Fullscreen addon
-
Dear @almah
I think the carousel can do this. But also the fullscreen slider.
Best!
Marius -
Dear @almah
ah ok. I was missing the point that they need to be clickable.
We will have a look also with Armin and hope to get back to you as soon as possible.
Thank you for using LayTheme!
Marius -
aaah
i believe your mouse cursor should indicate what happens when you click
so i think when your mouse cursor is a pointer instead of an arrow when it's on a project thumbnail, thats actually the correct appearance in my opinionthis is the example you posted:
https://andreaguccini.com/homepage-en
what you're looking for is "prev/next arrows". the example above is a carousel.
in "lay options" -> "carousel addon" you can activate these arrows.
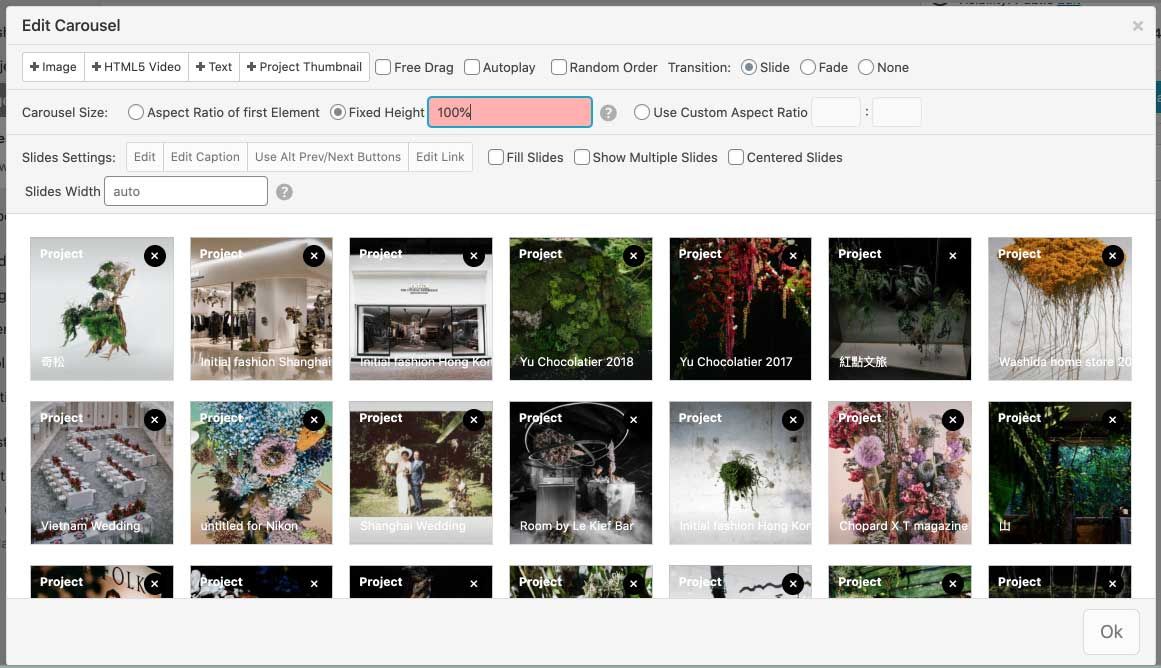
in your carousel use "fixed height" and enter "100vh" without the " -
Hey Armin,
after I've done what you suggest, I still have non full screen effect, there are white frames on the right and left sides, plus thumbnails lost their descriptions, so we do'nt know, what kind of project it is...
-
Hello @almah
If you want the images in the carousel to be the full width of the screen, you can enter 100% if the "slide with" option.Hope this helped,
Many wishes,
Audrey -
Hello @almah
If you want the images in the carousel to be the full width of the screen, you can enter 100% if the "slide with" option.Hope this helped,
Many wishes,
Audrey -
Hello @almah
If you want the images in the carousel to be the full width of the screen, you can enter 100% if the "slide with" option.Hope this helped,
Many wishes,
Audrey -
This post is deleted!
-
This post is deleted!
This post is deleted!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
 ![alt text]
![alt text]