Centre height aligned Carousel
-
Hey Armin
I want to create a carousel, which is always centre height and width aligned and fixed to the middle. Examples below. Is this possible with the carousel extension?
http://guillaumechuard.com/
http://jonathanhares.ch/Also, is it also possible to slow the speed of the fade? A reference here:
http://laneandassociates.co/the-gourmand-issue-06
Apologies if this has already been answered numerous times, I just couldn't find a recent and exact thread.
Thanks as always
Fraser -
Hey Fraser!
I want to create a carousel, which is always centre height and width aligned and fixed to the middle. Examples below. Is this possible with the carousel extension?
Please take a look at that video:
http://laytheme.com/documentation.html#use-browser-height-for-row-heightIn that video you can see how to make a row browser filling. Please make a row browser filling. If it's ur first row for example then it makes sense to set the "frame top" value to 0. (the pink bar at the top, just like u see in the video)
Then you can put your carousel in there and align it to the middle by selecting it and clicking the "align middle" button in the gridder.
One thing about the references here:
http://guillaumechuard.com/
http://jonathanhares.ch/On these websites when you resize the height of your browser the carousel will adapt and become smaller. Let me know if that's very important for you to have that feature. With lay theme your carousel size will only adapt when resizing the width of the browser at the moment.
Also, is it also possible to slow the speed of the fade?
Yes, please use this css in "lay options" -> "custom css & html" -> "custom css for desktop version"
.lay-carousel.fadeSlider.fading .lay-carousel-slide.transition{ transition: opacity 800ms ease-out; }The normal value is 400ms for the animation duration.
-
Hey Armin
Thanks for such a speedy response! :+1: ) the fading works great.
Ideally, I'd like the carousel to adapt and become smaller like those sites — is there a simple piece of html or css for this?
Thanks for your help much appreciated!
Fraser
-
hey!
Ideally, I'd like the carousel to adapt and become smaller like those sites — is there a simple piece of html or css for this?
No there isn't, it's something that I would need to code as an additional feature.
-
Hi @arminunruh ,
how come even after making a row browser filling, setting the frame top to 0 and aligning the carousel to the middle it's not height centered?
http://www.querida.si/test-videos-2
Thanks in advance!
-
Hey strk!
Oh, yea hmm could be a bug. What settings do you have here?
"lay options" -> "carousel addon"

When I uncheck both I don't have extra space at the bottom. But of course if your captions are just empty or sth there shouldn't be extra space either. But what I find weird is that I see the "numbers" html markup but nothing in there.
btw your website is pretty amazing :)
-
You were right @arminunruh ! I had "show captions" activated but I wasn't using them.
Btw thanks for your kind words! Your theme is pretty amazing too! :) -
hey!
Ideally, I'd like the carousel to adapt and become smaller like those sites — is there a simple piece of html or css for this?
No there isn't, it's something that I would need to code as an additional feature.
@arminunruh is there any chance this will be implemented in the future? personally i think it would be really useful in many cases :)
-
what exactly?
so if you want to have a carousel that adapts its height like here:
you can now set the carousel to "fixed height" when you edit the carousel
and use a value like 80vh or sth
or:
calc( 100vh - 100px )
-
what exactly?
so if you want to have a carousel that adapts its height like here:
you can now set the carousel to "fixed height" when you edit the carousel
and use a value like 80vh or sth
or:
calc( 100vh - 100px )
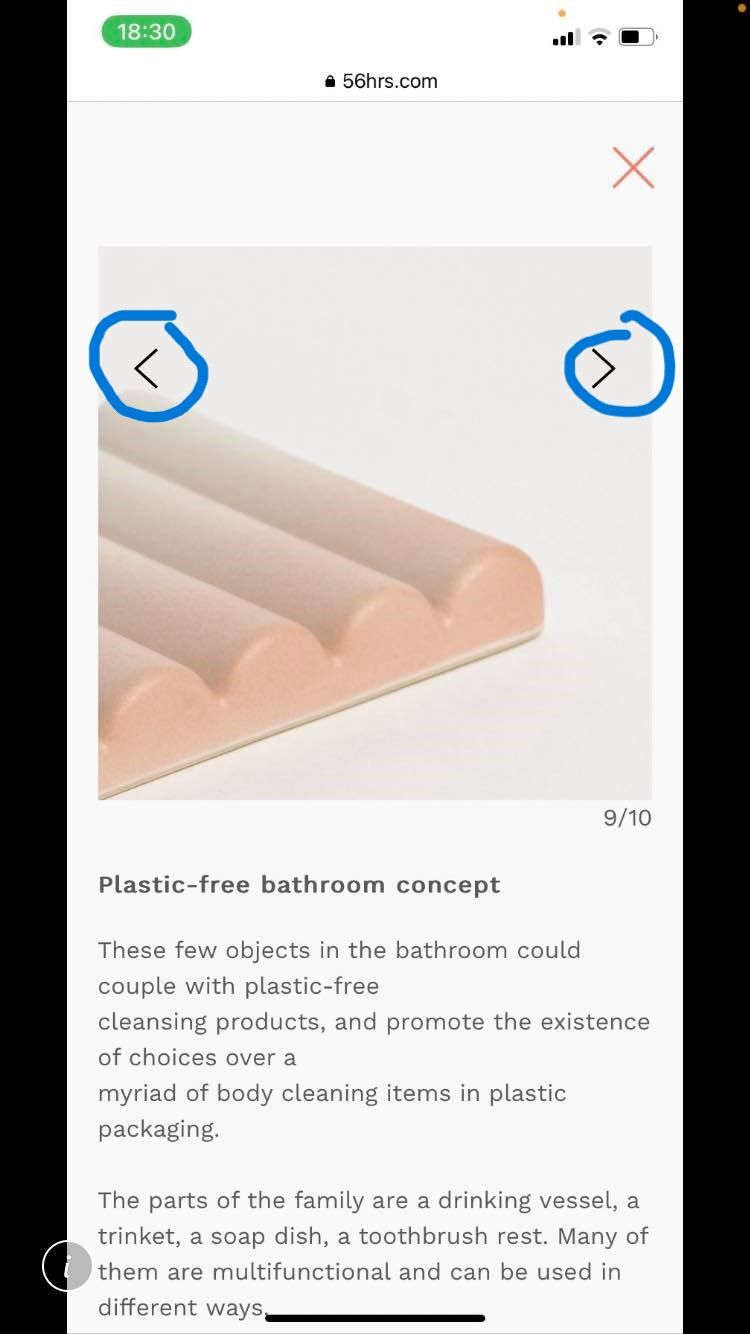
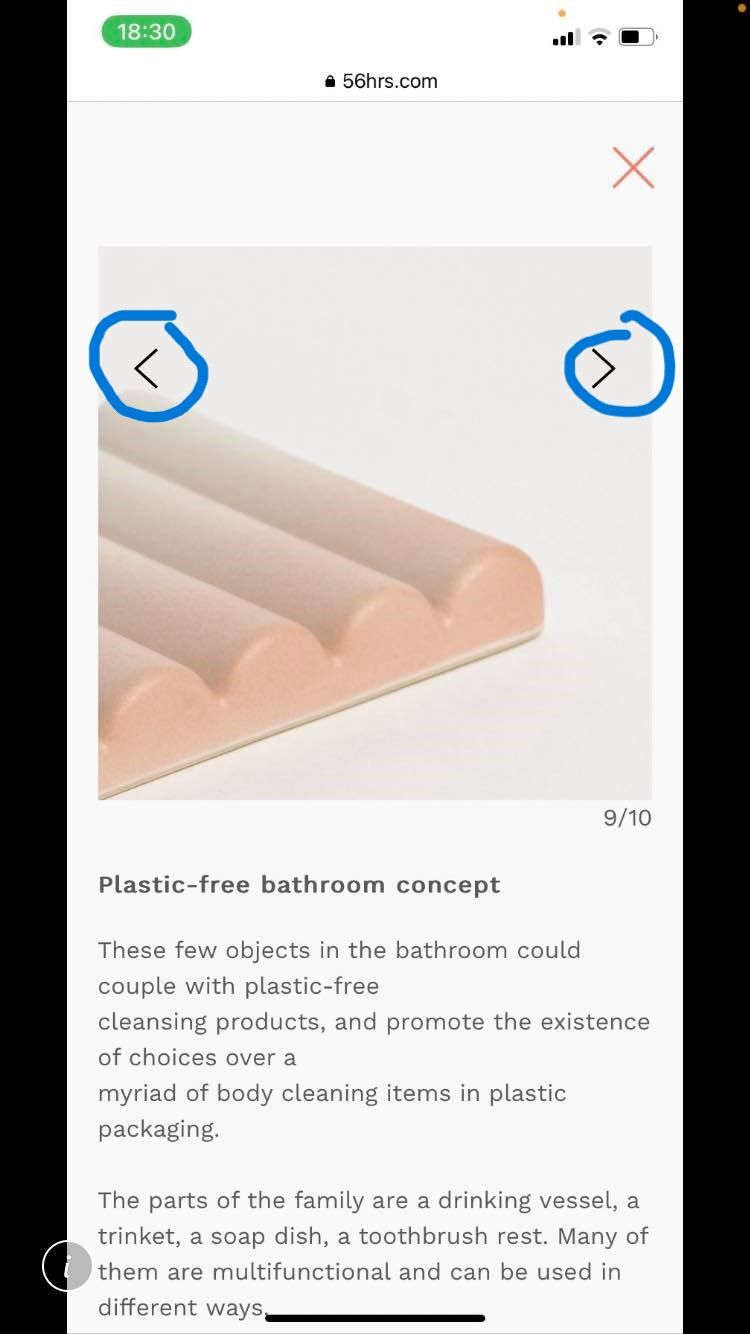
@arminunruh when setting fixed height of carousel to 70vh for example, the next / previous arrows are not aligned to the middle, can you fix this please?

-
@arminunruh when setting fixed height of carousel to 70vh for example, the next / previous arrows are not aligned to the middle, can you fix this please?

so i just created a 70vh height carousel and the prev/next arrows are center aligned.
do you have a link to where this happens? on your site i cant see the arrow buttons -
so i just created a 70vh height carousel and the prev/next arrows are center aligned.
do you have a link to where this happens? on your site i cant see the arrow buttons@arminunru Thanks for the quick reply!
The arrows are only visible on the mobile version. (Ios, safari)
Setting the aspect ratio according to the first picture is a workaround, sort of.
Currently I am using fade transition because I prefer that, but on mobile when it is set to fade it is not possible to swipe between the pictures :(, therefore I am forced to use slide transition on the mobile version.
It is definitely not end of the world but it is one more thing to remember, one more setting to tweak and I cannot just sync the carousal between mobile and web version.
I think swipe navigation option for a carousal is a must nowadays, do you think it could be implemented for the fade transition, too?
Thanks a lot for your hard work, really appreciated.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
