Hide menu and footer on certain (mobile) pages
-
Dear @Micha
Here in the documentary you can find how to use CSS only on a specific page: http://laytheme.com/documentation.html#custom-css-styling
Hope I could help!
Best!
Marius -
Hey @mariusjopen ,
thanks, i checked the documentary, but i know to little css.
i dont know how to hide the footer and how to hide the menu.
and to adress the specific page (id=1321) via css…i just need to hide it on this single mobile page here:
https://welcome-new-silence.de/cdThanks for any hint!
Micha -
Dear @Micha
it is weird that I cannot see the page slug or id.
I will check with Armin.
Best!
Marius -

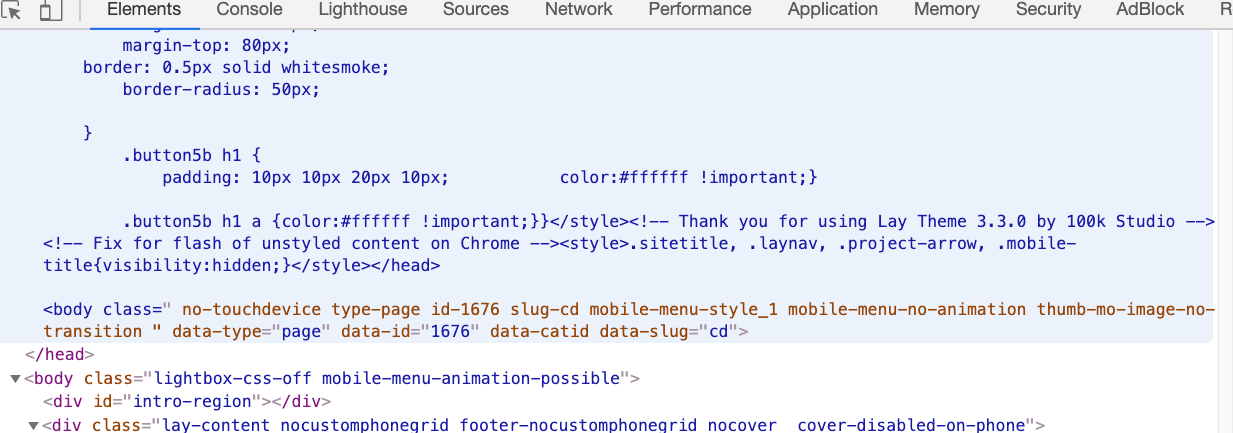
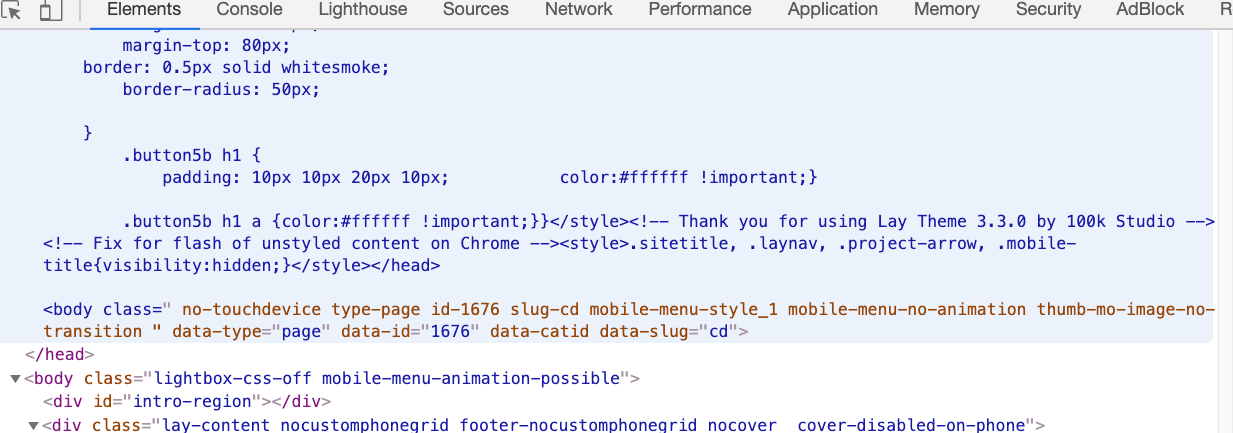
@Micha uses some custom code in his <head> that is malformed, causing the html that comes next to be malformed too…
my guess is he put </head> into "lay options" → custom css & html → custom code in <head>
xD -

@Micha uses some custom code in his <head> that is malformed, causing the html that comes next to be malformed too…
my guess is he put </head> into "lay options" → custom css & html → custom code in <head>
xDHey, @arminunruh @mariusjopen
thanks for the help.
I just copied the Pinterest verification code in the Custom <head> content:it looke something like that.
<meta name="p:domain_verify" content="1fcxe6bx17dx192dx63dx49cxca6x069“/>is something wrong with this?
or might be the css i added be wrong to?
Thanks!Micha
-
Dear @Micha
it is weird that I cannot see the page slug or id.
I will check with Armin.
Best!
Marius@mariusjopen Okay, i checked the CSS Code and there have been some issues. Sorry!
Now i can find page slug and id with the developer-tools, but what is the code to hide the menu on that page? i cannot find anything in the forums?
Thanks!
Micha -
Dear @Micha
with the link I posted before and display: none !important you can hide every element you wish on each page you wish.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it