. We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius@mariusjopen o.k.
I just tried to use the Carousel in a project and include it through the a project thumbnail. It looks better, but than I have an additional step and the Carousel slider not directly on the page and the page title somewhere under the image which I cannot position https://imagine-this.de/interior-neu -
can you use this css?
this css will make the images position incorrectly, but its just a test for you to see if it makes the images non-blurry:
.lay-carousel img{
-webkit-transform: none!important;
-ms-transform: none!important;
transform: none!important;
left: 0!important;
top: 0!important;
}just put this in lay options -> custom html & css -> custom css
and let me know if the images in a carousel look sharp now -
@arminunruh said in image sizes for best sharpness:
.lay-carousel img{
-webkit-transform: none!important;
-ms-transform: none!important;
transform: none!important;
left: 0!important;
top: 0!important;
}It looks better after I imported the carousel slider again, thanks! Some images are sharper than others but that probably has to do with my image sizes.
-
Dear @Silke
Perfect! Glad to hear!
Many wishes!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it