Page background colour
-
https://twodesign.co.uk/about/
I’m trying to set a background colour for this page so that it is a different colour to the rest of the site,
I’ve set the page background, with the ‘Set Background Colour’ function, to pink #ffd5d6.
The site wide background colour is set to grey #f2f2f2.
The problem is with the footer (and header when scrolling) which is grey #f2f2f2. And I want it to display pink #ffd5d6 – the same as the page background colour, but only for that single page.
We did have a custom CSS which did work in making the footer transparent:
#footer-region {
background: none !important;
}But that no longer works.
Can you suggest a solution?
-
Dear @nickraven
Beautiful webSite :)
Is this what you are after?

Try setting the footer's "background-color" to " :#ffd5d6; "
Be sure to disable the "transparent" first as this may override your code :)
Hope this helps
Best
Richard -
Thanks Richard, and apologies for the late response. I have been away!
That would work for that particular page, but we have other pages using the same footer with different colour backgrounds. For example this one is green: https://twodesign.co.uk/contact/
Is there a way to make the footer take the colour of the particular page?
-
Dear @nickraven
Hey Im sorry for the late reply too!
I just wanted to follow up and let you know that i'm taking a look into this & will get back to you early in the week! :)Until then let me know if you have any further question or how i can help,
Best Wishes
Talk soonRichard
-
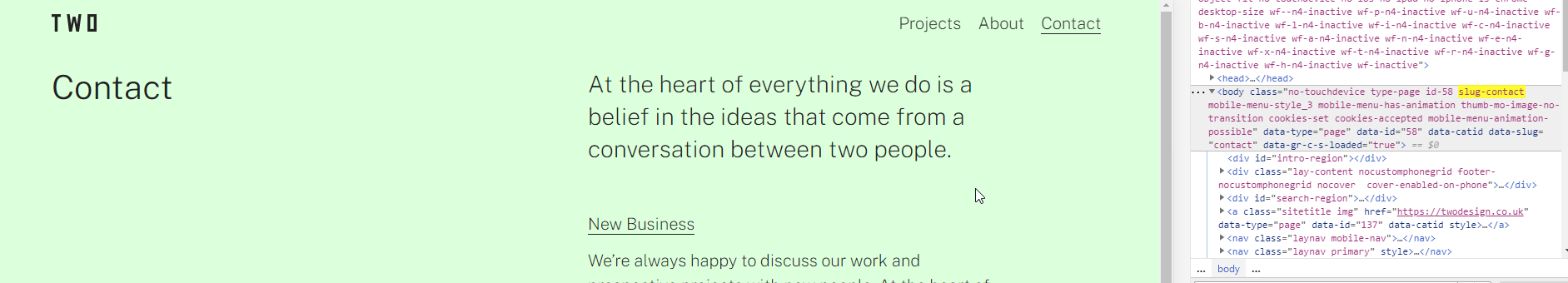
@nickraven Each page has a slug specific to it, so you can target an element and have it only affect that page.

So for a green contact footer, find the slug (see above) and then you'd add:
.slug-contact #footer { background-color: #dcffdc; }about page:
.slug-about #footer { background-color: #ffd5d6; }etc etc!
-
Dear @nickraven
Thank you :)
@joshsender Please feel free to ask any further questions,
Good luck on your Lay Theme Journey
Sincerely
Richard -
Dear @nickraven
Thank you :)
@joshsender Please feel free to ask any further questions,
Good luck on your Lay Theme Journey
Sincerely
RichardPerfect!
Thanks @joshsender
Thanks @Richard-Keith -
Wrong way round! :0
Thank you @joshsender
Nick, website looks great!, good luck on the rest of your journeyKind Regards
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it