Carousel caption bug
-
Dear @scotty2hotty
Do you have any Custom CSS that could be interfering?
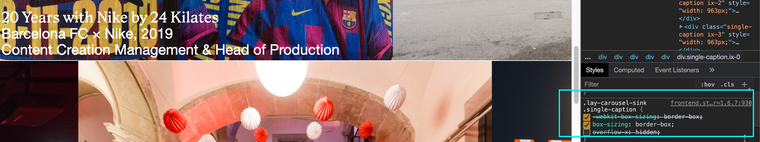
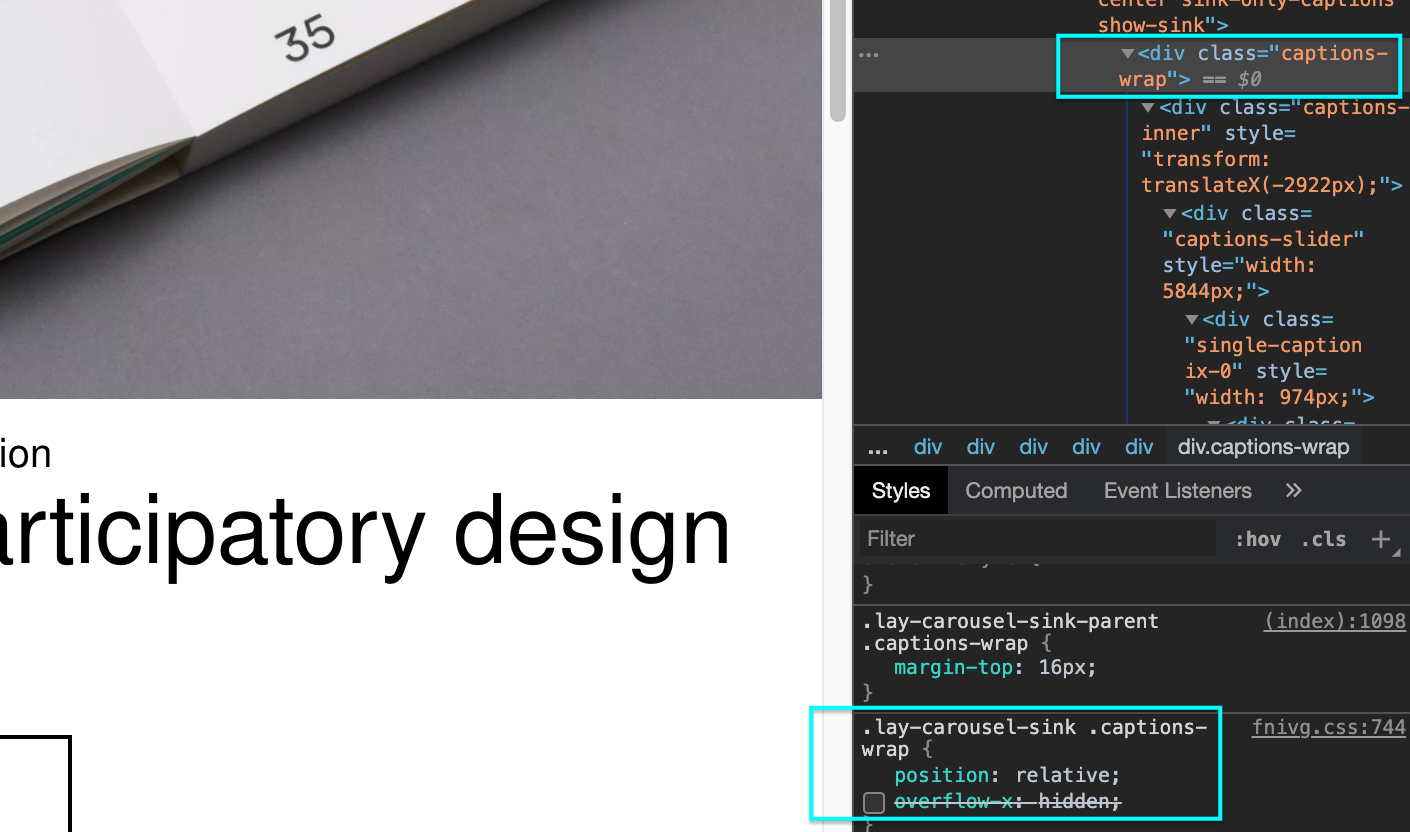
When we disable "overflow-x" the scrollbar is gone, could this be part of the problem?

Thank you for your patience
All the best
Rich -
Hi @arminunruh, @Richard-Keith, @mariusjopen
I have the same caption scrollbar bug like scotty2hotty since updating from Laytheme 2.x to 3.3.9. I tried to disable overflow-x: hidden, but the bug is still there.
Carousel Caption Scrollbar Bug Demo Screencapture
Is there another fix?
Thank you!
Daniel -
Dear @dawe
The scrollbar strikes again! :)
It seems to be the overflow-x as well, it needs to be disables, however it is targeted with " .captions-wrap "

I hope this help you in your Lay Theme Quest
Best wishes
Sincerely
Richard -
Hi @Richard-Keith,
it’s still there: Carousel Caption Bug — Disabled Overflow-x:hidden in .captions-wrap
Any ideas to fix it?
Thanks!
Daniel -
Dear @dawe
I apologise if i wasn't clear on the term "Disable"
This was to add Custom CSS to your webpage that made that change.

If downgrading works i understand if you wish to keep it this way
Hope all is well for you now
Best wishes
Richard -
I'm still having some trouble with these issue, I use captions for each image on the carousel, but now a scroll bar appears on every caption, not only is not aesthetically pleasing but it also won't let you scroll down beyond each caption, you have to drag again.
I'm not having this issue with the phone version.
Theme and Plugin are up to date.
Installed plugins: Carousel, Post Type Switcher and W3 Total Cache.
Tried it on Safari and Firefox.Here's a link to the website
http://www.clarafanlo.com/activation/Thank you for your time!
Had the same issue. Think you need to hide overflow-y, not overflow-x.
My custom CSS looks like this:
.lay-carousel-sink .captions-wrap p {
overflow-y: hidden;
}Hope that helps!
-
Dear @dawe @scotty2hotty
Please let me know if @samuel-t solution works! or if not and it's a bug we must get it fixed.
Would be great if you could please start this issue as a new thread in bug reports as this thread no longer relates to the original title.
Thank you for understanding
Best Wishes
Richard -
Created a new bug report here: http://laythemeforum.com:4567/topic/5945/overflow-y-not-hidden-on-captions-wrap
-
Dear @samuel-t
Thank you so much!
Will forward it straight awayBest
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it