Space above cover image appears when resizing
-
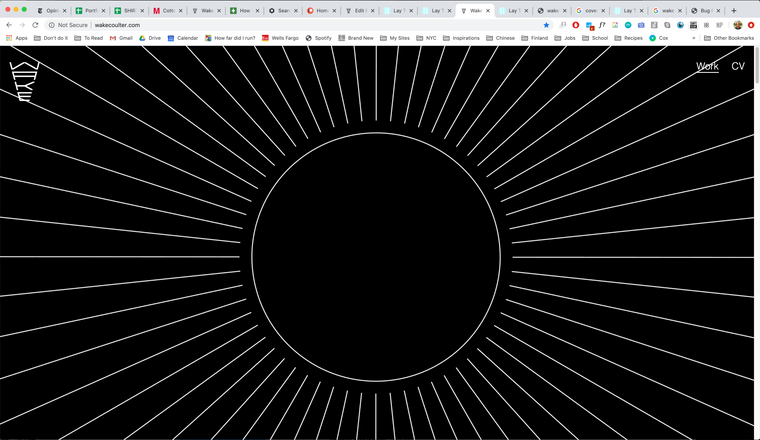
Hey Armin, I love lay theme! I just discovered the cover feature which is exactly what I have been looking for. I am having one major problem with it though. The image shows up fine when I go to my homepage.

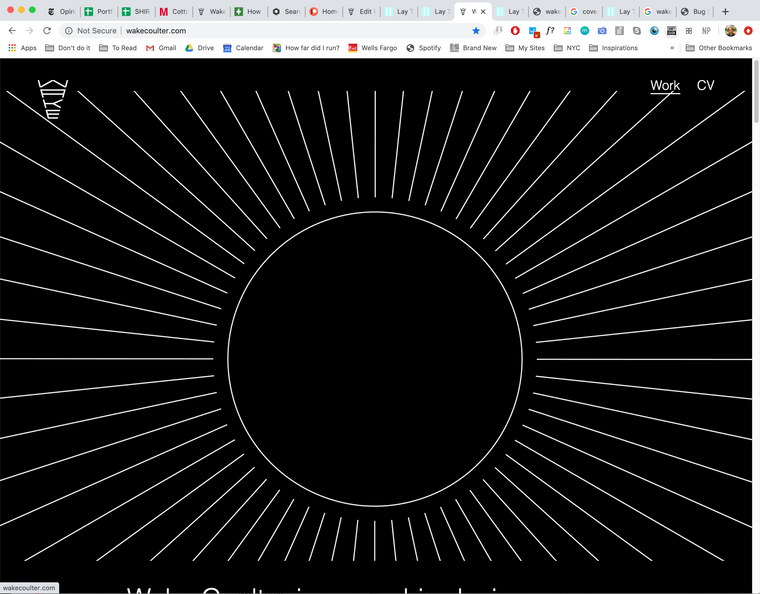
However, when I resize the browser even by a bit, a black bar appears above and below the cover image.

I checked the gutters and the top frame to make sure there wasn't a value input there, but they both seemed to be set to 0. Is this a glitch or a feature that I'm not understanding? i am hoping to get the cover image to always fill the screen until the user scrolls. Thanks for the help.
-
Good Morning @wakec,
I was a bit confused why this could be happening. I inspected your website and it seems like that for some reason the navbar pops up as soon as you resize it. Do you have any 3rd party plugins, custom CSS or code running on your site?
Since you don’t seem to use the menu bar have you tried setting it to hide in:
Customize → Menu Style → Menu Bar → ☑ hide?If this doesn’t do the trick it might be a bug.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it