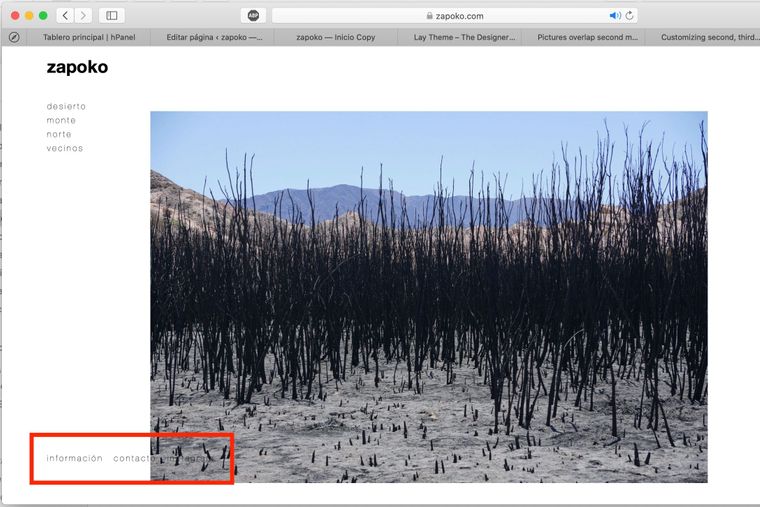
Pictures overlap second menu located at the bottom
-
Hi,
First of all, I love Lay theme. It's really easy to use and perfect for minimal styles.
I have one question/problem though. Maybe someone can help me figure out how to accomplish
something for my "in progress" site: https://zapoko.comI've created a second menu to be displayed at the bottom left of the page but when the browser height is too small the images overlap the menu. Is there any way of creating a bar similar to the one for the primary (top left) menu or have the images resize based on the second menu position so they don't overlap it?
Maybe this is possible with custom CSS code but I have little to none coding experience so If someone can help me or point me in the right direction that would be awesome!
Thank you.

-
Dear @amehechen
The Second Nav Menu has moved to top-right?
Do you wish to keep it like this?Best
Richard -
Dear @amehechen
The Second Nav Menu has moved to top-right?
Do you wish to keep it like this?Best
Richard -
Dear @amehechen
Just Following up, Great to hear :)
Best of luck in the future & thank you for using Lay Theme.
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it