Row gutter background color
-
Hi guys, congrats for laytheme <3
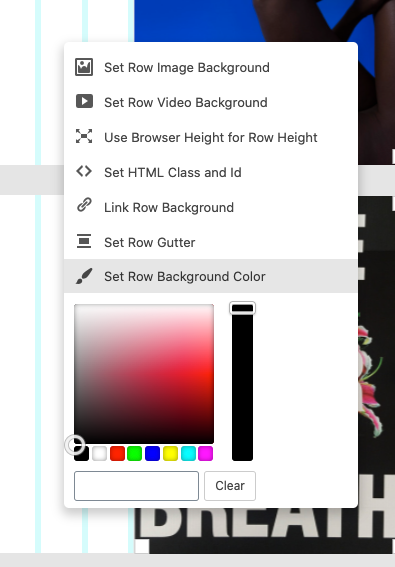
only one question: i need two background colors in the same page like here, but i can't change the background color from row gutter, look.
Can anyone help me please? -
-
Dear @mariusjopen
Thanks! But I already do it with that option that you comment and still it is impossible ... -
Dear @luziaconzeta
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius -
-
Dear @luziaconzeta
ok,
I see. Instead of the gutter, you can give the elements a distance to the top.
Best!
Marius -
Dear @luziaconzeta
ok,
I see. Instead of the gutter, you can give the elements a distance to the top.
Best!
Marius@mariusjopen thanks! in desktop it's ok but in mobile doesn't works :(
-
Dear, @luziaconzeta
Did you customize the phone layout as well?
If it still doesn't work I would suggest creating the same layout using the stack element. It's a way to avoid the row gutter between the elements.Many wishes,
Audrey
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it