Menu transition
-
Hello,
yes sure, studiomuro.com ! Hope it'll get clearer.
Thanks :)
Best,
C -
Dear @camr1
No sadly changing the transition time is not possible directly in Lay Theme -
However
You can change the transition time manually by using CUSTOM CSSWhich Lay Theme does offer :)
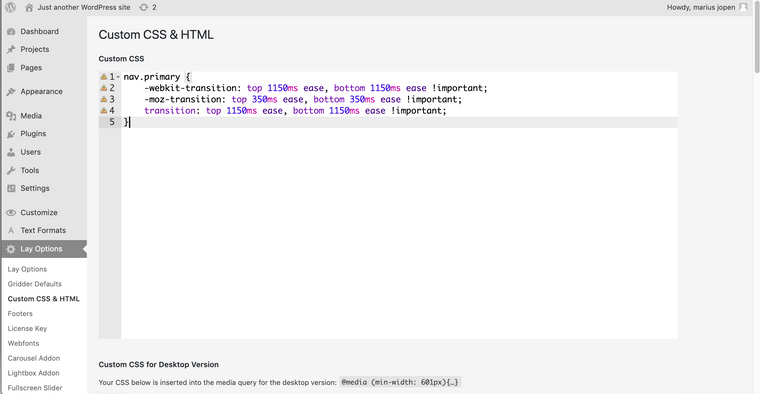
You have the ability to add CUSTOM CSS in:"Lay options" - "Custom CSS & HTML"
There you can target the menu elements and change their transition times to your liking.
If you are unfamiliar with the basics of CSS I hope this helps you as a reference point
the second link provides knowledge on how to use the "Inspector tool"https://www.khanacademy.org/computing/computer-programming/html-css
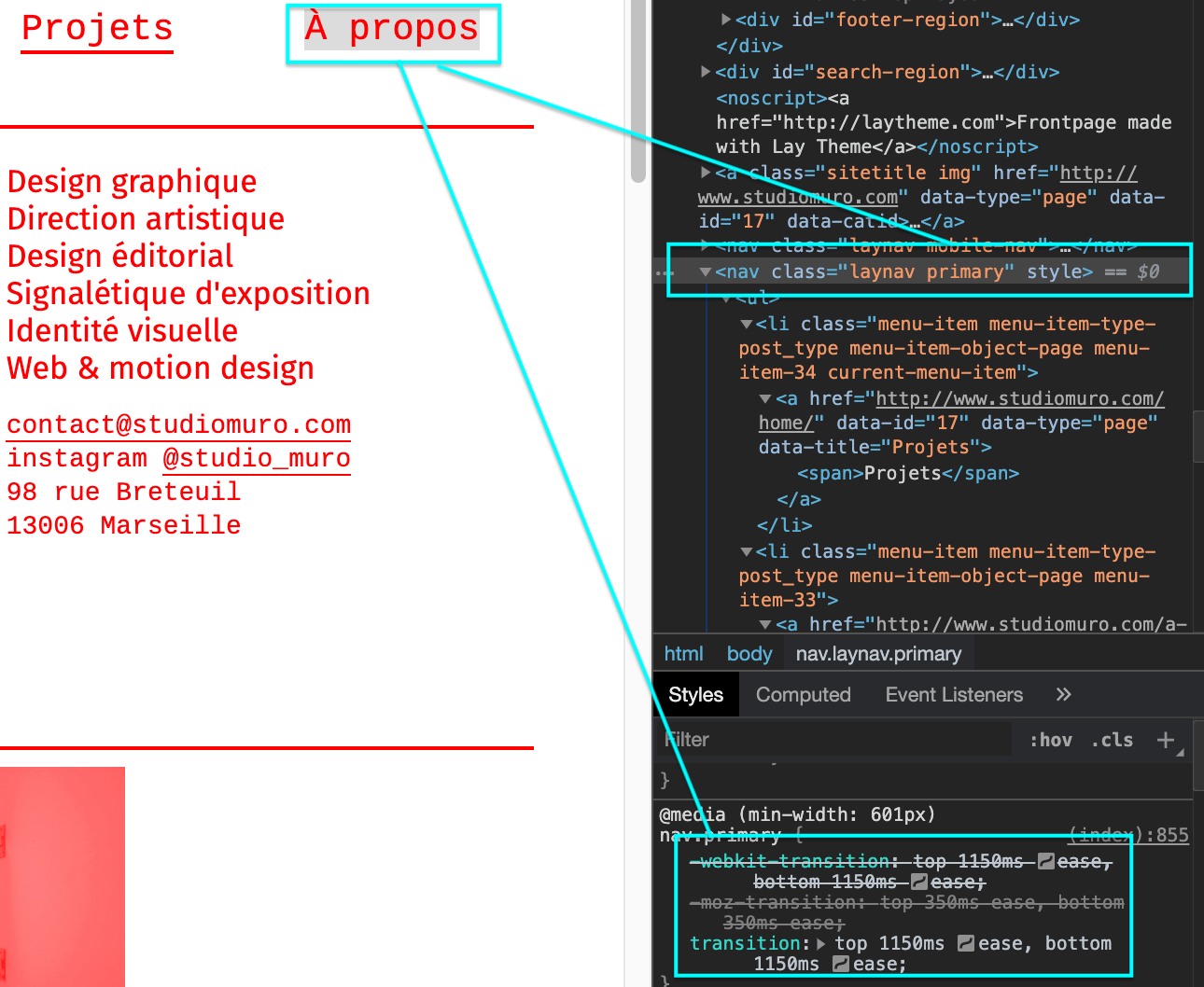
An Example i made that change the menu elements on your website -

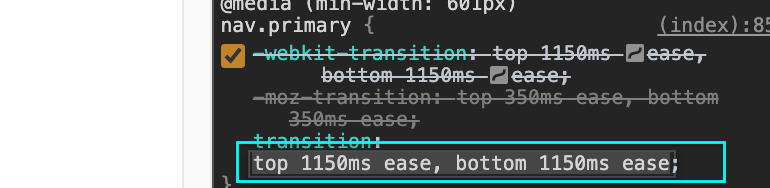
I took a look at what element was getting the "Transition" so that i could target it -


Then in Lay options, i added this Custom CSS
Note: i added ' !important ' at the end to give this transition time superiority over any other code that may already be in place.It should also be noted that this is a crude example of what is possible, I just made it in the hope it helps you on the right path
Apologies for getting back to you late, thank you for your patience
Best Wishes
Rich
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it