active menu point with link paths
-
Hey guys,
I have a general question. How do I setup link paths. For example I have a page with projects on it. When I klick on the project the link path becomes www.website.com/project how can I make it so that when you klick on the project the permalink becomes www.website.com/page/project ? (this is probably very basic but I have just realized that I dont know how to do it)
Connected to that question: Will active menu points stay in their "active" state when the longer link path goes to a project that is within the page that has the active menu point?
I hope my question is clear enough. -
Dear @Robertr
Hey :)
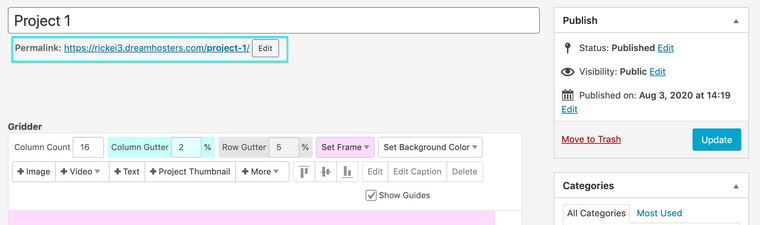
You can control the Permalink like this:Above your Gridder in a project page you have the Permalink.

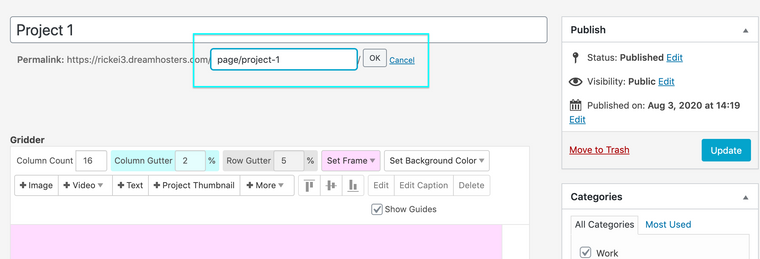
Here we can edit it:

Hope this is what you were after :)
As for the second connected question - I might just need a little more clarity on that one sorry :) dont fully understand
Best wishes
SincerelyRichard
-
Hello Keith,
thank you for your answer!
actually the permalink function above the gridder is not helping because the "/" turn into "-" when I hit ok. So it is not possible to create a link path like that.
What I am looking for is probably too basic to be seen as a problem but I will explain it again:
On the website I am working on ( http://ilinanna.com/ ) there is a menu on the top left. Each menu point shows different projects on the right side (project thumbnails). The permalink turns into "ilinanna.com/regie" for example. If you now klick on a project tumbnail on the right I want the permalink to become "ilinanna.com/regie/project_xy" and not "ilinanna.com/project_xy". How can I do that? Do I have to change the structure of the site and work with the categories or anything like that?
And the second question just aims at having an active link state staying active when being on a project_xy because the link path runs over one of the menu points in which the project is in.Thank you very much in advance!
Have a nice day,
Robert -
Dear @Robertr
I apologise for my last response i didn't understand your question properly and my "/" answer was obviously completely wrong!!
Let me know if this is what you were after:
I created some content for an example, a category called "regie" and a project called "projectxy"
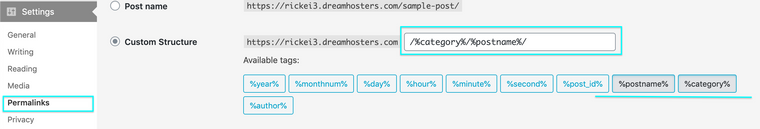
By going into "settings" - "Permalinks" i can change the permalink structure of the project ( post ) to display the category along with the current project title:

Remember to keep your permalinks "pretty"

And now i can see the permalink structure i believe you are after:

As for the second part of the question if i understand correctly, the "active" link state because you intend to add CSS to the active menu point?
Best wishes and thank you for using Lay Theme
Richard -
Thank you very much Richard!
The permalinks functions in the settings helped me with the problem I had.
For the second part with the "active link state" I attached a video to illustrate more clearly what I am after.
In the video you can see that when I click on the menu point that it becomes underlined (active) but when I enter a project the menu point loses its underline. How can I make it stay underlined. My goal to make it easier to navigate through the different sections of the site for visitors by showing them in which section the current project that they look at is in.
https://www.youtube.com/watch?v=s7o5e5EoNhEBest greetings,
Robert -
Dear @Robertr
Thank you for the Video, helps :)
So there are two ways i can think of doing this at first, However the second may require the aid of a developer if you are not familiar with the basics of CSS or JS/jQuery,https://www.khanacademy.org/computing/computer-programming/html-css
https://laytheme.com/documentation.html#custom-javascript
So the First Option & the simpler but more time consuming:
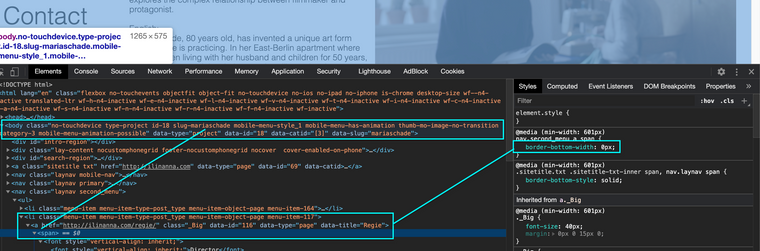
Would be for each project page find the "slug" or "Class" of the page

and adding Custom CSS in "Lay Options" -"Custom CSS & HTML",

Target the Menu item.
On all projects within "Regie" the menu-item "Regie" remains underlined,Or on all projects within Kamera the menu-item "Kamera" remains underlined etc
An example of this would be:
body.id-18 .second_menu [data-title~=Regie] span{ border-bottom-width: 2px !important; }The Second option would be to use JS/ jQuery:
The Code may ask, What page am i on? or could ask for the permalink structure ,

The Reply would be - Im within "Regie"
And with this 'Answer'
For all pages "regie" matching, make the menu item "regie" underlined
Sorry if this is more complicated than it has to be and if anyone reading this can think of a very obvious solution that i missed
( which can happen often!! ) then please correct me :)
Let me know & best wishes,
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it