Row as link to page
-
Hi,
I'm working on this page http://www.bourgeoiscesar.com/nh/.
Is there a way to have all a row as a link to an other page? I have also a blur mouseover effect for in text links added through CSS, and would like the entire row to go blur on mouseover. Now when I put a link it logically just activate in proximity of texts, what I'm looking for is to have an area that activate the blur on al the the row. Each line of text is a separate row for now.!Many thanks!
-
Dear @cesarbourgeois
Cool idea :)
I noticed that "Contact" had full blur and was clickable but i was unable to see any other areas with blur to have a better look?
Maybe i missed something?
Where would you like to implement this effect on the "Fornasetti"?Thanks for working with Lay Theme
Best wishes
Richard -
Dear @Richard-Keith, Thanks a lot for your answer.
First of all I'll move to a new page as reference: http://www.bourgeoiscesar.com/nhcaps
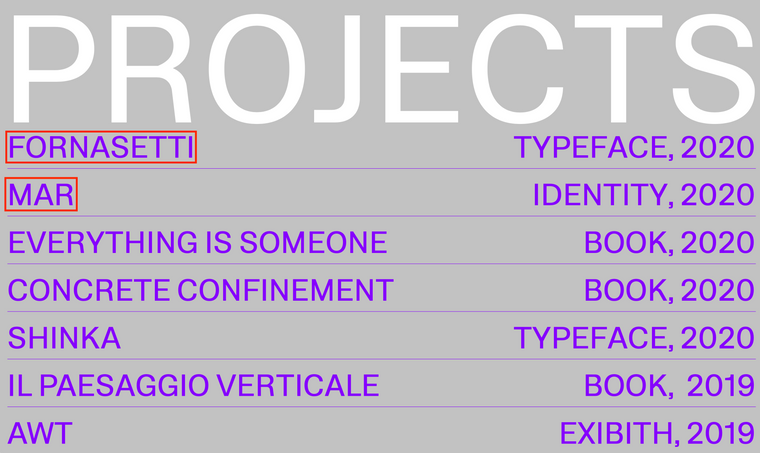
Here the first two names ("Fornasetti" and "MAR") are in text links exactly as CONTACT at the end of the pages is. This mean that the clickable and mouseover sensible area is only around Fornasetti or MAR. As a schema:
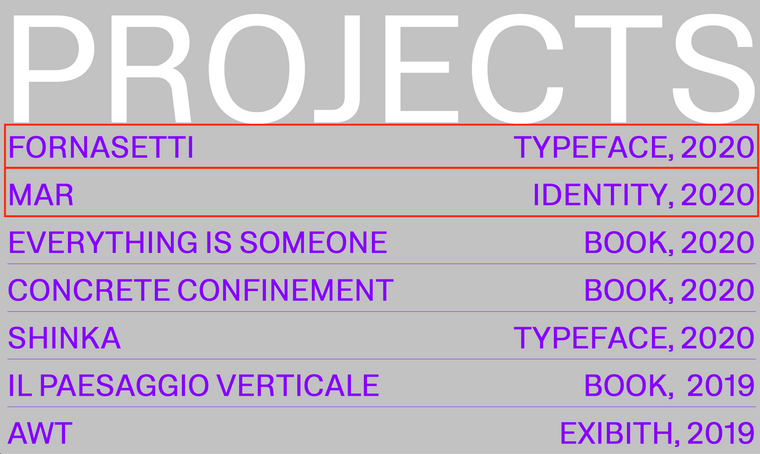
What I would like is the entire row to be clickable and mouseover effective, having the entire row as a kind of button as shown here:
I've used just the first two projects as example but what I'm looking for is to have all the following projects like that. Is there a simple way to achieve that?
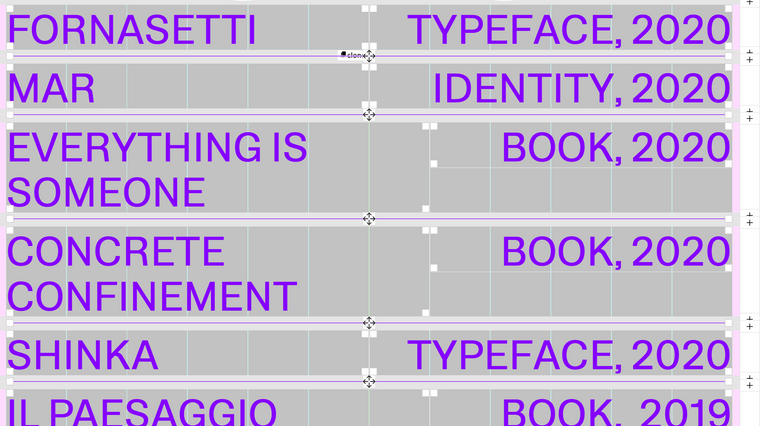
PS When I use the word "row" I refer to the gridder's row which for this page it looks like:

Cheers
César -
I tryed to wrap my head around this… «tables!» was the first thought that came to mind. Unfortunately tables always tend to be unsexy to maintain. Here’s some food for thought how to possibly tackle this:
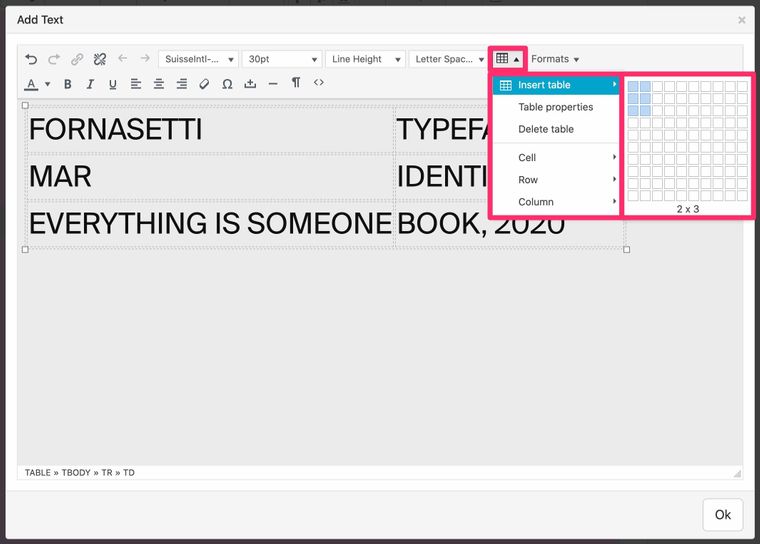
- Structure your projects in table rows with the insert table function inside the text editor. Something like this:

- Then you could add the desired link to the first table cell of each row – Luckily you can do that in the text editor; the code side of things looks a bit messy:
<table> <tbody> <tr> <td style="vertical-align: top;"><a href="https://somewhere-el.se">FORNASETTI</a></td> <td style="vertical-align: top; text-align: right;">TYPEFACE, 2020</td> </tr> <tr> <td style="vertical-align: top;"><a href="https://somewhere-el.se">MAR</a></td> <td style="vertical-align: top; text-align: right;">IDENTITY, 2020</td> </tr> <tr> <td style="vertical-align: top;"><a href="https://somewhere-el.se">EVERYTHING IS SOMEONE</a></td> <td style="vertical-align: top; text-align: right;">BOOK, 2020</td> </tr> </tbody> </table>- Unfortunately it’s not possible to link entire table-rows so you now need to add some jquery to
Custom CSS & HTML → Custom HTML at topto enable the link to always trigger the whole table row, This code might work.
It’s absolutely possible that I totally overthought this!
If there is a simpler solution I’m also happy to learn 🙂Cheers!
-
Hi @edgrbnz ! Thanks a lot for your time.
Well at the end I managed to do it, not having enough knowledge about code, opting for svgs of the entire row and link on images. Not sure if it is a good idea, but hey, it works http://www.bourgeoiscesar.com/nh-2
I'll dig a bit more using tables, thanks for the advice.
Cheers!
C -
@edgrbnz yeah, thanks for pointing out. It worked only on safari.
So I made the page using a table, added the link to each text but I'm struggling to have the row linked as described on Stack.
http://www.bourgeoiscesar.com/nh-3
What I'm not understanding is where to add this snippet$('tr').click( function() { window.location = $(this).find('a').attr('href'); }).hover( function() { $(this).toggleClass('hover'); });Thanks for your help,
CheersC
-
Dear @cesarbourgeois
Following up :)
Did you come to a solution along with @edgrbnz ?Thank you for using Lay Theme and making a healthy Forum
Best wishes
Richard -
Dear @Richard-Keith thanks for asking!
So, yes @edgrbnz's worked out and now the link trigger and works for the entire row, good news.
The fact is that I can't make the entire row go blur, it applies only to the linked text, any idea how I can force this?
Working on the same page as the last post: http://www.bourgeoiscesar.com/nh-3Cheers,
César -
Dear @cesarbourgeois
Using "Custom CSS"
You will need to apply the "blur" on hover to the "tr"
tr:hover { color: #ff0000; -webkit-filter: blur(10px); filter: blur(10px); transition: ease-in-out 0.2s; }
Best
Richard -
-
Dear @cesarbourgeois
Thats so great to hear! :)
Good luck on the rest of your Lay Theme journey
Sincerely
Richard -
@edgrbnz @cesarbourgeois @Richard-K
Hi all!
This is exactly what I am after myself. Reading the above, I am not exactly sure how to achieve this. How did you manage to get it to work in the end?
Thanks in advance!
E -
Dear @ewantsleslie
Targeting the desired element e.g
.desired-element{ }and then applying Custom CSS within 'Lay Options - Custom CSS & HTML' - So that on 'hover' the blur effect occurs.
.desired-element:hover { color: #ff0000; -webkit-filter: blur(10px); filter: blur(10px); transition: ease-in-out 0.2s; }Best wishes! :)
Richard -
Hi @Richard,
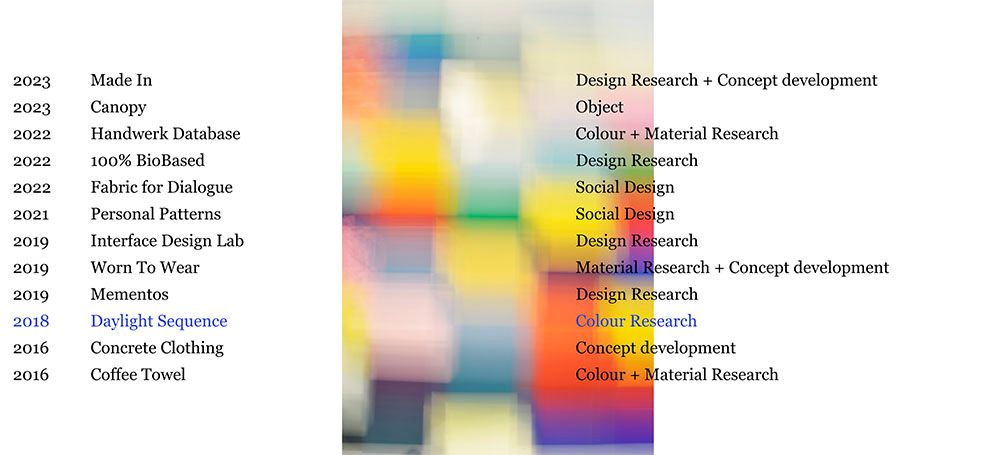
I am trying to achieve a similar thing, but as I have no experience with custom CSS I could not follow the last step from @edgrbnz. So far I thought working with the project Index would be my way to go, as this allows the entire row and text in the row to respond when hovering. The two problems I run into here are:- I would like to align the Tags to the right side of the page
- Instead of a changing colour I would like the hovered row to be Italic.
In the image I hover over "Daylight Sequence"

Thank you very much in advance, and sorry for not being able to understand the tips above, L.
-
do u have a link
u can create a row for every line of text.
then right click on this row (on an empty part)
then choose "set link for row" and in here set a link and a hover imagethen use custom css to change to italic when hovered
always post a link pls
-
hi @arminunruh
my apologies for not putting a link straight away. I had my site "under construction" but put it public now and created a separate link with just one row (and the previous project index underneath) to show that I understood the steps until custom css comes in for the italic row: https://lenawinterink.com/category/test-work-category/
Thanks a lot in advance and for Laytheme to exist! -
you just used a projectindex element
yea thats better than what i suggested.lay-projectindex-row{ font-style: italic!important; } -
Thank you @arminunruh, I managed to make the row italic on hover. The last thing I would like to do is have the 'tags' of the project-index aligned to the right side of the page. So to have the entire tags-column aligned to the right side of the page (see screenshot of one row as an example) Is that possible?

-
.lay-projectindex-col-tags{
text-align: right!important;
}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it