Space between rows on mobile
-
Hi,
on a page I have two rows with different background colors. I’ve set the row gutter to 0 so that there isn’t empty space within them. On desktop is it ok, but on the phone there is a white space that I cannot remove.
I know that I can create a custom phone layout and have more control on it, but I would avoid that because I have many pages. Is there a way control the phone row gutter through CSS?
Thanks in advance
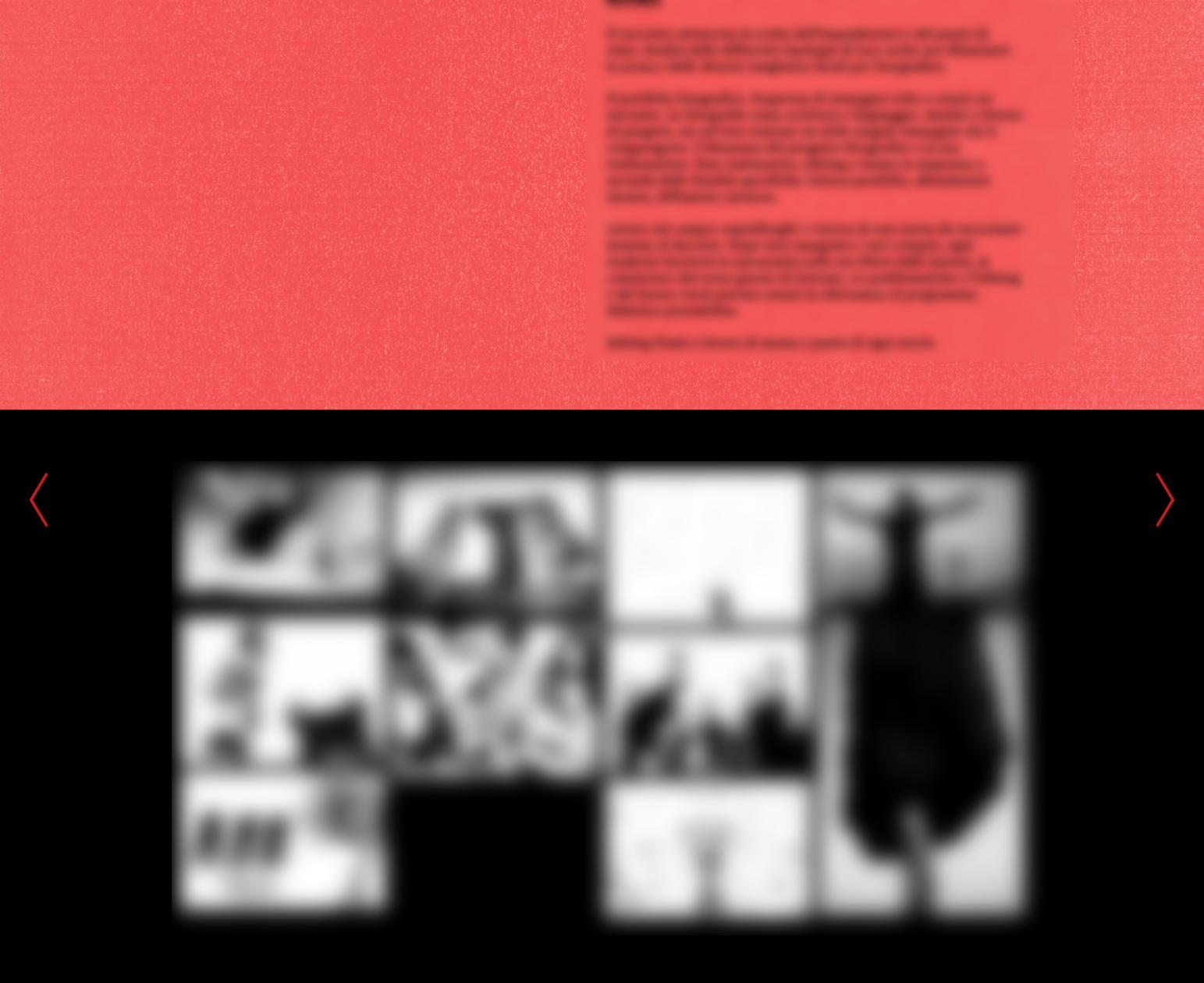
DESKTOP

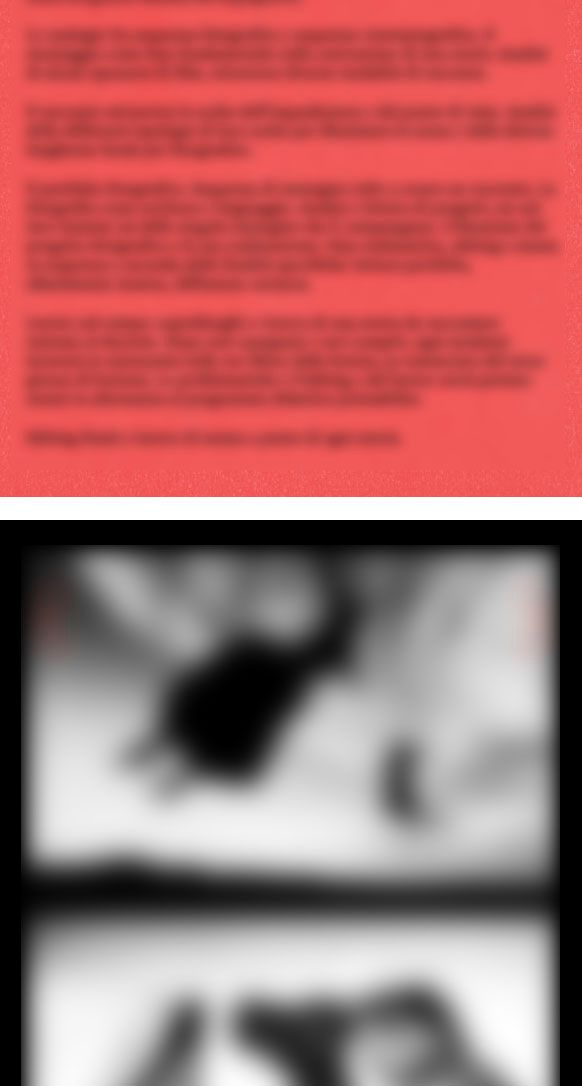
PHONE

-
Dear @dmncn
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius -
Dear @mariusjopen
it is still under development.
I’ll send you the wp-admin access via email.
Thanks
-
So if you don't use a custom phone layout, go to customizer -> mobile (smartphone) -> mobile spaces -> space between elements
if you use a custom phone layout, on the page switch to your custom phone layout and set the row gutter to 0
If you use an element grid or thumbnail grid, edit that element by double clicking on it.
On the left side there is a setting for spaces between elements (horizontal and vertical spaces). Set the phone vertical space to 0,Ah ok I that answers your question from your email but I see now that your question here in the forum is a more specific one.
I'm not sure why there's a space right there.in lay options -> custom css & html -> custom css for mobile enter:
.lay-content.nocustomphonegrid #grid .row.has-background{ margin-bottom: 0; }Have a great day!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it