Gridder error
-
Noticed a bug when using the gridder on desktop. Placing images to span the entire window so there are no margins on the left or right don't reciprocate the same layout decision on mobile.
Only solution is the create a mobile layout and adjust all the images again to be full width.
Makes more sense to replicate exactly what is happening on desktop. If the decision is made to change on mobile the user can add a mobile layout and do something different. Not sure if its a bug or a conscious decision but it creates a lot more unnecessary work.
-
This post is deleted!
-
This post is deleted!
-
Hey Richard you had replied. You seem to have deleted the posts though so not sure whats going on.
I am not sure if it's a bug or intentional development decision. To explain the issue its quite simple.
For a desktop layout: Make an image span 100% of the browser width. It should have no margin on the left or right.
Do not create a mobile layout... Let lay gridder scale down the desktop version naturally.
If you check mobile of that same page why does lay gridder decide the image that was set to 100% width on desktop now needs a margin on either side for mobile?
-
Hi
Maybe I'm stating the obvious and something you already tried out.
..But Maybe you haven't set your mobile gridder default to have no margins. Maybe if your put your mobile left/right values to 0 in the default gridders menu, you don' need to change your mobile grid manually each time.Hope this a help and not an insult haha
-
Hi TSJ thanks for the reply. Appreciate the help. I already tried this and it still doesn't work unfortunately. If i change the entire mobile gridder to have zero margins on the left and right then it applies to everything which isn't what my desktop gridder is doing.
-
Dear @adam
I have recreated your setup and the same occurs with me.
I make a full width image within Desktop Layout - Mobile Gridder options are set to 0% for the left and right edge frame.
When i go to change Gridder setup to Mobile Layout it is fullscreen on the backend but on the front end has the left and right margin as you say
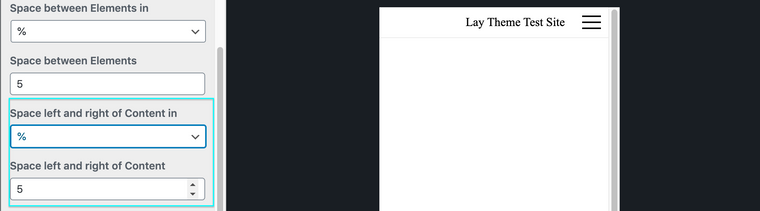
but when i go and re-size the image in the Gridder again to the same size now it works fullscreen.However when i go into Customiser i notice interestingly enough that it has its own set Mobile left and right frame percentage:

So i also set this to 0% and now when i make a fullwidth image and change to Mobile Layout i keep the full width that we want.
Seems to be an issue with the Customiser having the last say on how the Mobile Layout should be!
Let me know if this works for you too and have a wonderful day
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it