Lightbox Addon - Call a specific image from a link
-
Hi there,
I know it's a long shot here.
I'd like to know if there's any viable way of calling a specific image in the lightbox from a link in the page ?Essentially, the idea behind it would be to make a archive list of images from a artist and reveal the light box on click.
See draft here : https://www.mohamedbourouissa.com/category/photographs/Thanks in advance !
-
Dear @deMenouillard
Cool website :)
I'm looking into it now and noticed you achieved some of the effect using The Image-hover Addon.
Is this the desired effect you were looking for?
All the best
Richard -
Hi there !
Actually, the thumbnail system was implemented before the image-hover addon was release. It'll come now quite in handy. 👌
What I am hoping to achieve only concerns the trigger to call a lightbox. The normal behavior is to click on an image to see it in the lightbox. I'd like to alter this system by clicking on some text instead of the said-image - its caption perhaps ?
I was wondering if Armin hid some options that could help me do that easliy without getting too depp in the code or doing some dirty workaround.
Thanks for the help !
-
Dear @deMenouillard
The Short answer no, At the moment there is no built in option to link the Lightbox images with a respective "text" :
The start of an option if it suits you, but were getting dirty...
I know you didn't want to get too cod'e...
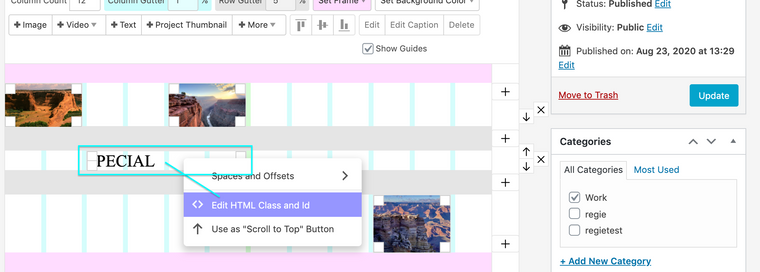
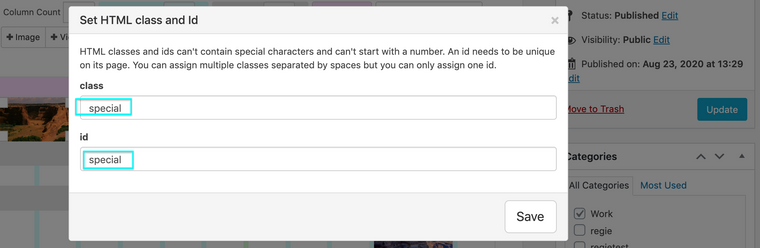
Giving my text element is own Custom Class or #id

For the example ive used "special"

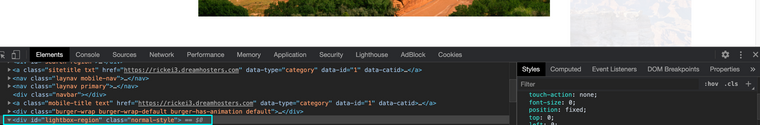
Now the Lightbox becomes visible when the classes "hide-images", "transparent" & "hide" are removed from the lightbox-region.

Before ^ ^ ^

After ^ ^ ^ Lightbox is visible.
Adding jQuery code into "Custom CSS & HTML" within "Lay Options"
I can target my text "Special" that when clicked makes the Lightbox visiblejQuery(".special").click(function(){ jQuery("#lightbox-region").removeClass("hide-images transparent hide"); });be sure to use "jQuery" instead of the default "$".
Now this is only One half of the process, but if getting "too dirty" the option would be to seek the aid of a developer to reach further,
Im sorry i don't have a simpler solution at this pointSincerely
RichardExtra long sentences if it helps....
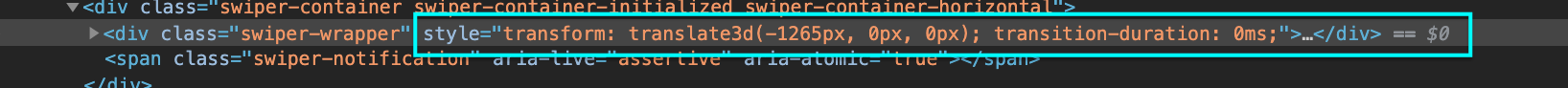
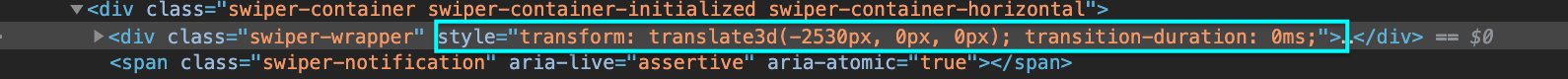
The Lightbox Shows the correct slide based on its position along the the carousel, calculated based on my screen size a slide comes to 1265px wide.
When the prev or next button are pushed

See the - "translate3d" CSS transform - we move nicely along the carousel: 0, -1265px, -2530px, -3795px and so on,
You would need to find a way that when the text is clicked it would know where along the carousel it was meant to be and take you there,
So the aid of a developer is what i suggest if you do need this.Thanks for reading through all this, maybe it wasn't necessary
- Sorry i cant help you further at this point :)
-
Hey @deMenouillard
Also! i was thinking that using the Imagehover-addon that you already have:
As the text is hovered a semi-transparent box with the width and height of the browser could be displayed,
This could be an easier option for you :) -
I would love to see this option integrated into lay theme!
The "set hover image" is an amazing feature, but especially for mobile this would be amazing: when clicking on a text link with a "hover image" a Lightbox would display the "set hover image" large. Will this soon be possible? -
mmh i see
Will this soon be possible?
noo
idk if many people would use that feature or if it makes a lot of sense with the imagehover for mobile
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it