Center mobile menu (vertical and horizontal)
-
Is it possible to center the mobile menu both vertically and horizontally?
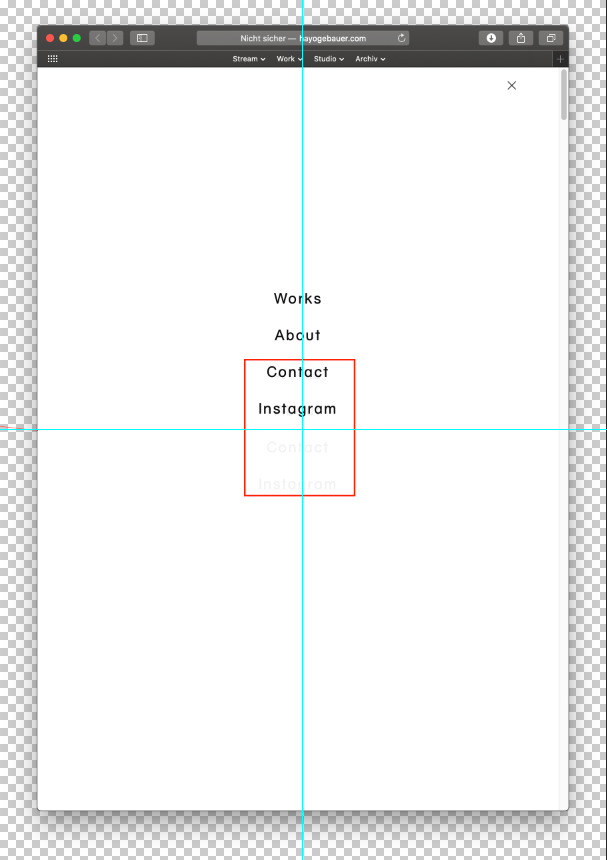
I get mixed results using the mobile version on the computer, see the screenshot. On the iphone it looks kinda centered.
-
Hello @Hayo-Gebauer
Can you post a link to your website?
We will then have a look and inspect that!Many wishes!
Audrey
-
Hello @Hayo-Gebauer
Can you post a link to your website?
We will then have a look and inspect that!Many wishes!
Audrey
@audreybelaud www.hayogebauer.com, thanks!
-
Hello @Hayo-Gebauer
Can you post a link to your website?
We will then have a look and inspect that!Many wishes!
Audrey
@audreybelaud also, to illustrate what I am talking about, hope this helps

-
Dear @Hayo-Gebauer
I would try something like this:nav.mobile-nav>ul { padding-top: calc(50vh - 150px); }Best!
Marius
-
Dear @Hayo-Gebauer
I would try something like this:nav.mobile-nav>ul { padding-top: calc(50vh - 150px); }Best!
Marius
@mariusjopen that seems to have done it, thank you!
-
Dear @Hayo-Gebauer
nice!
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it