customize the mobile view from a page
-
Hi everyone, long time ago was possible to switch between the desktop and mobile view so you have a better design result. Do you know how it's possible to do it?
So I need to make so images smaller in mobile and increase some padding and I have no idea how to do it. Any tip is more than welcome!
-
Dear @rubensousaborges
In "Appearance" - Customize.
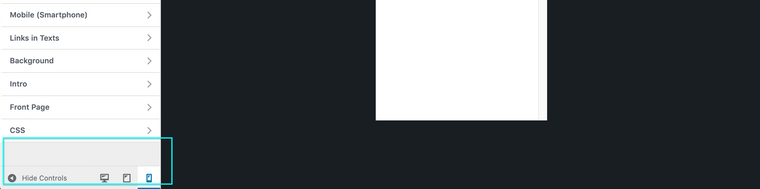
You can switch between different device frames in the lower left corner
Is this what you were referring to?
Best of Luck
Richard
-
Thanks @Richard-Keith for your reply, that one only affects the general layout. I was talking about adjusting the different pages/posts. Few years ago was possible to do it. Basically you could switch between mobile and desktop while creating a post/page.
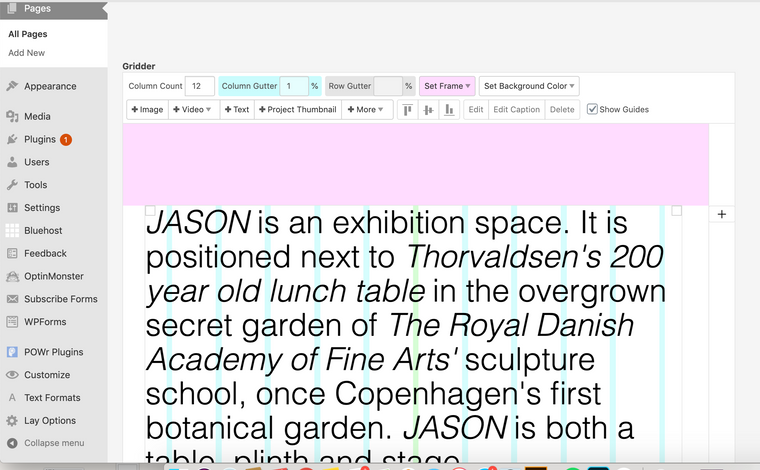
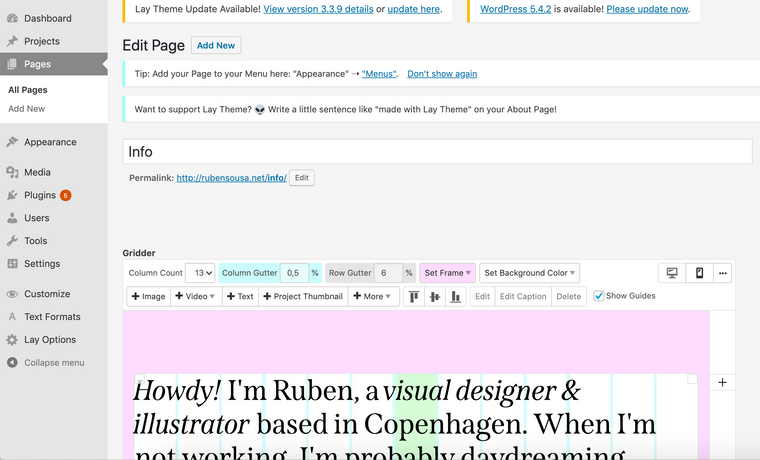
this is how it looks nowadays:
 image url)
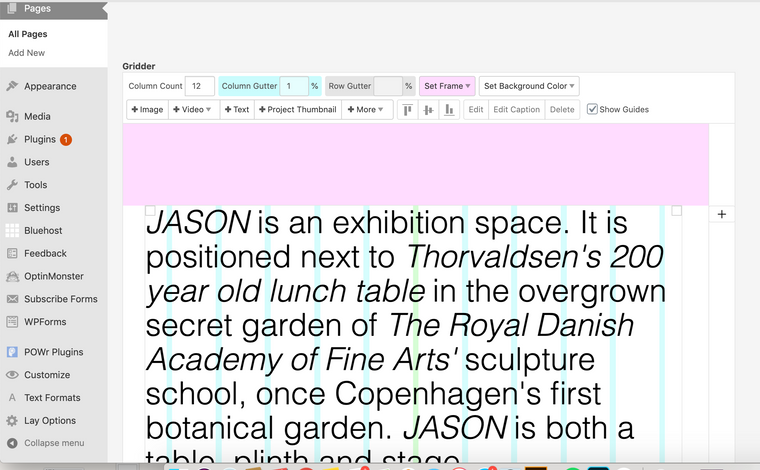
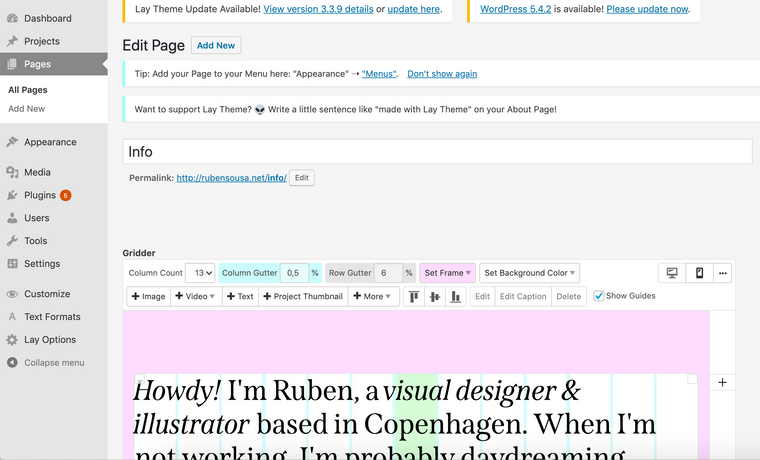
image url)Before was like this:

As you can see it was so easy do adjust all the mobile content and right now that option is gone and I was wondering if is there any way that I can adjust the mobile version without being in "Appearance" - Customize.
-
Thanks @Richard-Keith for your reply, that one only affects the general layout. I was talking about adjusting the different pages/posts. Few years ago was possible to do it. Basically you could switch between mobile and desktop while creating a post/page.
this is how it looks nowadays:
 image url)
image url)Before was like this:

As you can see it was so easy do adjust all the mobile content and right now that option is gone and I was wondering if is there any way that I can adjust the mobile version without being in "Appearance" - Customize.
@rubensousaborges just go to LayOptions. The second thing there is «activate custom phone layouts» even the note next to it tells about the switch-buttons. Hope this helps
also in the documentation you can find a lot of answers: http://laytheme.com/documentation.html#custom-phone-layouts -
Dear @marcelgross
Nice :) Thank you
Dear @rubensousaborges Apologies that i didn't understand the question properly.
Hope all is well now
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it